Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Select
Beschreibung
Die Select-Komponente ermöglicht es einen Wert aus einer vorgegebenen Liste auszuwählen. Ein möglicher Anwendungsfall ist zum Beispiel die Auswahl des Betriebsmodus eines Raumtemperaturreglers. Es wird der aktuell ausgewählte Wert angezeigt und bei Klick auf die Komponente öffnet sich die Liste mit möglichen Werten aus der dann einer ausgewählt werden kann.
Über das show-Attribut kann man festlegen ob von dem aktuell ausgewählten Wert nur das Icon (show="icon"), nur
den Text (show="label") oder beides (show="both") angezeigt wird. Wenn das Attribut nicht angegeben wird,
wird beides angezeigt.

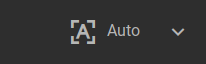
Normalansicht

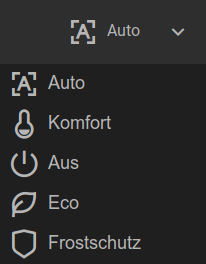
mit geöffneter Auswahlliste
<cv-select>
<cv-address transform="DPT:20.102">1/4/2</cv-address>
<cv-option key="auto">
<cv-icon>ri-character-recognition-line</cv-icon>Auto
</cv-option>
<cv-option key="comfort">
<cv-icon>ri-temp-cold-line</cv-icon>Komfort
</cv-option>
<cv-option key="standby">
<cv-icon>ri-shut-down-line</cv-icon>Aus
</cv-option>
<cv-option key="economy">
<cv-icon>ri-leaf-line</cv-icon>Eco
</cv-option>
<cv-option key="building_protection">
<cv-icon>ri-shield-line</cv-icon>Frostschutz
</cv-option>
</cv-select>
Um den aktuellen Wert anzeigen zu können wird eine lesende cv-address benötigt, um den
Wert verändern zu können eine schreibende. In dem Beispiel is die Address beides (default).
Die Einträge in der Auswahlliste werden durch cv-option-Elemente definiert.
Diese haben einen key was dem Wert entspricht der von der Adresse gelesen wird oder dorthin geschickt wird und
einen Inhalt, welcher sich in dem Beispiel aus einer Kombination aus einem Icon und einem Text zusammensetzt.
Erlaubte Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-select |
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
|
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
show |
both, icon oder label |
Gibt an was von der selektierten Option angezeigt werden soll („both“: Icon und Text, „icon“: nur das Icon, „text“ nur der Text. |
||
row |
1, 2, 3, first, middle oder last |
Zeilennummer oder Position (first, middle, last) |
||
column |
1, 2, 3, first, middle oder last |
Spaltennummer oder Position (first, middle, last) |
||
rowspan |
integer |
Anzahl der Zeilen die dieses Element belegt |
||
colspan |
integer |
Anzahl der Spalten die dieses Element belegt |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Legt den Datentyp im Backend fest, z.B. DPT:1.001 für den KNX Datenpunkttyp 1.001. |
|
mode |
disable, read, write oder readwrite |
Legt fest, ob auf dieser Adresse nur gelesen |
||
value |
Text |
Fixer Wert welcher an diese Adresse gesendet wird. |
||
on |
click, down oder up |
Event bei dem ein Wert and diese Adresse geschickt wird (nur in Verbindung mit |
||
target |
Text |
Ziel innerhalb der Eltern-Widgets für das die Werte dieser Adresse benutzt werden sollen. Die möglichen Werte hängen vom Eltern-Widget ab. |
||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
backend |
Text |
Optionaler Name des Backends zu dem diese Adresse gehört. |
||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
delay |
positiveInteger |
Optionales delay in Millisekunden, um welches das Schreiben an diese Adresse verzögert wird. |
||
send-mode |
on-change oder always |
Normalerweise bekommen Elemente, die diese Adresse benutzen nur eine Update-Benachrichtigung, wenn sich der Wert tatsächlich geändert hat ( |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
key |
Text |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
size |
small, large, x-large, xx-large oder xxx-large |
Legt die Größe des Icons fest. |
|
color |
Text |
Farbe des Icons. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||