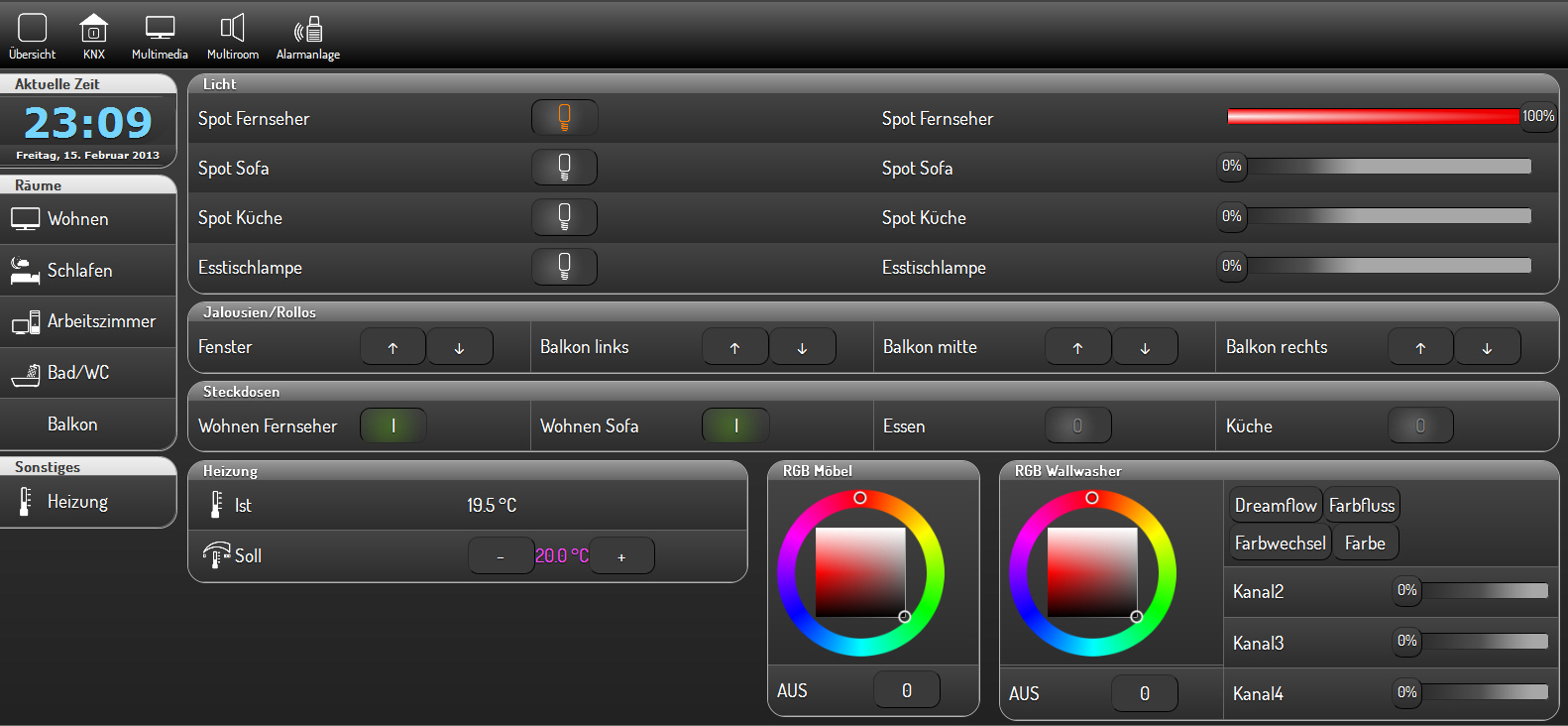
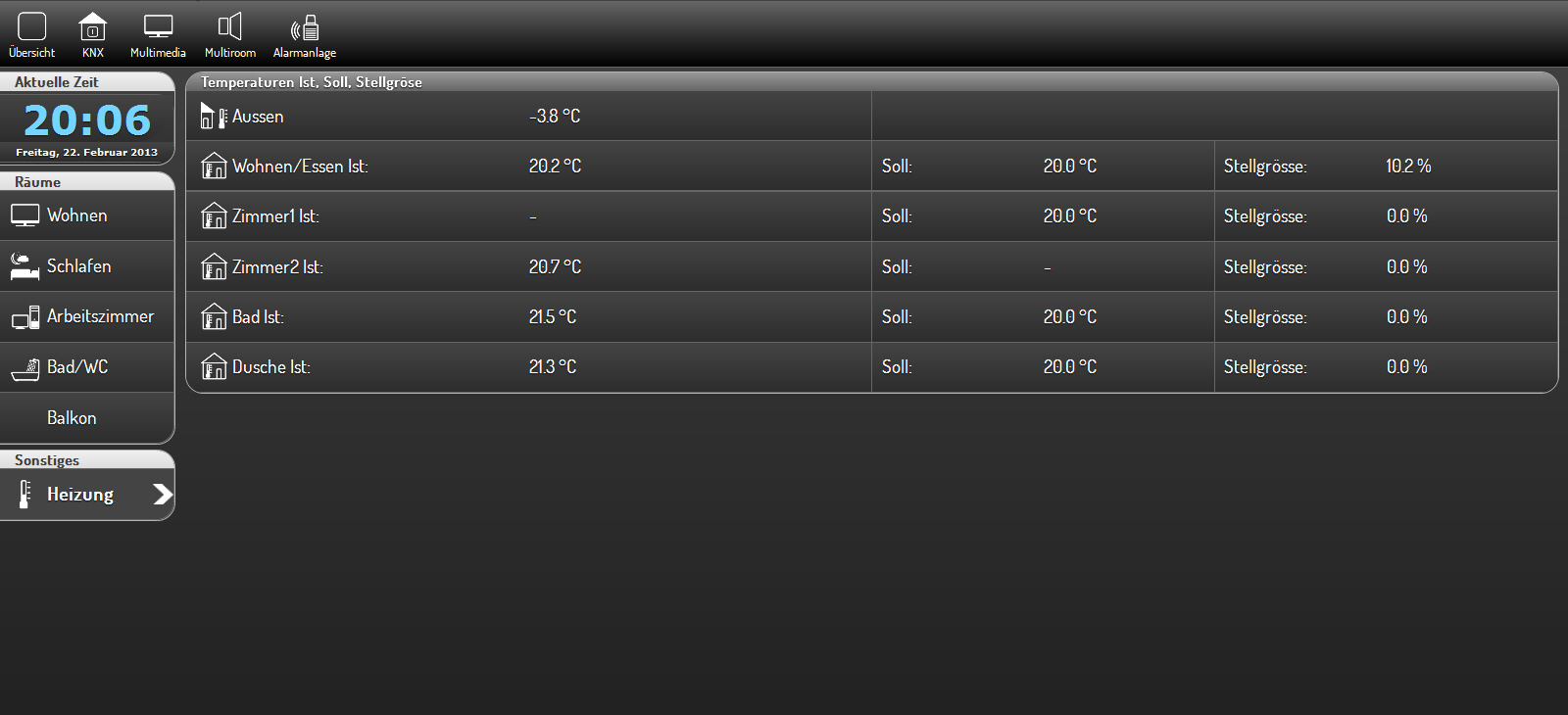
Zeitanzeige in der Navbar
Hinweis
Zur Zeitanzeige wird das strftime Plugin verwendet. Zum Aktivieren muss es im Meta-Bereich der config unter
Plugins hinzugefügt werden. Das Attribut class wird im Editor nur angezeigt, wenn der complex-Modus aktiviert wurde.
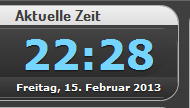
Die Zeitanzeige (inspiriert von netsrac) wurde folgendermassen
eingebaut:
In der Navbar wurde an der obersten Stelle ein Group Widget
eingefügt mit dem Namen “Aktuelle Zeit”. Innerhalb dieser Group
befindet sich ein weiteres Group Widget mit dem Attribut
nowidget=”true”. Darin wurden dann, von oben nach unten, ein
strftime, ein break gefolgt von einem weiteren strftime
Widget eingefügt.
Das obere strftime Widget, welches die Zeit anzeigt hat folgende Parameter:
lang="de"
format="%H:%M"
class="timebig"
Das untere strftime, welches das Datum anzeigt hat folgende Parameter:
lang="de"
format="%A, %d. %B %Y"
class="timedate"
In der config.xml sieht dieser Abschnitt wie folgt aus:
<group name="Aktuelle Zeit">
<layout colspan="12"/>
<group nowidget="true">
<layout colspan="12"/>
<strftime lang="de" format="%H:%M" class="timebig">
<layout colspan="12"/>
</strftime>
<strftime lang="de" format="%A, %d. %B %Y" class="timedate">
<layout colspan="12"/>
</strftime>
</group>
</group>
Für die Formatierung (Farbe, Schriftgrösse und Schriftart) müssen folgende CSS-Regeln eingefügt werden:
.custom_timebig {
padding: 0;
margin: 0;
color: #75d5ff;
min-height: 0mm;
line-height: 8mm;
font: bold 12mm "Lucida Grande", Lucida, Verdana, sans-serif;
}
.custom_timebig > div.strftime_value {
text-align: center;
line-height: 14mm;
}
.custom_timedate {
padding: 0;
margin: 0;
min-height: 0mm;
line-height: 8mm;
font: bold 3mm "Lucida Grande", Lucida, Verdana, sans-serif;
}
.custom_timedate > div.strftime_value {
text-align: center;
}
Das Einbinden von eigenen CSS-Regeln wird im Kapitel Anpassungen vornehmen beschrieben.