Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Slider
Beschreibung
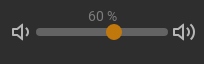
Die Slider-Komponente dient, ebenso wie der Spinner, zur Anzeige und Einstellung eines Zahlenwertes innerhalb eines festgelegten Zahlenbereichs. Ein klassischer Anwendungsfall wäre die Einstellung eines Dimm- oder Lautstärkewerts. Der Slider besteht aus einem horizontalen Balken, welcher den Wertebereich darstellt und einem Button den man darüber verschieben kann, um den aktuellen Wert einzustellen.

<cv-slider min="0" max="100" format="%d %%">
<cv-address transform="DPT:5.001">1/4/1</cv-address>
<cv-icon class="decrease">ri-volume-down-line</cv-icon>
<cv-icon class="increase">ri-volume-up-line</cv-icon>
</cv-slider>
Der Wertebereich wird über die Attribute min und max begrenzt. Über step-width kann man festlegen,
wie viel sich der Wert erhöht/reduziert wenn man den Slider bedient.
Die Anzeige des Werts als Text über dem Slider kann mit hide-value="true" abgeschaltet und per format-Attribut
formatiert werden.
- Damit während der Bedienung nicht jede Wert-Änderung direkt ans Backend geschickt wird und diese ggf. damit überlastet
wird, kann man mit
throttle-intervaldie Zeit in Millisekunden festlegen, die zwischen zwei Wert-Änderungen mindestens vergeht.
Erlaubte Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-slider |
format |
Text |
Formatierung des Wertes (printf-Syntax). |
|
min |
Zahl |
Minimaler Wert. |
||
max |
Zahl |
Maximaler Wert. |
||
step-width |
Zahl |
Schrittgröße. |
||
throttle-interval |
Zahl |
Legt das Sende-Interval (in Millisekunden) fest, in dem Wertänderungen an das Backend geschickt werden. |
||
hide-value |
true oder false |
Steuert ob der Wert als Text über dem Slider angezeigt wird oder nicht. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
row |
1, 2, 3, first, middle oder last |
Zeilennummer oder Position (first, middle, last) |
||
column |
1, 2, 3, first, middle oder last |
Spaltennummer oder Position (first, middle, last) |
||
rowspan |
integer |
Anzahl der Zeilen die dieses Element belegt |
||
colspan |
integer |
Anzahl der Spalten die dieses Element belegt |
||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Legt den Datentyp im Backend fest, z.B. DPT:1.001 für den KNX Datenpunkttyp 1.001. |
|
mode |
disable, read, write oder readwrite |
Legt fest, ob auf dieser Adresse nur gelesen |
||
value |
Text |
Fixer Wert welcher an diese Adresse gesendet wird. |
||
on |
click, down oder up |
Event bei dem ein Wert and diese Adresse geschickt wird (nur in Verbindung mit |
||
target |
Text |
Ziel innerhalb der Eltern-Widgets für das die Werte dieser Adresse benutzt werden sollen. Die möglichen Werte hängen vom Eltern-Widget ab. |
||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
backend |
Text |
Optionaler Name des Backends zu dem diese Adresse gehört. |
||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
delay |
positiveInteger |
Optionales delay in Millisekunden, um welches das Schreiben an diese Adresse verzögert wird. |
||
send-mode |
on-change oder always |
Normalerweise bekommen Elemente, die diese Adresse benutzen nur eine Update-Benachrichtigung, wenn sich der Wert tatsächlich geändert hat ( |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
size |
small, large, x-large, xx-large oder xxx-large |
Legt die Größe des Icons fest. |
|
color |
Text |
Farbe des Icons. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||