Das ColorChooser Plugin¶
Beschreibung¶
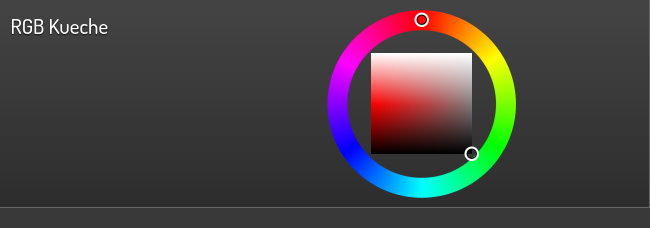
Der ColorChooser fügt der Visu einen Farbwahlkreis hinzu. Damit können RGB-Anwendungen realisiert werden.
Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
Das Verhalten und Aussehen des ColorChooser-Plugins kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im ColorChooser-Element¶
Keine.
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | |||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
transform | Text | ||
| mode | disable, read, write oder readwrite | |||
| variant | Text | |||
| format-pos | Zahl | |||
|
Text | Die Gruppenaddresse (z.B: 12/0/7) bei KNX-Backends oder der Item-Name beim openHAB-Backend. | ||

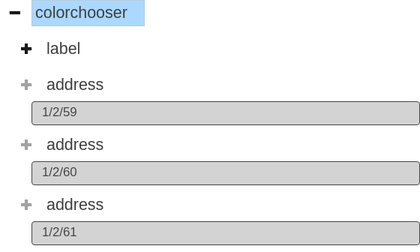
Elemente im Editor
Wichtig
Pro Farbe (Rot, Grün, Blau) muss eine Gruppenadresse angelegt werden.
Für OpenHAB Color Items gilt diese Einschränkung nicht, sie können mit
einer Adresse mit dem Zusatz variant="rgb" angesprochen werden.
Dazu geht man wie folgt vor:
- Auf das Pluszeichen über der Adressliste klicken.
- In das eingefügte, aber noch leere Feld klicken.
- Wenn die Gruppenadresse für die Farben im Wiregate importiert wurden, kann die entsprechende
Adresse aus dem Auswahlmenü ausgewählt werden. Anderenfalls muss der Haken hinter dem Adressfeld entfernt
und die Adresse manuell nach dem Format
x/y/zalso z.B.1/2/59eingetragen werden. - Beim Auswählen einer importierten Gruppenadresse erscheint ggf. der richtige Datenpunkttyp unter Transforms. Anderenfalls muss dort von Hand der DPT 5.001 “Scaling” ausgewählt werden.
- Unter Variant muss nun das Kürzel für die Farbe eingegeben werden. z.B. für Rot muss
r, für Grün eingund für Blaubeingegeben werden. - Danach einmal auf save klicken und die Schritte für die nächste Farbe wiederholen.
Am Ende sollten drei Einträge in der Adressliste stehen. Mit einem Klick auf OK wird nun der Farbwahlkreis der aktuellen Visuseite hinzugefügt und kann an einer beliebigen Stelle platziert werden.
XML Syntax¶
Alternativ kann man für das ColorChooser Plugin auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier der minimale Beispielcode der das ColorChooser Plugin aus dem folgenden Screenshot erzeugt:

colorchooser, einfaches Beispiel
...
<meta>
<plugins>
<plugin name="colorchooser"/>
</plugins>
</meta>
...
<colorchooser>
<layout colspan="6" rowspan="4"/>
<label>RGB Kueche</label>
<address transform="DPT:5.001" mode="readwrite" variant="r">1/2/59</address>
<address transform="DPT:5.001" mode="readwrite" variant="g">1/2/60</address>
<address transform="DPT:5.001" mode="readwrite" variant="b">1/2/61</address>
</colorchooser>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |