Das PowerSpectrum Plugin¶
Beschreibung¶
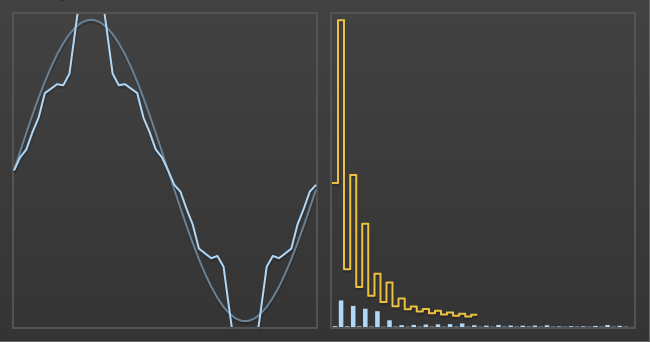
Das Plugin erzeugt ein Diagramm, dass das aktuelle Strom- oder Spannungspektrum der Stromversorgung darstellen kann. Hierzu werden die KNX Diagramme verarbeitet, die das Enertex Smart Meter versenden kann.

Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
Erlaubte Attribute im Switch-Element
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
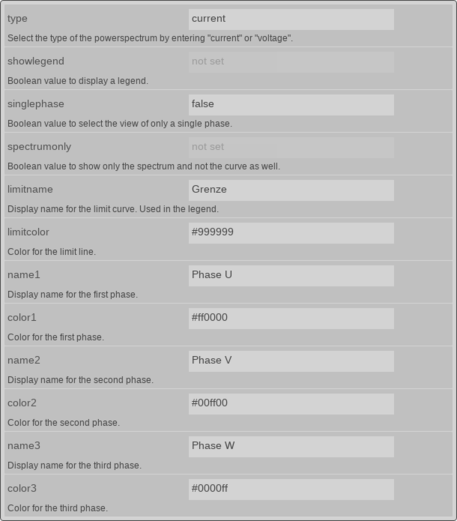
| powerspectrum | type | Text | Wahl der Art des Spektrums durch die Angabe von “current” oder “voltage”. | |
| showlegend | true oder false | Boolscher Wert um eine Legende anzuzeigen. | ||
| singlephase | true oder false | Boolscher Wert um auszuwhälen, dass nur eine Phase angezeigt wird. | ||
| spectrumonly | true oder false | Boolscher Wert um die Anzeige auf das Spektrum selbst zu beschränken. | ||
| limitname | Text | Anzeigename für den Grenzwert. Wird in der Legende verwendet. | ||
| limitcolor | Text | Farbe für den Grenzwert. | ||
| name1 | Text | Anzeigename für die erste Phase. | ||
| color1 | Text | Farbe für die erste Phase. | ||
| name2 | Text | Anzeigename für die zweite Phase. | ||
| color2 | Text | Farbe für die zweite Phase. | ||
| name3 | Text | Anzeigename für die dritte Phase. | ||
| color3 | Text | Farbe für die dritte Phase. | ||

Attribute im Editor (vereinfachte Ansicht)
Erlaubte Kind-Elemente und deren Attribute
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| x-s | Text | Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| x-m | Text | Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| y-s | Text | Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| y-m | Text | Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| width-s | Text | Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| width-m | Text | Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| scale | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). | ||
| scale-s | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). | ||
| scale-m | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
transform | Text | ||
| mode | disable, read, write oder readwrite | |||
| variant | Text | |||
| format-pos | Zahl | |||
|
Text | Die Gruppenaddresse (z.B: 12/0/7) bei KNX-Backends oder der Item-Name beim openHAB-Backend. | ||
XML Syntax minimal¶
Alternativ kann man für das switch Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!