Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Das Switch Widget
Beschreibung
Das Switch Widget fügt der Visualisierung eine Schaltfläche hinzu. Mit dieser können z.B. Ein/Aus Schalter realisiert werden.

Es kann über ein Mapping eine Ersetzung der 0/1 im Switch durch Texte oder Symbole vorgenommen werden (z.B. An/Aus statt 0/1 oder Icons für Fensterkontakte, Alarme, Lampen etc.). Zur CometVisu gehört die umfangreiche Sammlung an Icons für die verschiedensten Zwecke. Weitere Informationen findet man auf der Dokumentations-Seite für das Mapping.

und/oder über ein Styling Farben gesetzt werden (z.B. An in rot und Aus in Grün)

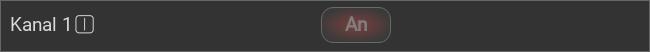
Natürlich kann man auch beides gleichzeitig nutzen:

Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Grundsätzliches.
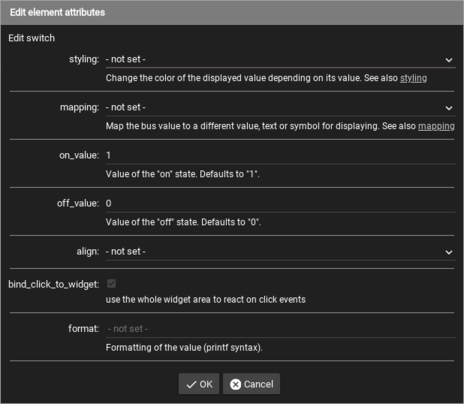
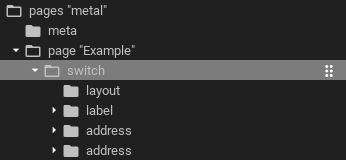
Das Verhalten und Aussehen des Switch-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente des Switch-Widgets. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Switch-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
switch |
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
|
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
on_value |
Text |
Wert für den An-Zustand. Default ist „1“. |
||
off_value |
Text |
Wert für den Aus-Zustand. Default ist „0“. |
||
align |
left, right oder center |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
bind_click_to_widget |
true oder false |
Beim Aktivieren dieser Option wird die gesamte Widget Fläche als Schaltfläche genutzt |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||

Elemente im Editor
XML Syntax minimal
Alternativ kann man für das switch Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
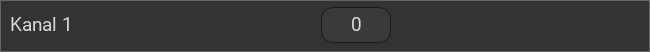
Hier der minimale Beispielcode der das switch Widget aus dem folgenden Screenshot erzeugt:

Einfacher Switch
<switch on_value="1" off_value="0">
<label>Kanal 1</label>
<address transform="DPT:1.001" mode="readwrite">1/1/0</address>
<address transform="DPT:1.001" mode="read">1/4/0</address>
</switch>
Die zweite address Zeile ist zwar streng genommen optional, jedoch macht ein Switch-Widget ohne die Rückmeldeadresse in der Praxis keinen Sinn, da es dann Ereignisse vom Bus (wie z.B. Zentral-Aus, Treppenlicht) nicht mitbekommt und den Status falsch anzeigt.
XML Syntax komplett
Hier der Beispielcode der das switch Widget mit den allen gezeigten Eigenschaften einfügt, inkl. der benutzten Mappings / Stylings:

Switch mit mapping + styling
...
<meta>
<mappings>
<mapping name="OnOff">
<entry value="0">Aus</entry>
<entry value="1">An</entry>
</mapping>
</mappings>
<stylings>
<styling name="RedGreen">
<entry value="1">red</entry>
<entry value="0">green</entry>
</styling>
</stylings>
</meta>
...
<switch on_value="1" off_value="0" mapping="OnOff" styling="RedGreen" bind_click_to_widget="true">
<label>Kanal 1<icon name="control_on_off"/></label>
<address transform="DPT:1.001" mode="readwrite">1/1/0</address>
<address transform="DPT:1.001" mode="read">1/4/0</address>
</switch>
Fußnoten