Das Image Widget¶
Beschreibung¶
Das Image Widget fügt der Visualisierung ein statisches Bild oder ein Kamerabild hinzu.
Das Bild muss als URL angegeben werden. Wenn man Dateien anzeigen möchte müssen diese über http erreichbar auf dem CV-System oder einem anderen Server liegen.
Als Dateiformate können alle Formate verwendet werden, die vom für die CV genutzen Browser unterstützen werden. Vorzugweise sollten das PNG, GIF und JPG sein.

Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
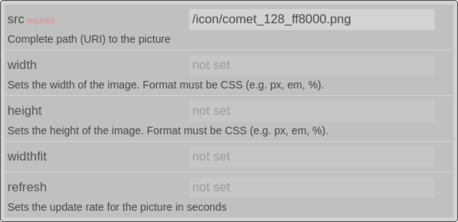
Das Verhalten und Aussehen des Image-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Image-Element¶
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
| image | src | URL | Vollständiger Pfad zum Bild (URI) | |
| width | Dimension (Zahl+Einheit) | Breite des Bildes. Angabe mit Einheit im CSS-Format (z.B. px, em, %). | ||
| height | Dimension (Zahl+Einheit) | Höhe des Bildes. Angabe mit Einheit im CSS-Format (z.B. px, em, %). | ||
| widthfit | true oder false | |||
| refresh | Zahl | Definiert die Aktualisierungsrate des Bildes in Sekunden | ||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||

Attribute im Editor (vereinfachte Ansicht) [1]
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | |||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||

Elemente im Editor
XML Syntax minimal¶
Alternativ kann man für das Image Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier der minimale Beispielcode der das Image Widget aus dem oben gezeigten Screenshot erzeugt:
<image src="icon/comet_128_ff8000.png"/>
XML Syntax komplett¶
Hier der Beispielcode der das Image-Widget mit den allen gezeigten Eigenschaften einfügt:

<image src="icon/comet_128_ff8000.png" width="300px" height="200px" refresh="300">
<label>Beschreibung der Grafik</label>
</image>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |