Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Das RSSLog Plugin
Beschreibung
Das RSSLog-Plugin fügt der Visu-Seite interaktive Log-Meldungen hinzu, die auf der RSS-Feed Technologie basieren.
Diese Log-Meldungen können sowohl für ein statisches Ereignisprotokoll, z.B. wann geklingelt wurde oder wann es welche Anlagenfehler gab, als auch für ein interaktives Protokoll verwendet werden. Bei diesem können Einträge bestätigt werden, was beispielsweise für eine ToDo-Liste relevant ist.
Durch einen Klick auf die Log-Liste öffnet sich ein Pop-Up-Fenster. In diesem können noch mehr Einträge sichtbar sein und es ist - bei der interaktiven Variante - möglich die einzelnen Zeilen zu bestätigen.

Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Grundsätzliches.
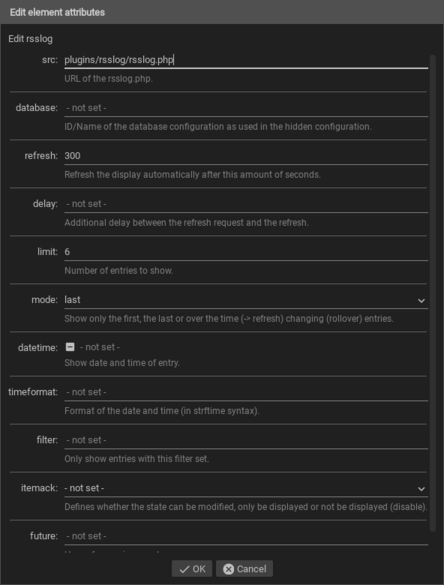
Das Verhalten und Aussehen des RSSLog-Plugins kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im rsslog-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
rsslog |
src |
Text |
URL der rsslog.php. |
|
database |
Text |
ID/Name für die Datenbank Einstellungen aus der versteckten Konfiguration. |
||
refresh |
integer |
Aktualisiert die Anzeige automatisch nach dieser Zahl von Sekunden. |
||
delay |
integer |
Zusätzliche Wartezeit in Millisekunden zwischen Eintreffen der Aktualisierungsanfrage und der Aktualisierung selbst. |
||
limit |
integer |
Anzahl der anzuzeigenden Einträge. |
||
mode |
first, last oder rollover |
Zeige nur die ersten (first), letzten (last) oder im zeitlichen Verlauf (-> refresh) wechselnden (rollover) Einträge, wenn der Platz nicht ausreicht. |
||
datetime |
true oder false |
Zeige Datum und Zeit des Eintrags an. |
||
timeformat |
Text |
Format des Datums und der Uhrzeit (im strftime Format). |
||
filter |
Text |
Zeige nur Einträge mit diesem Filter-Text. |
||
itemack |
modify, display oder disable |
Legt fest ob der Status (state) geändert (modify) werden kann, nur angezeigt wird (display) oder nicht angezeigt wird (disable). |
||
future |
integer |
Zeit in Stunden für zukünftige Ereignisse. |
||

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||

Elemente im Editor
Bemerkung
Grundsätzlich gibt es technisch keine Möglichkeit einen RSS-Feed durch
eine Aktion vom Server auf dem Client zu aktualisieren, d.h. der Client
kann nicht wissen, dass es einen neuen Eintrag gibt. Das RSSLog-Plugin
wird nach der im Attribut refresh definierten Zeit die Daten neu laden,
aber zwischenzeitlich eingetragene Daten sind bis dahin nicht sehen.
Wenn jedoch optional ein <address> Element mit angegeben wird, kann
das RSSLog-Plugin von sich aus die Daten neu laden sobald
irgend ein Wert auf diese Adresse geschrieben wird.
Über das Attribut delay kann hier noch ein zeitlicher Versatz
konfiguriert werden, so dass in der Logik-Engine gegebenenfalls vorhandene
Durchlaufzeiten kompensiert werden können.
XML Syntax
Alternativ kann man für das rsslog Plugin auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
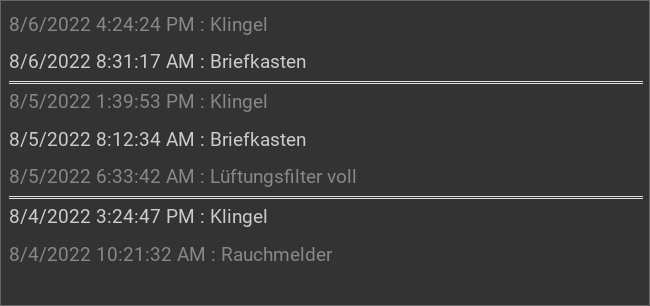
Einfaches Beispiel: statische Liste
Die Einträge in diesem Beispiel könnten durch diese URLs erzeugt werden:
http://server/resource/plugins/rsslog/rsslog.php?&c=Klingel
http://server/resource/plugins/rsslog/rsslog.php?&c=Briefkasten
http://server/resource/plugins/rsslog/rsslog.php?&c=Lüftungsfilter%20voll
http://server/resource/plugins/rsslog/rsslog.php?&c=Rauchmelder

RSSLog, einfaches Beispiel
...
<meta>
<plugins>
<plugin name="rsslog"/>
</plugins>
</meta>
...
<rsslog src="plugins/rsslog/rsslog.php" refresh="300" limit="6" mode="last">
<layout rowspan="6" colspan="6"/>
<address transform="DPT:1.001" mode="readwrite">12/7/1</address>
</rsslog>
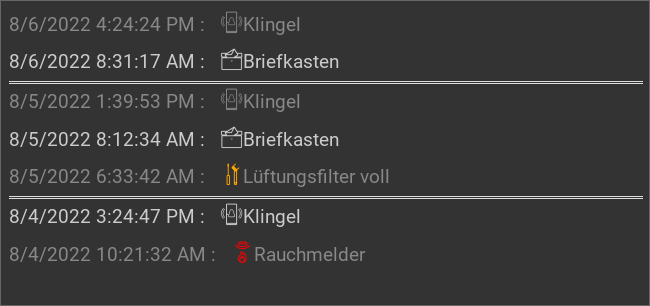
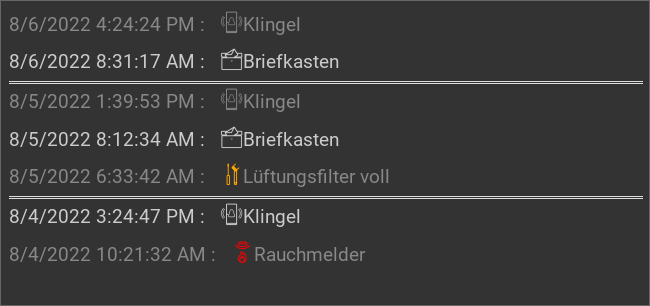
Einfaches Beispiel: statische Liste, mit Mapping
Die Einträge in diesem Beispiel könnten durch diese URLs erzeugt werden:
http://server/resource/plugins/rsslog/rsslog.php?&c=Klingel&mapping=StateDoorBell
http://server/resource/plugins/rsslog/rsslog.php?&c=Briefkasten&mapping=StateMail
http://server/resource/plugins/rsslog/rsslog.php?&c=Lüftungsfilter%20voll&mapping=StateService
http://server/resource/plugins/rsslog/rsslog.php?&c=Rauchmelder&mapping=StateSmokedetector

RSSLog, einfaches Beispiel mit Mapping
...
<meta>
<plugins>
<plugin name="rsslog"/>
</plugins>
<mappings>
<mapping name="StateMail">
<entry value="0"><icon name="message_postbox_mail"/> </entry>
</mapping>
<mapping name="StateDoorBell">
<entry value="0"><icon name="message_bell_door"/> </entry>
</mapping>
<mapping name="StateService">
<entry value="0"><icon name="message_service" color="#FFA500"/> </entry>
</mapping>
<mapping name="StateSmokedetector">
<entry value="0"><icon name="secur_smoke_detector" color="#FF0000"/> </entry>
</mapping>
</mappings>
</meta>
...
<rsslog src="plugins/rsslog/rsslog.php" refresh="300" limit="7" mode="last">
<layout rowspan="6" colspan="6"/>
<address transform="DPT:1.001" mode="readwrite">12/7/1</address>
</rsslog>
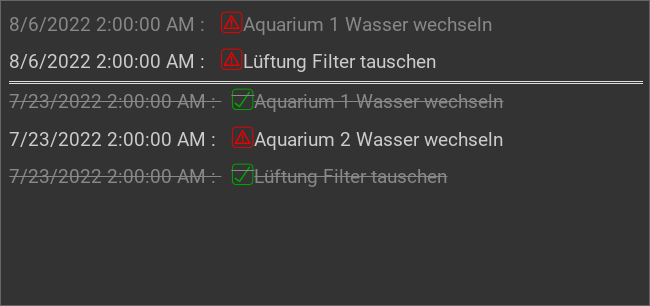
Einfaches Beispiel: interaktive Liste
Die Einträge in diesem Beispiel könnten durch diese URLs erzeugt werden:
http://server/resource/plugins/rsslog/rsslog.php?&c=Aquarium%201%20Wasser%20wechseln&t[]=fish&mapping=StateConfirm&state=0
http://server/resource/plugins/rsslog/rsslog.php?&c=Aquarium%202%20Wasser%20wechseln&t[]=fish&mapping=StateConfirm&state=0
http://server/resource/plugins/rsslog/rsslog.php?&c=Lüftung%20Filter%20tauschen&t[]=ventilation&mapping=StateConfirm&state=0

RSSLog, einfaches interaktives Beispiel
...
<meta>
<plugins>
<plugin name="rsslog"/>
</plugins>
<mappings>
<mapping name="StateConfirm">
<entry value="0"><icon name="info_warning" color="#EE0000"/> </entry>
<entry value="1"><icon name="info_ack" color="#00AA00"/> </entry>
</mapping>
</mappings>
</meta>
...
<rsslog src="plugins/rsslog/rsslog.php" refresh="300" limit="6" mode="last">
<layout rowspan="6" colspan="6"/>
<address transform="DPT:1.001" mode="readwrite">12/7/1</address>
</rsslog>
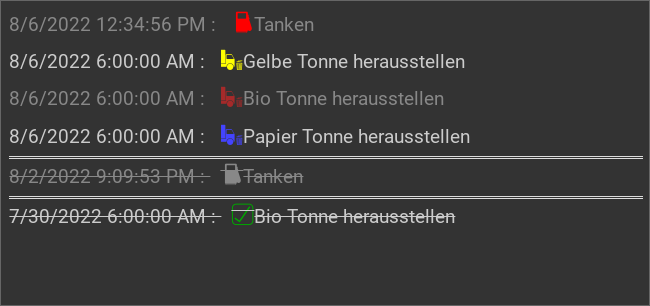
Komplexes Beispiel mit mehreren Kategorien
Durch die Verwendung von Tags können Kategorien gebildet werden. In der Anzeige
wird der Tag zu dem HTML class Attribut hinzugefügt, so dass über CSS eine
Formatierung möglich ist. In diesem Beispiel wurde dies genutzt um die verschiedenen
Mülltonnen-Farben zu erzeugen.
Die Einträge in diesem Beispiel könnten durch diese URLs erzeugt werden:
http://server/resource/plugins/rsslog/rsslog.php?&c=Bio%20Tonne%20herausstellen&t[]=brown&mapping=StateConfirmGarbage&state=0
http://server/resource/plugins/rsslog/rsslog.php?&c=Gelbe%20Tonne%20herausstellen&t[]=yellow&mapping=StateConfirmGarbage&state=0
http://server/resource/plugins/rsslog/rsslog.php?&c=Papier%20Tonne%20herausstellen&t[]=blue&mapping=StateConfirmGarbage&state=0
http://server/resource/plugins/rsslog/rsslog.php?&c=Tanken&t[]=car&mapping=StateConfirmFuel&state=0
Die ältesten beiden Einträge wurden bereits durch den Anwender bestätigt.

RSSLog, komplexes Beispiel
...
<meta>
<plugins>
<plugin name="rsslog"/>
</plugins>
<mappings>
<mapping name="StateConfirmGarbage">
<entry value="0"><icon name="message_garbage_collection"/> </entry>
<entry value="1"><icon name="info_ack" color="#00AA00"/> </entry>
</mapping>
<mapping name="StateConfirmFuel">
<entry value="0"><icon name="scene_gas_station" color="#FF0000"/> </entry>
<entry value="1"><icon name="scene_gas_station"/> </entry>
</mapping>
</mappings>
</meta>
...
<rsslog src="plugins/rsslog/rsslog.php" refresh="300" limit="6" mode="last">
<layout rowspan="6" colspan="6"/>
<address transform="DPT:1.001" mode="readwrite">12/7/1</address>
</rsslog>
Externe Interaktion mit den Daten
Das RSSLog-Plugin der CometVisu dient nur der Anzeige der Daten aus der Datenbank, die Befüllung muss durch eine Logik-Engine von außen passieren. Empfohlen wird hierfür nicht direkt auf die Datenbank zuzugreifen, sondern die gleiche HTTP-API zu nutzen, die auch das RSSLog-Plugin nutzt.
Alle Aufrufe sind normale HTTP GET Requests, die eine Logik-Engine leicht erzeugen kann.
API Dokumentation
Parameter für alle Aufrufe:
Schlüssel |
Wert |
|---|---|
|
Eintrag in der versteckten Konfiguration in dem Informationen über den Datenbank-Zugriff hinterlegt sind. |
Relevante Einträge in der versteckte Konfiguration (Hidden Config) sind:
Schlüssel |
Wert |
|---|---|
|
Datenbank-Typ: |
|
Für sqlite: Datei (inkl. Pfad) für die Datenbank. |
|
Für mysql: Host-Adresse der Datenbank. |
|
Für mysql, optional: Port der Datenbank. |
|
Für mysql: Benutzername für die Datenbank. |
|
Für mysql: Passwort für die Datenbank. |
|
Für mysql: Name der Datenbank. |
|
Optional: Name für die |
|
Optional: Name für die |
Neuer Eintrag
Schlüssel |
Wert |
|---|---|
|
Inhalt |
|
Optional: Ein Header bzw. Titel für den Eintrag. Dieser ist nur für den RSS-Feed relevant, nicht aber für das RSSLog-Plugin. |
|
Optional: Tag zum Filtern. Es dürfen auch mehrere Tags gleichzeitig gesetzt werden, diese
müssen dann durch ein Komma getrennt werden (z.B. Die Werte der Tags werden auch dem HTML |
|
Optional: Status des Eintrags ( Dieser Status kann durch Klick auf den Eintrag interaktiv geändert werden. |
|
Optional: Auswahl des Mapping für die Anzeige. Dies muss im |
Beispiel: rsslog.php?c=Fisch&t[]=blau,gelb
Bemerkung
Neue Einträge werden normaler Weise über eine Logik-Engine durch den Aufruf dieser URL erzeugt. Beispiele hierzu sind weiter unten aufgeführt.
Es lassen sich aber auch leicht über die CometVisu von Nutzer selbst neue Einträge hinzufügen. Hierzu muss nur ein URL-Trigger mit einer URL nach diesem Schema verwendet werden.
Log als RSS-Feed ausgeben
Schlüssel |
Wert |
|---|---|
|
Optional: Filter; nur Einträge deren Tag auf den Filter passen werden ausgegeben |
|
Optional: Nur Einträge mit diesem Zustand werden ausgegeben |
|
Optional: Zahl der auszugebenden Einträge |
|
Optional: wenn |
Beispiel: rsslog.php?f=gelb&state=0&limit=5
Log auf einer HTML-Seite anzeigen
Schlüssel |
Wert |
|---|---|
|
(Ohne Wert) |
Beispiel: rsslog.php?dump
Alte Einträge löschen
Schlüssel |
Wert |
|---|---|
|
UNIX-Zeitstempel (Sekunden seit dem 1.1.1970) des ältesten Eintrags der noch zu behalten ist |
|
Optional: Filter; nur Zeilen bei denen der Filter zutrifft werden gelöscht |
Beispiel: rsslog.php?r=213&f=gelb
Bemerkung
Damit die Datenbank nicht zu groß wird sollten regelmäßig alte Einträge gelöscht werden.
Hierfür bietet es sich an den Aufruf dieser URL periodisch und automatisch durchzuführen, beispielsweise als CRON-Job. Ein Aufruf um alle Einträge zu löschen die älter als ein Jahr sind würde sich über diesen Terminal-Befehl erledigen lassen:
wget http://server/resource/plugins/rsslog/rsslog.php?r=`date +%s -d "1 year ago"`
Manuell lässt sich diese Bereinigung der Datenbank am leichtesten über die Info-Seite erreichen.
Einen Eintrag löschen
Schlüssel |
Wert |
|---|---|
|
ID des Eintrags |
Beispiel: rsslog.php?d=123
Inhalt im JSON Format ausgeben
Schlüssel |
Wert |
|---|---|
|
(Ohne Wert) |
Beispiel: rsslog.php?j
Status aktualisieren
Schlüssel |
Wert |
|---|---|
|
ID des Eintrags |
|
Der neue Wert für den Status |
Beispiel: rsslog.php?u=123&state=1
Info-Seite anzeigen
Die Info-Seite zeigt Informationen über die Konfiguration und die Datenbank an, beispielsweise die Zahl der gespeicherten Einträge. Außerdem gibt es Links mit denen ältere Einträge gelöscht werden können.
Schlüssel |
Wert |
|---|---|
|
(Ohne Wert) |
Beispiel: rsslog.php?info
Beispiel: API Zugriff aus der Linux Shell
In einer Shell lässt sich über die bekannten Tools wget oder curl auch
ein HTTP GET Request absetzen.
Mit diesem Befehl lässt sich beispielsweise ein neuer Eintrag anlegen, in diesem
Beispiel mit dem Inhalt Klingel und der in der Hidden-Config konfigurierten
Datenbank rsslog_db:
wget http://server/resource/plugins/rsslog/rsslog.php?database=rsslog_db&c=Klingel
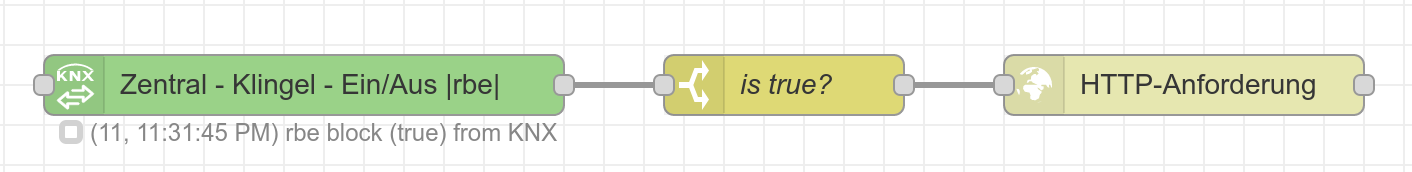
Beispiel: API Zugriff mit Node-RED
Bei Node-RED kann http request genutzt werden um einen Eintrag zu erzeugen.
Bei diesem Beispiel soll bei jedem Klingeln ein Eintrag erzeugt werden. Hierzu
wird auf den KNX gehört und wenn dort true gesendet wurde,
so wird die entsprechende URL aufgerufen:

Einfacher Node-RED flow.

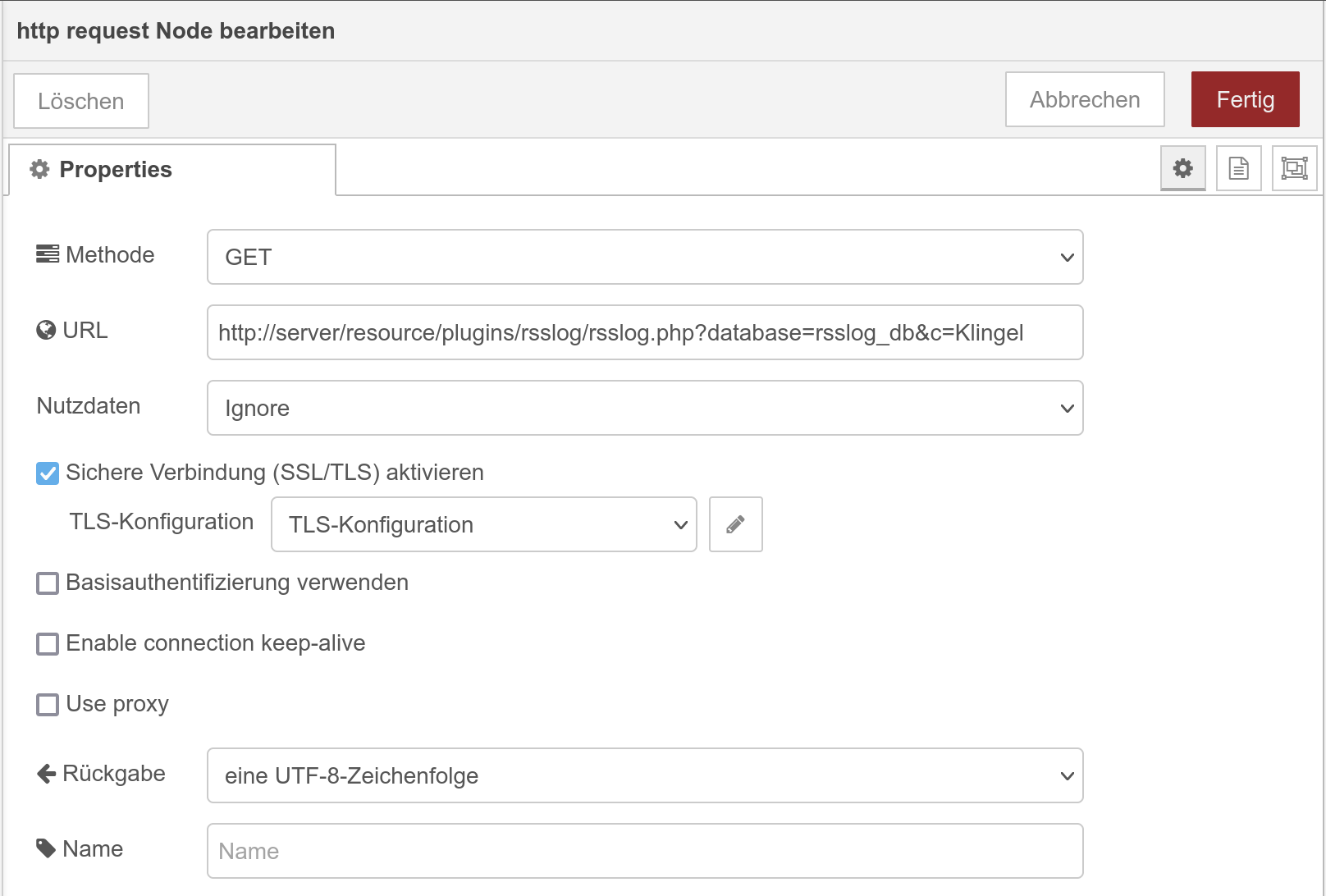
Konfiguration des http request für den einfachen Node-RED flow.
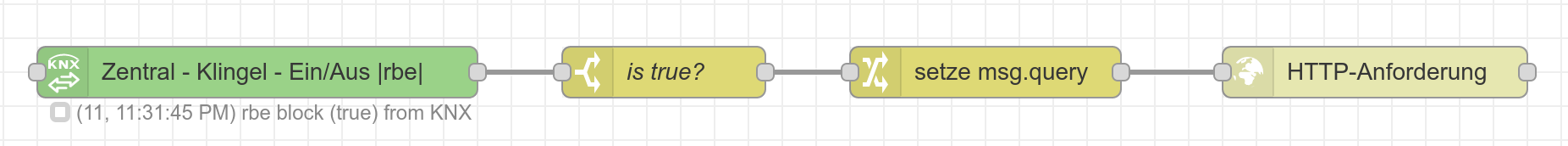
Es ist auch möglich dynamisch den Text für den Eintrag festzulegen:

Node-RED flow bei dem dynamisch der RSSLog-Text gesetzt werden kann.

Konfiguration des http request für den dynamischen Node-RED flow.
Beispiel: API Zugriff mit dem Timberwolf Server
Der Timberwolf Server bietet über das HTTP-API die Möglichkeit HTTP GET Requests zu erzeugen und damit mit der RSSLog API zu interagieren.
Bemerkung
Die Beschreibung basiert auf der Timberwolf Software Version 3.0.
Statischer API Aufruf
Am einfachsten lässt sich ein Mechanismus realisieren, bei dem mit jedem Eintreffen einer über KNX gesendeten Botschaft ein fester API Aufruf getätigt werden soll.
In diesem Beispiel wird davon ausgegangen, dass mit Klingeln an die GA 4/3/200
der Wert Ein gesendet wird. Auch wird davon ausgegangen, dass die CometVisu
über den Proxy mit dem Pfad /visu/ zu erreichen ist.
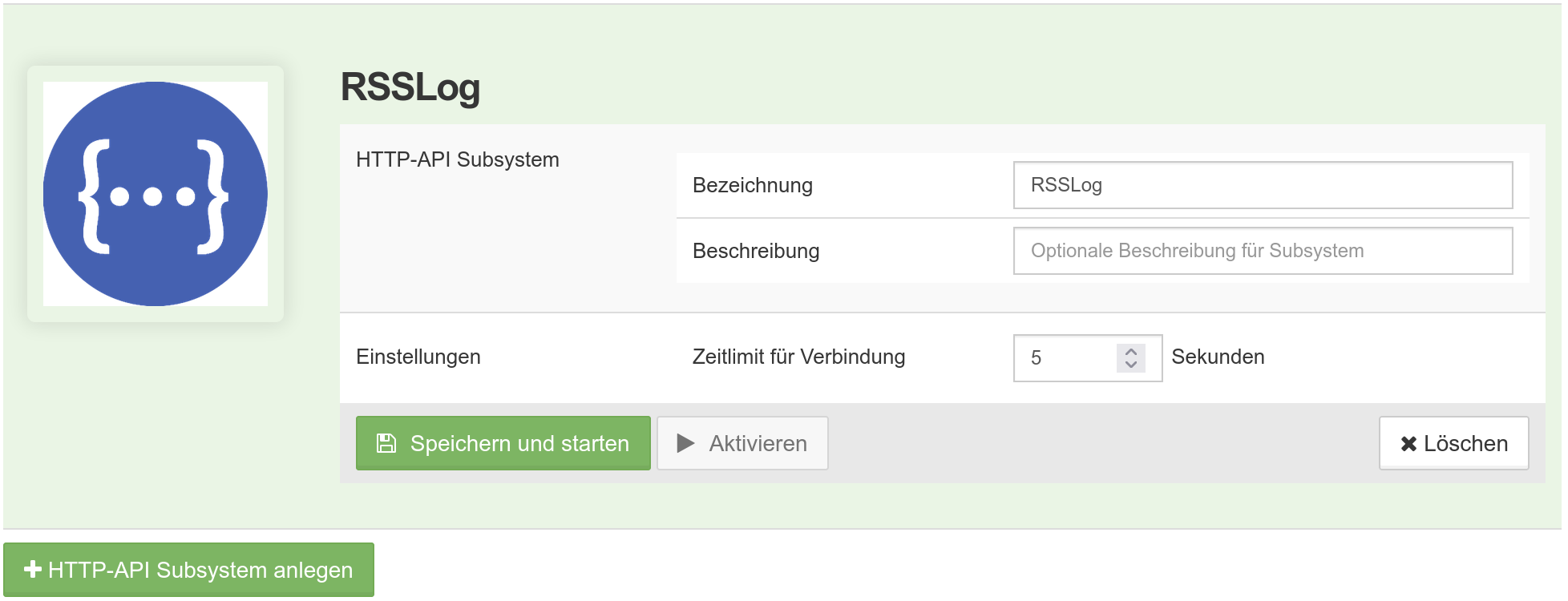
Als erstes muss ein HTTP-API Subsystem erzeugt werden:

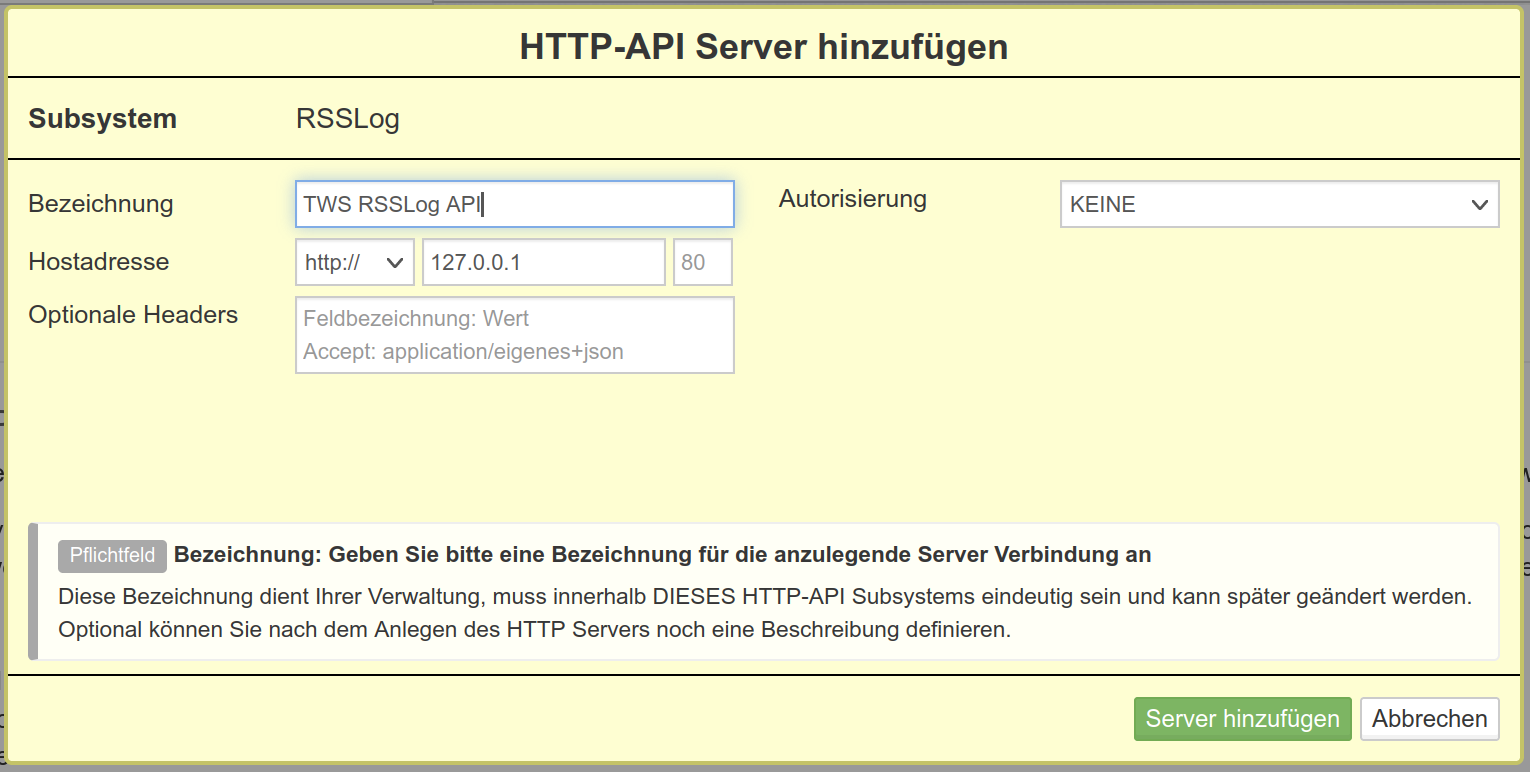
Im Anschluss muss im „Ressourcen Manager“ über „Neuen HTTP-API Server hinzufügen“ der relevante Eintrag angelegt werden:

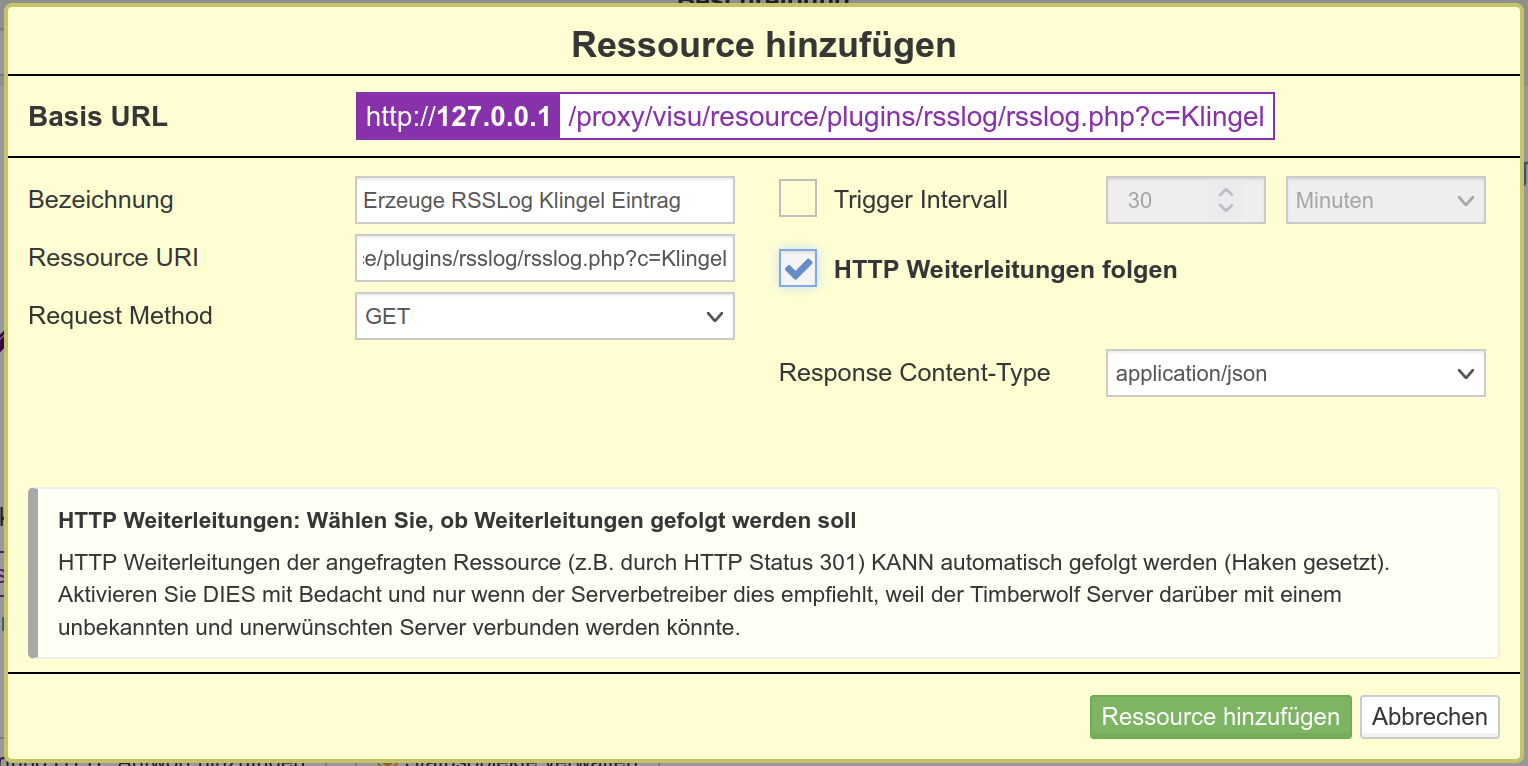
Für den Server muss nun noch mit „Ressource hinzufügen“ die Verbindung zur RSSLog API hergestellt werden („HTTP Weiterleitungen folgen“ muss aktiv sein):

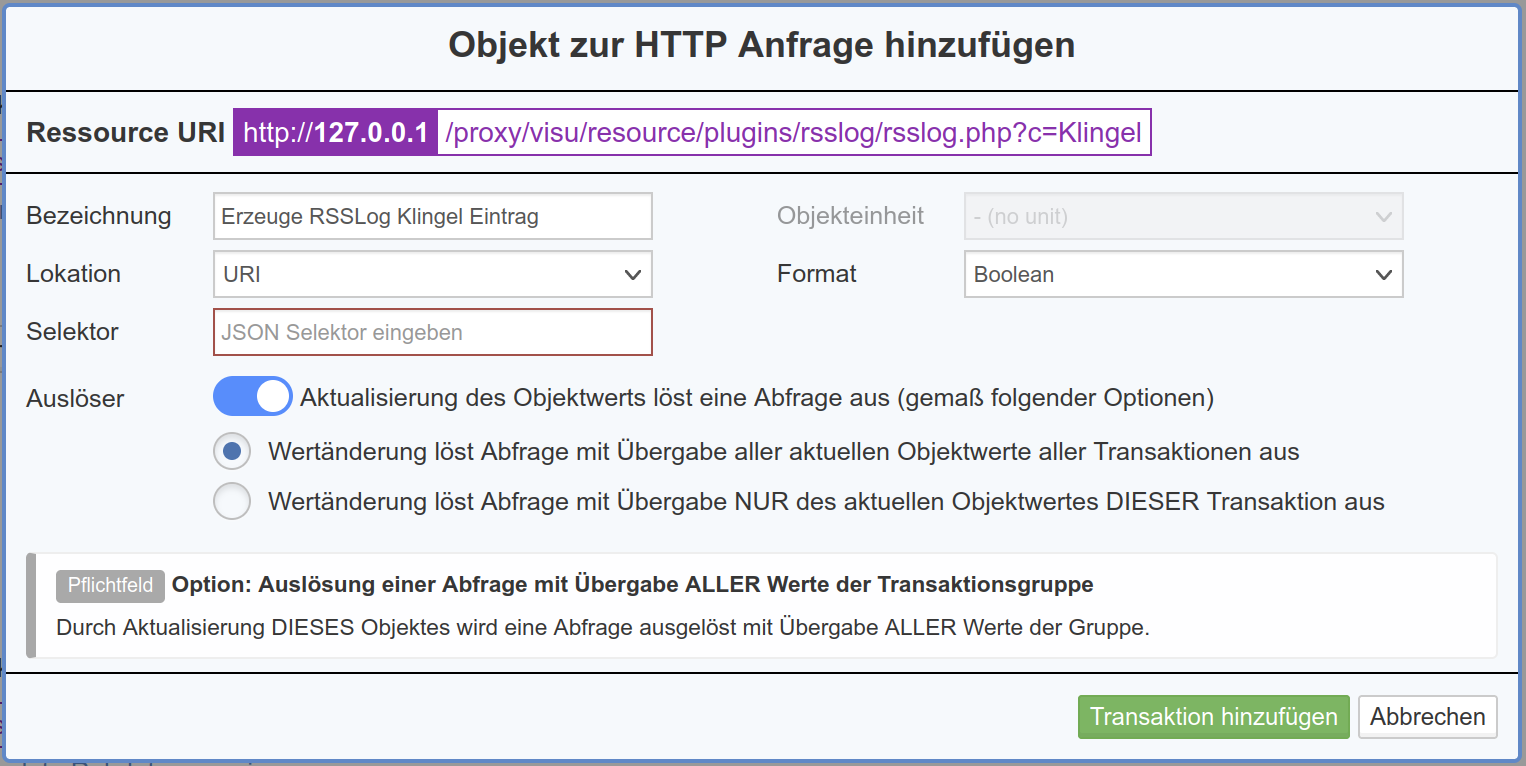
Die Verbindung zwischen dem KNX Subsystem und dem HTTP-API Aufruf erfolgt nun über „Objekt zu HTTP Abfrage hinzufügen“, wobei die Einstellung für den „Auslöser“ angepasst werden muss:

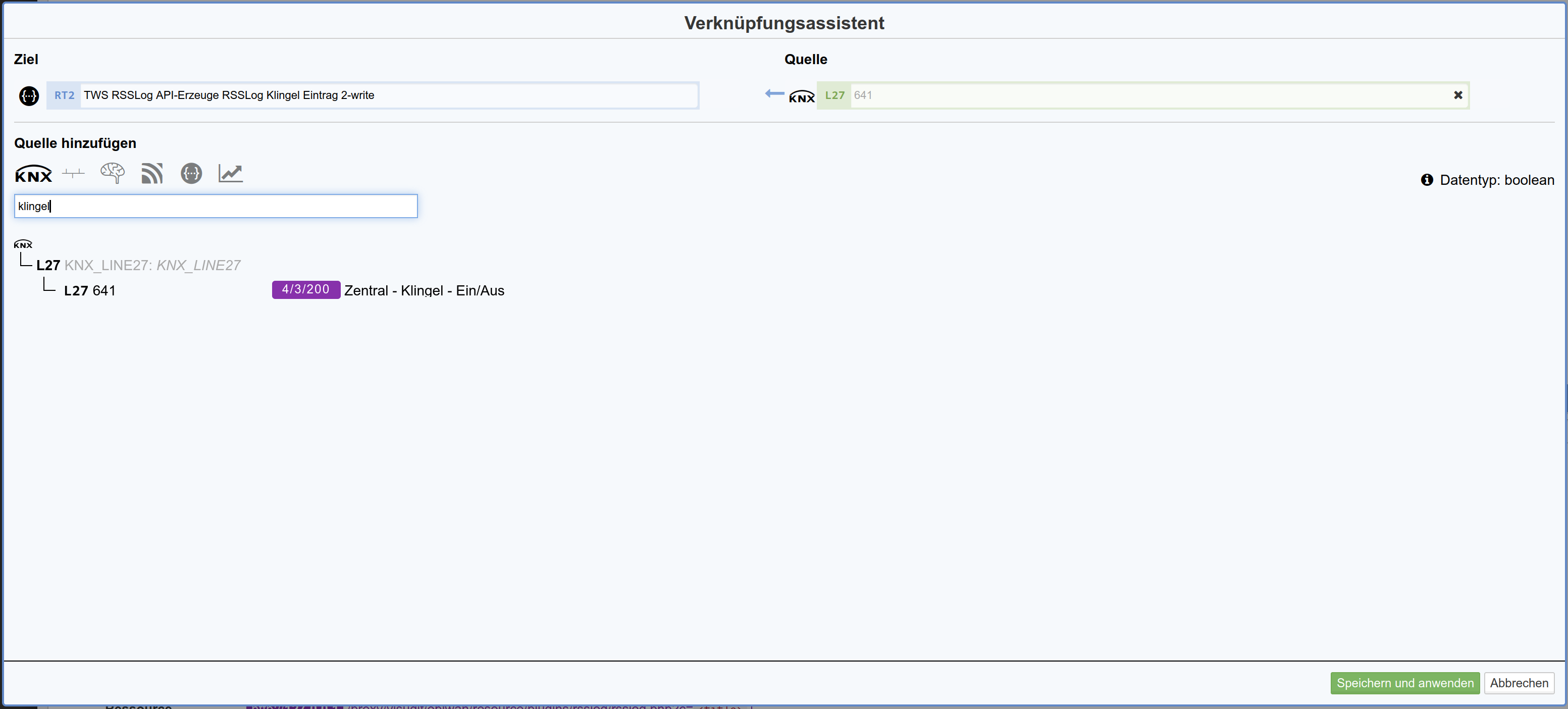
Abgeschlossen wird dies nun über das „Hinzufügen“ bei „Verknüpfungen (Quellen)“:

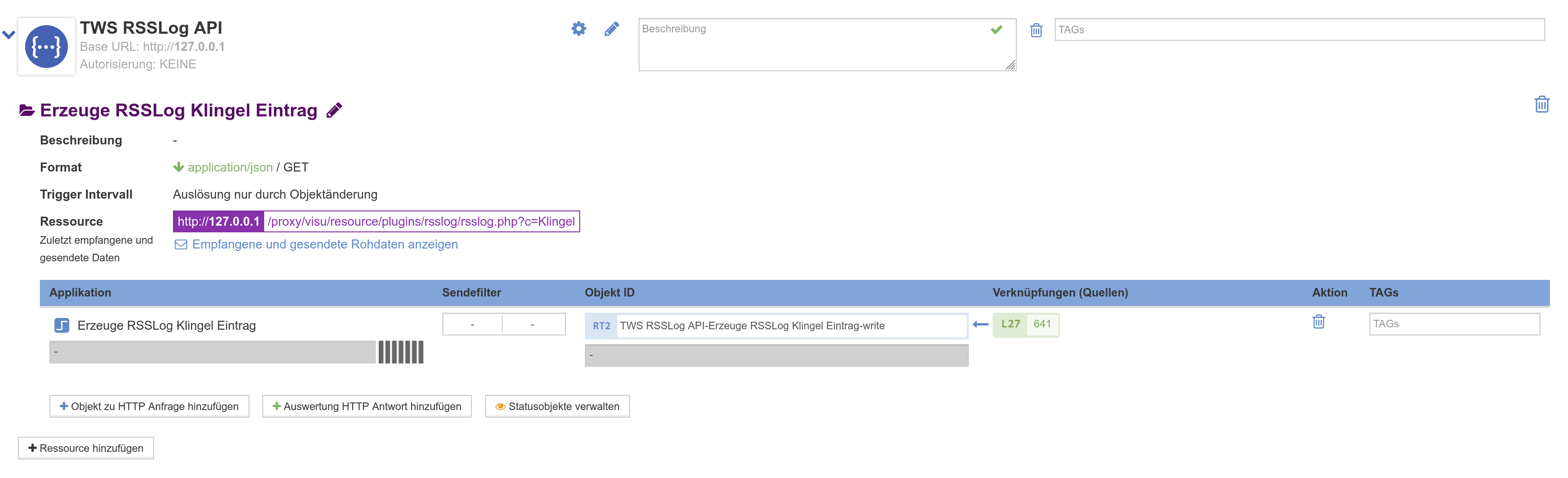
Nach der Einrichtung wird die Übersicht aussehen wie:

Dynamischer API Aufruf
Etwas komplexer wird das Beispiel, wenn die Klingel beim Klingeln „Ein“ sendet, sonst aber regelmäßig ein „Aus“, so dass hier über eine Logik diese Werte ausgefiltert werden müssen. In diesem Beispiel soll außerdem der Text für den Eintrag nicht mehr fest in der URL kodiert werden, sondern aus der Logik übertragen werden.
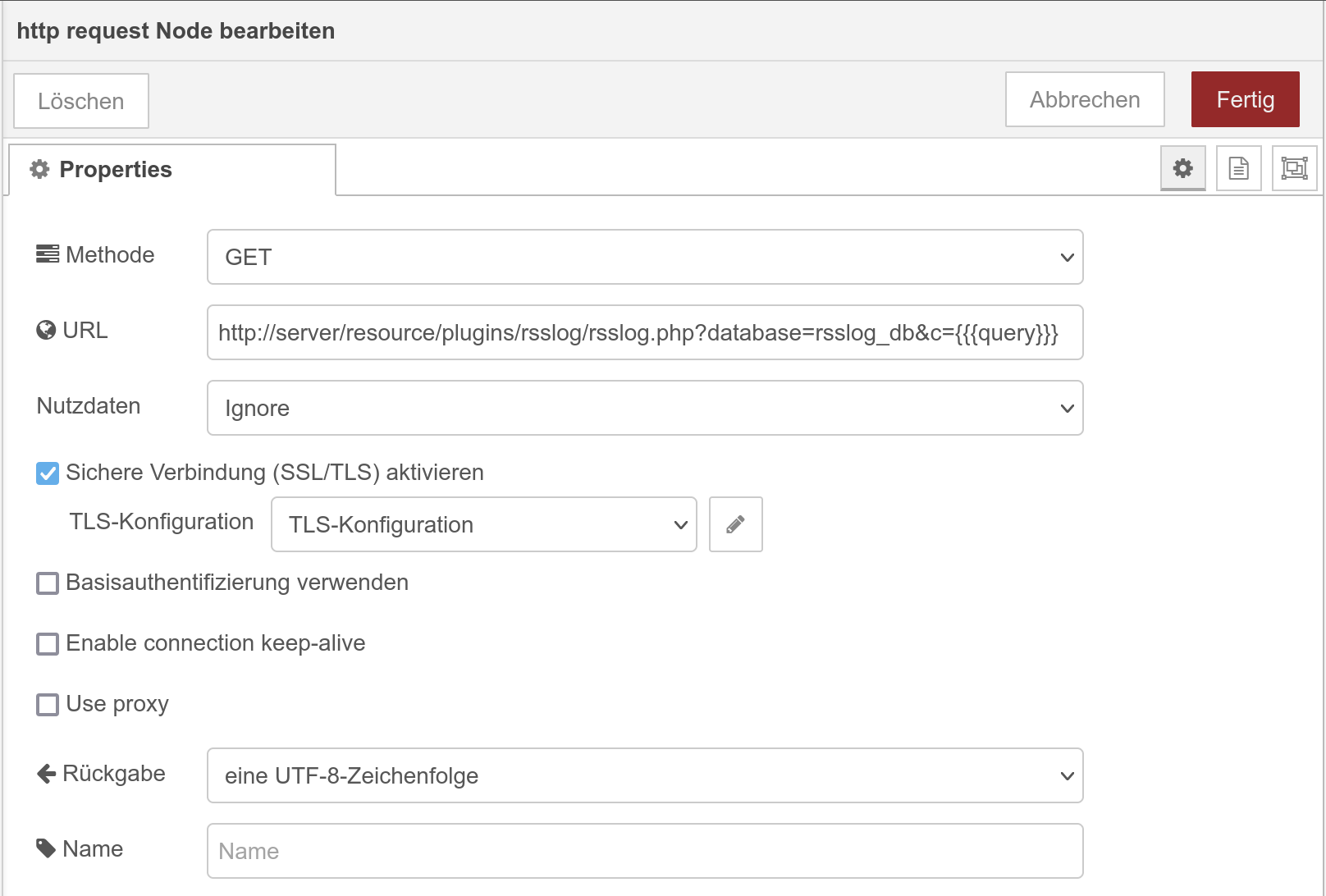
Wie für den statischen Eintrag beschrieben muss die HTTP-API konfiguriert werden,
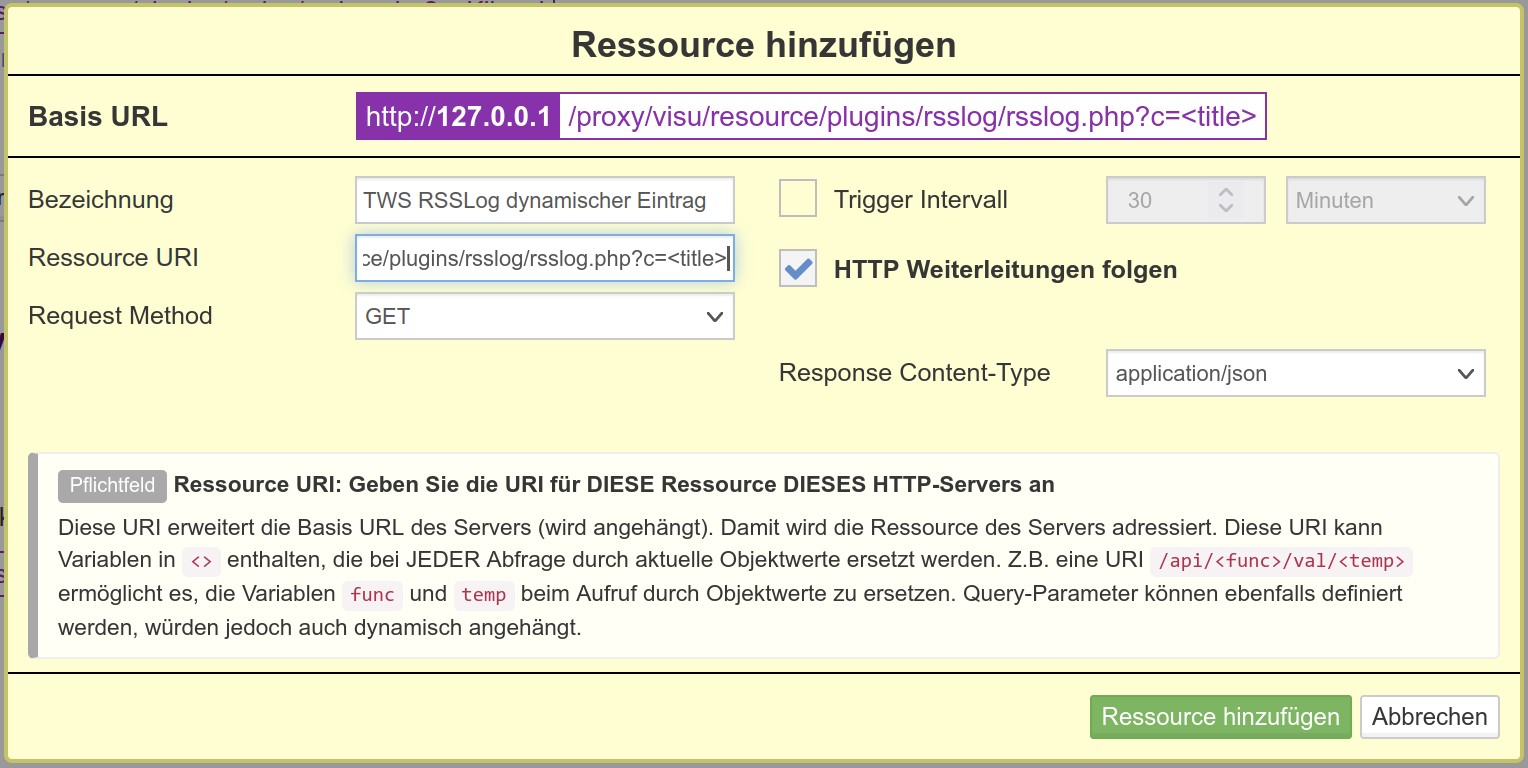
wobei der Text für den Eintrag durch einen Platzhalter wie <title>
ersetzt werden muss:

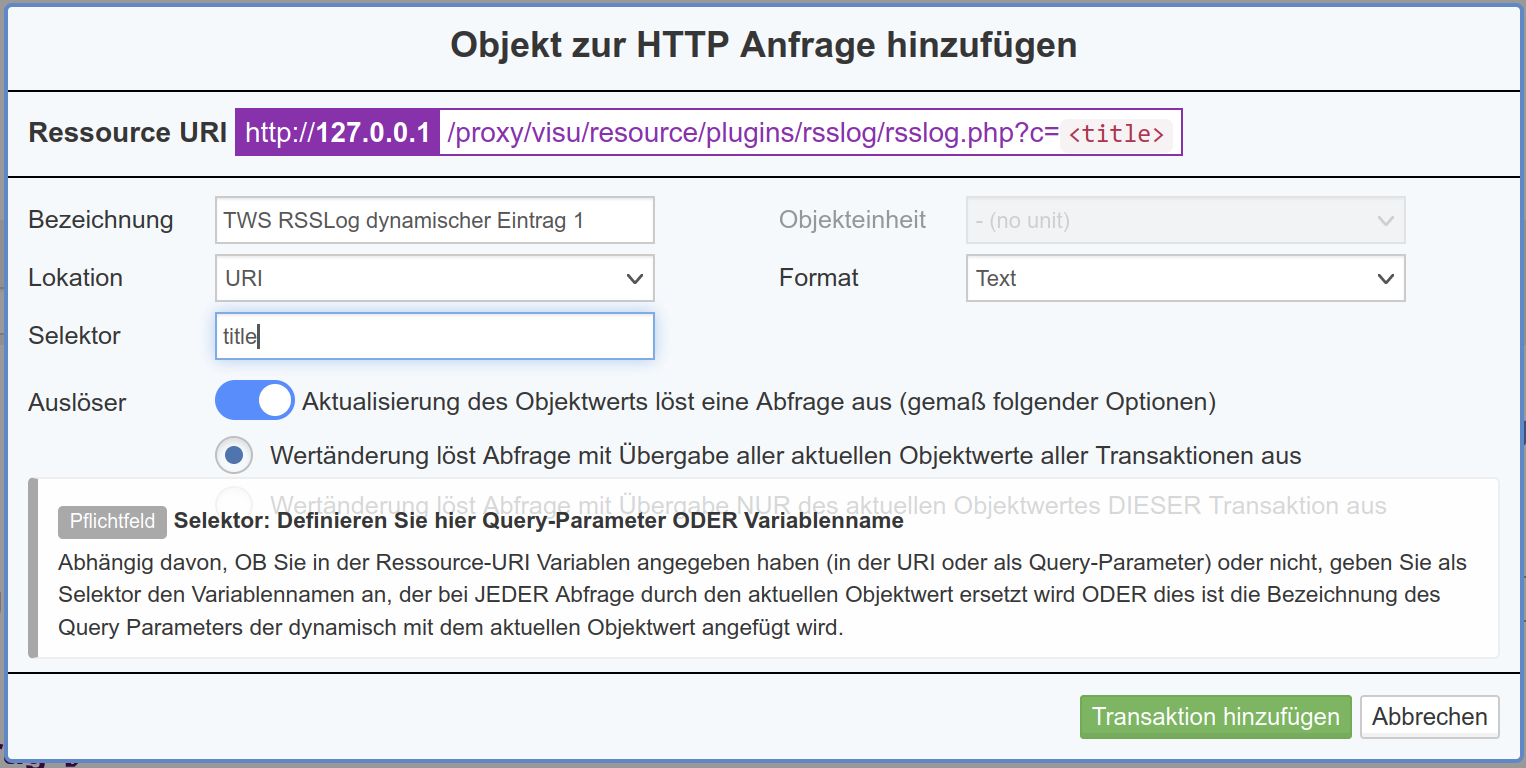
Bei dem Dialog für die Verbindung muss im „Selektor“ der Platzhalter angegeben werden und das „Format“ auf „Text“ geändert werden:

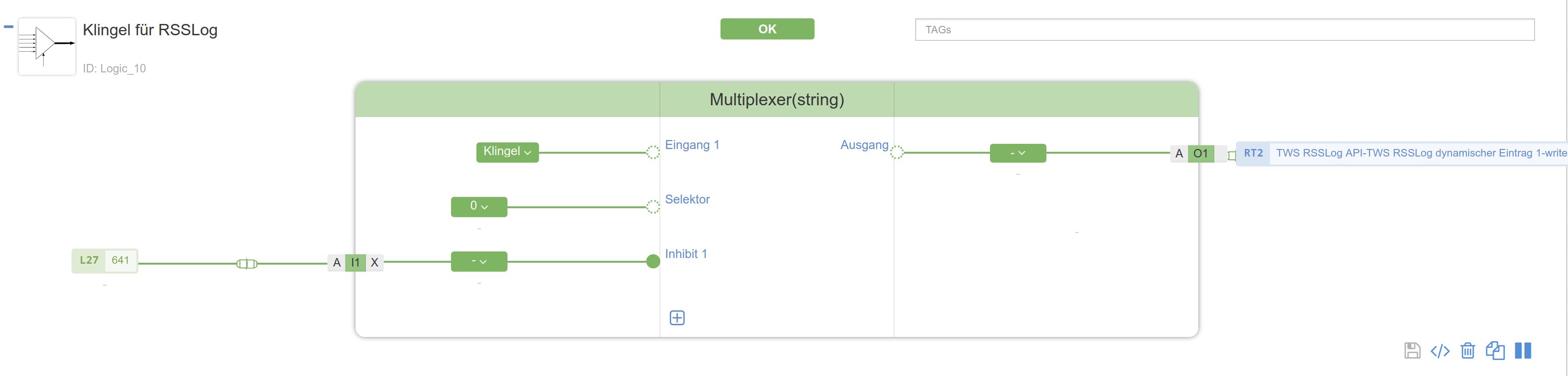
Unter „Objekte & Logik“ muss nun im „Logik Manager“ mit „Logik hinzufügen“ ein
„Multiplexer(string)“ hinzugefügt werden. Der „Eingang 1“ wird auf
„Funktion: Parameter“ geändert mit dem Wert Klingel.
Der „Selektor“ muss auf „Funktion: Parameter“ mit Wert 0 gesetzt werden.
Über das + muss noch ein „Inhibit“ Eintrag erzeugt werden. Dieser muss mit
dem KNX Objekt der Klingel verbunden werden und der Eingang selbst invertiert
werden (Klick auf den gepunkteten Kreis, so dass dieser ausgefüllt dargestellt
wird).
Der Inhibit-Eingang, so wie der Ausgang müssen noch auf „A“ für „Always“ gesetzt
werden und der Ausgang mit dem Objekt der HTTP-API verbunden werden:

Bemerkung
Der Text für den Eintrag wird direkt in die URL eingebaut, d.h. der Text
muss die Eigenheiten einer URL berücksichtigen und daher „escaped“ sein.
So müssen beispielsweise die Leerzeichen durch %20 ersetzt werden.
Fußnoten