Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Color
Beschreibung
Das Color-Element ermöglicht die Visualisierung und Manipulation einer RGB-Beleuchtung. Für die Farbauswahl wird der ColorChooser aus der Pure-Struktur in einem Popup benutzt. Daher stehen auch alle Möglichkeiten die dieser bietet zur Verfügung. In der Kachel wird der aktuelle Farbwert über die Icon-Farbe dargestellt. Klickt man auf den Button öffnet sich das Popup mit dem ColorChooser.

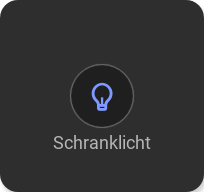
Normale Ansicht

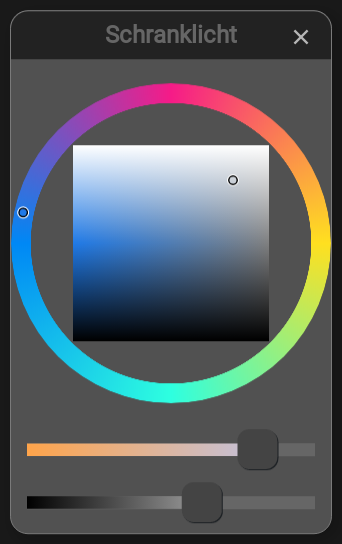
Farbauswahl im Popup
<cv-widget>
<cv-tile>
<cv-row colspan="3" row="2">
<cv-color controls="LCh-box;T:2500-15000;Y" title="Schranklicht">
<cv-address transform="DPT:5.001" mode="readwrite" variant="RGB-r">1/2/59</cv-address>
<cv-address transform="DPT:5.001" mode="readwrite" variant="RGB-g">1/2/60</cv-address>
<cv-address transform="DPT:5.001" mode="readwrite" variant="RGB-b">1/2/61</cv-address>
<cv-icon class="value">ri-lightbulb-line</cv-icon>
</cv-color>
</cv-row>
<cv-row colspan="3" row="last">
<label class="primary">Schranklicht</label>
</cv-row>
</cv-tile>
</cv-widget>
Erlaubte Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-color |
title |
Text |
Titel des Popups |
|
throttle-interval |
Zahl |
Legt das Sende-Interval (in Millisekunden) fest, in dem Wertänderungen an das Backend geschickt werden. |
||
controls |
Text |
Liste the darzustellenden Kontrollelemente (durch Strichpunkte getrennt) |
||
r_x |
Zahl |
x Koordinate des roten Kanals im CIE xyY Farbraum |
||
r_y |
Zahl |
y Koordinate des roten Kanals im CIE xyY Farbraum |
||
r_wavelength |
Zahl |
Wellenlänge in Nanometern des roten Kanals |
||
r_strength |
Zahl |
Maximale Stärke des roten Kanals |
||
r_curve |
Text |
Dim-Kurve des roten Kanals |
||
r_scale |
Zahl |
Skalierung der Dim-Kurve des roten Kanals |
||
g_x |
Zahl |
x Koordinate des grünen Kanals im CIE xyY Farbraum |
||
g_y |
Zahl |
y Koordinate des grünen Kanals im CIE xyY Farbraum |
||
g_wavelength |
Zahl |
Wellenlänge in Nanometern des grünen Kanals |
||
g_strength |
Zahl |
Maximale Stärke des grünen Kanals |
||
g_curve |
Text |
Dim-Kurve des grünen Kanals |
||
g_scale |
Zahl |
Skalierung der Dim-Kurve des grünen Kanals |
||
b_x |
Zahl |
x Koordinate des blauen Kanals im CIE xyY Farbraum |
||
b_y |
Zahl |
y Koordinate des blauen Kanals im CIE xyY Farbraum |
||
b_wavelength |
Zahl |
Wellenlänge in Nanometern des blauen Kanals |
||
b_strength |
Zahl |
Maximale Stärke des blauen Kanals |
||
b_curve |
Text |
Dim-Kurve des blauen Kanals |
||
b_scale |
Zahl |
Skalierung der Dim-Kurve des blauen Kanals |
||
w_x |
Zahl |
x Koordinate des weißen Kanals im CIE xyY Farbraum |
||
w_y |
Zahl |
y Koordinate des weißen Kanals im CIE xyY Farbraum |
||
w_strength |
Zahl |
Maximale Stärke des weißen Kanals |
||
w_curve |
Text |
Dim-Kurve des weißen Kanals |
||
w_scale |
Zahl |
Skalierung der Dim-Kurve des weißen Kanals |
||
send_on_finish |
true oder false |
Sende nur beim Loslassen des Sliders. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
row |
1, 2, 3, first, middle oder last |
Zeilennummer oder Position (first, middle, last) |
||
column |
1, 2, 3, first, middle oder last |
Spaltennummer oder Position (first, middle, last) |
||
rowspan |
integer |
Anzahl der Zeilen die dieses Element belegt |
||
colspan |
integer |
Anzahl der Spalten die dieses Element belegt |
||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
variant |
rgb, RGB-r, RGB-g, RGB-b, rgbw, RGBW-r, RGBW-g, RGBW-b, RGBW-w, hsv, h, s, v, xy, xyY, x, y oder Y |
Kodierungsart in der die Farbwerte vom Backend über diese Adresse geschickt werden. |
|
transform |
Text |
Legt den Datentyp im Backend fest, z.B. DPT:1.001 für den KNX Datenpunkttyp 1.001. |
||
mode |
disable, read, write oder readwrite |
Legt fest, ob auf dieser Adresse nur gelesen |
||
value |
Text |
Fixer Wert welcher an diese Adresse gesendet wird. |
||
on |
click, down oder up |
Event bei dem ein Wert and diese Adresse geschickt wird (nur in Verbindung mit |
||
target |
Text |
Ziel innerhalb der Eltern-Widgets für das die Werte dieser Adresse benutzt werden sollen. Die möglichen Werte hängen vom Eltern-Widget ab. |
||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
backend |
Text |
Optionaler Name des Backends zu dem diese Adresse gehört. |
||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
delay |
positiveInteger |
Optionales delay in Millisekunden, um welches das Schreiben an diese Adresse verzögert wird. |
||
send-mode |
on-change oder always |
Normalerweise bekommen Elemente, die diese Adresse benutzen nur eine Update-Benachrichtigung, wenn sich der Wert tatsächlich geändert hat ( |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
size |
small, large, x-large, xx-large oder xxx-large |
Legt die Größe des Icons fest. |
|
color |
Text |
Farbe des Icons. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||