Das Video Widget¶
Beschreibung¶
Das Video Widget nutzt intern den neuen HTML5 Tag <video>.
Diese Funktion, die im Browser des Clients ausgeführt wird, wird noch nicht von
allen Browsern gleich gut verarbeitet. Zur Zeit werden nur die beiden Videoformate
OGG und MP4 (H.264) unterstützt. Um eine Übersicht über die Kompatiblität zwischen Browser
und Videoformat zu bekommen, nutzen Sie bitte die untenstehende Tabelle:
| OGG | MP4 (H.264) | |
|---|---|---|
| Firefox >= 21.x (Win, Linux) | X | X |
| Firefox >= 6.x (Mac) | X | O |
| Opera 11 | X | O |
| Safari 5 | O | X |
| Internet Explorer 9 | O | X |
| Chrome ab Version 7 | X | X |
| IPhone | O | X |
| Android ab 4.1 (Jelly Bean) | X | X |
Legende: X = unterstützt, O = nicht unterstützt

Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
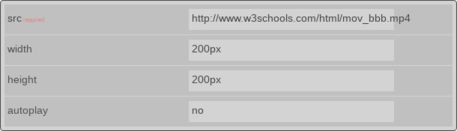
Das Verhalten und Aussehen des Video-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Video-Element¶
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
| video | src | URL | ||
| width | Dimension (Zahl+Einheit) | |||
| height | Dimension (Zahl+Einheit) | |||
| autoplay | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||

Attribute im Editor (vereinfachte Ansicht) [1]
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| x-s | Text | Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| x-m | Text | Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| y-s | Text | Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| y-m | Text | Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| width-s | Text | Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| width-m | Text | Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| scale | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). | ||
| scale-s | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). | ||
| scale-m | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||

Elemente im Editor
XML Syntax¶
Alternativ kann man für das Video Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
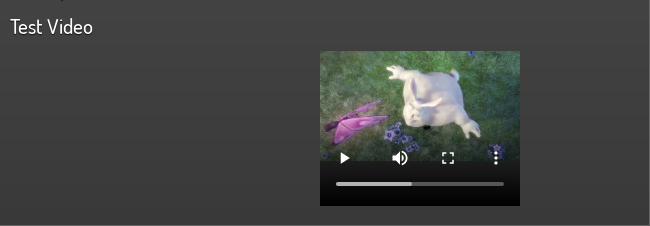
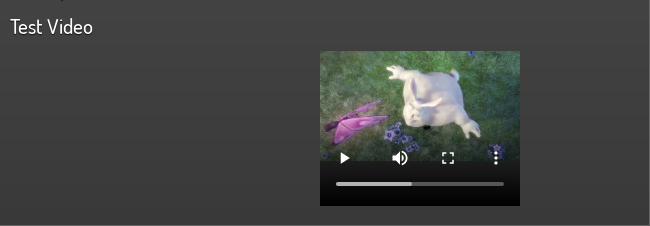
Hier der minimale Beispielcode der das Video Widget aus dem folgenden Screenshot erzeugt:

Video, einfaches Beispiel
<video src="http://www.w3schools.com/html/mov_bbb.mp4" width="200px" height="200px" autoplay="no">
<label>Test Video</label>
</video>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |