Das Page Widget¶
Beschreibung¶
Das Page-Widget fügt der Visualisierung eine Seite hinzu. Eine Seite kann beliebig viele Widgets (auch weitere Seiten) enthalten. Die Seiten dienen dazu die Widgets inhaltlich zusammenzufassen. So kann man z.B. für jeden Raum eine Seite hinzufügen und dort alle Widgets einfügen, die in diesem Raum vorhanden sind (z.B. alle Lampen, Steckdosen, Jalousien und sonstigen Informations- und Bedienungsmöglichkeiten innerhalb dieses Raumes.
Zu tun
Weitere Erklärungen zum Page-Widget, ggf. Beispiele (aus der Metal-Demo?)
Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
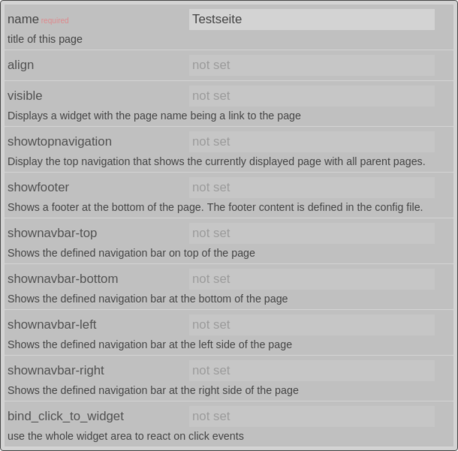
Das Verhalten und Aussehen des Page-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Page-Element¶
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
| page | name | Text | Titel der Seite | |
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| align | left, right oder center | |||
| ga | GA/Itemname | |||
| visible | true oder false | Zeigt ein Widget mit dem Seitennamen als Link auf die Seite | ||
| type | text, 2d oder 3d | |||
| size | fixed, scaled oder contained | |||
| backdropalign | Text | |||
| backdrop | URL | |||
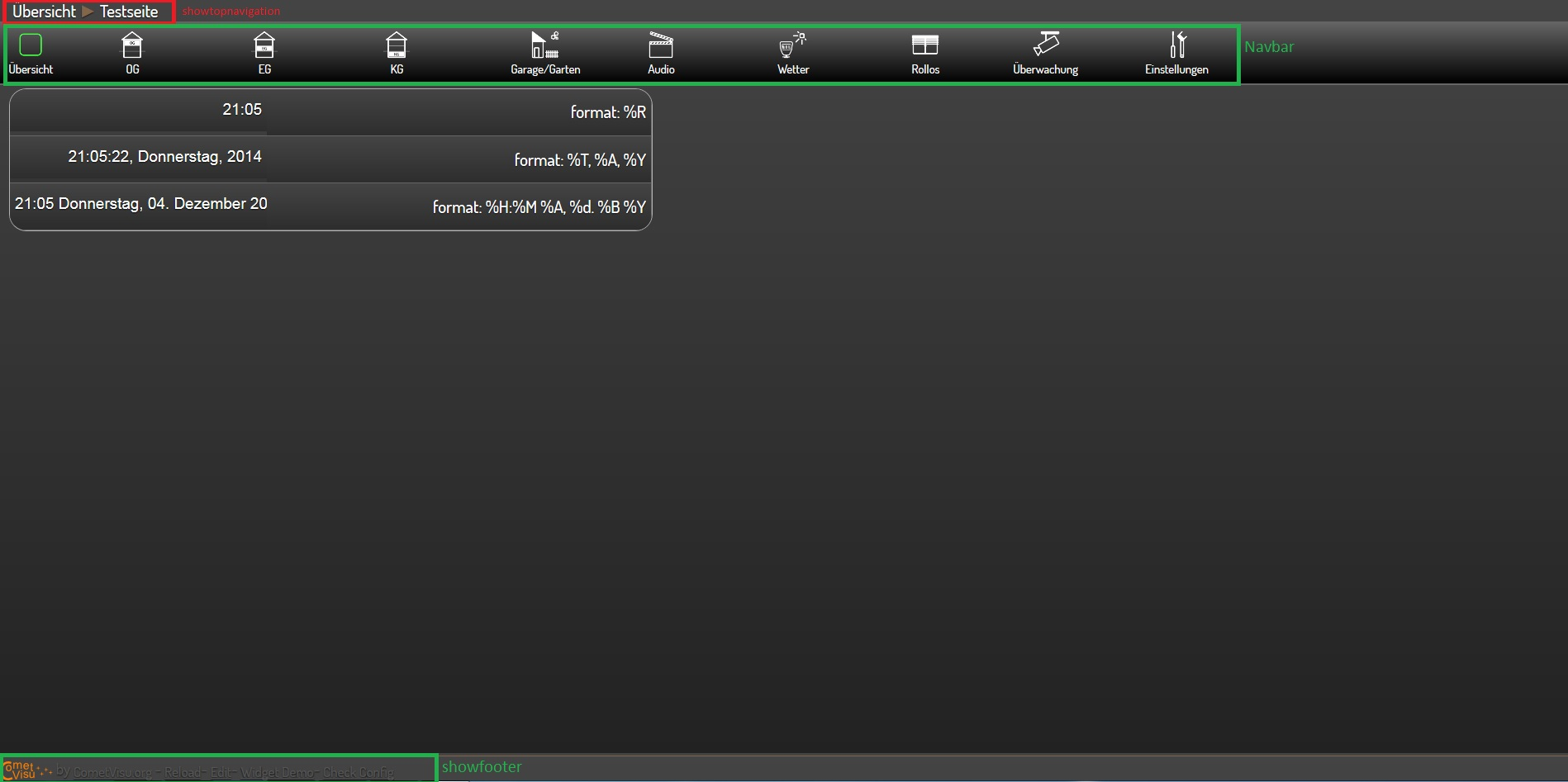
| showtopnavigation | true oder false | Zeigt oben auf der Seite den Navigationspfad, der die aktuelle Seite inkl. der übergeordneten Seiten zeigt. | ||
| showfooter | true oder false | Zeigt eine Fußzeile am Ende der Seite. Der Inhalt der Fußzeile wird in der config-Datei festgelegt. | ||
| shownavbar-top | true oder false | Zeigt oben auf der Seite die definierte Navigationsleiste an | ||
| shownavbar-bottom | true oder false | Zeigt unten auf der Seite die definierte Navigationsleiste an | ||
| shownavbar-left | true oder false | Zeigt links auf der Seite die definierte Navigationsleiste an | ||
| shownavbar-right | true oder false | Zeigt rechts auf der Seite die definierte Navigationsleiste an | ||
| bind_click_to_widget | true oder false | Beim aktivieren dieser Option wird die gesamte Widget Fläche als Schaltfläche genutzt | ||

Attribute im Editor (vereinfachte Ansicht) [1]
Erlaubte Kind-Elemente und deren Attribute¶
Innerhalb des Page-Widgets sind alle anderen Widgets (auch andere Page-Widgets) erlaubt.
XML Syntax¶
Hier der Beispielcode der die Page mit den oben gezeigten Eigenschaften einfügt:
<page name="Testseite" visible="true" showtopnavigation="true"
showfooter="true" shownavbar-top="true" shownavbar-bottom="false"
shownavbar-left="false" shownavbar-right="false">
....
</page>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |