Das Clock Plugin
Beschreibung
Das Clock Plugin fügt der Visualisierung eine analoge Uhr zur Anzeige und zum Ändern von Uhrzeiten hinzu.
Wird auch eine URL für das Pop-Up angegeben (diese kann gleich, aber auch unterschiedlich zu der normalen URL sein), so zeigt das Widget nur die Uhrzeit an und mit einem Klick auf das Widget öffnet sich eine weitere, größere Uhr in einem Pop-Up. So kann leicht ein Optimum zwischen einer kompakten Anzeige in der Visualisierung, aber auch einer komfortablen, großen Verstellung der Uhrzeit erreicht werden.

Clock-Plugin Beispiel
Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
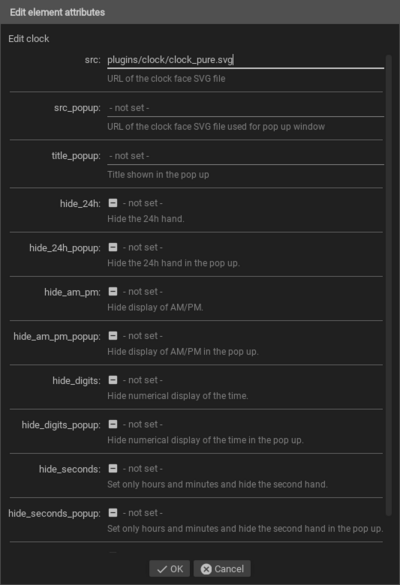
Das Verhalten und Aussehen des Clock-Plugins kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Clock-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
clock |
src |
Text |
URL für die zu verwendende Ziffernblatt SVG-Datei |
|
src_popup |
Text |
URL für die als Pop-Up zu verwendende Ziffernblatt SVG-Datei |
||
title_popup |
Text |
Titel im Pop-Up Fenster |
||
hide_24h |
true oder false |
Verstecke die 24h Anzeige. |
||
hide_24h_popup |
true oder false |
Verstecke die 24h Anzeige im Pop-Up. |
||
hide_am_pm |
true oder false |
Verstecke die AM/PM Anzeige. |
||
hide_am_pm_popup |
true oder false |
Verstecke die AM/PM Anzeige im Pop-Up. |
||
hide_digits |
true oder false |
Verstecke die numerische Anzeige. |
||
hide_digits_popup |
true oder false |
Verstecke die numerische Anzeige im Pop-Up. |
||
hide_seconds |
true oder false |
Stelle nur Stunden- und Minuten-Zeiger dar und verstecke den Sekundenzeiger. |
||
hide_seconds_popup |
true oder false |
Stelle nur Stunden und Minuten-Zeiger und verstecke den Sekundenzeiger im Pop-Up. |
||
send_on_finish |
true oder false |
Sende nur beim Loslassen des Sliders. |
||

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||

XML Syntax
Alternativ kann man für das Clock Plugin auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier ein Beispielcode der das Clock Plugin aus dem folgenden Screenshot erzeugt:

Clock-Plugin
...
<meta>
<plugins>
<plugin name="clock"/>
</plugins>
</meta>
...
<clock src="plugins/clock/clock_pure.svg">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:10.001" mode="readwrite">12/7/10</address>
</clock>
Eigene Ziffernblätter
Über das Attribut src lassen sich eigene Ziffernblätter verwenden. Diese
müssen als SVG-Datei vorliegen und sich nach dem hier beschriebenen Standard
richten:
Die Zeiger und Elemente müssen in SVG-Gruppen mit entsprechender ID liegen:
Hour24- der 24h-ZeigerHour- der Stunden-ZeigerMinute- der Minuten-ZeigerSecond- der Sekunden-ZeigerAM- die Anzeige „AM“ am VormittagPM- die Anzeige „PM“ am NachmittagDigits- die numerische Anzeige der UhrzeitHour24Group- das Ziffernblatt des 24h-Zeigers
Die Zeiger werden durch eine Rotation um den Ursprung verstellt. Somit ist es in der Regel notwendig den Zeiger in eine weiteren SVG-Gruppe zu legen die diesen an die Zielposition verschiebt.
Wenn in der Konfig-Datei Elemente ausgeblendet werden, so wird die entsprechende Ebene durch ein
display="none"versteckt.Für einen einfachen Start kann das Ziffernblatt „Full“ mit einem SVG Editor wie Inkscape angepasst werden.
Mit der CometVisu werden diese Ziffernblätter bereits mitgeliefert:

Ziffernblatt „Full“: plugins/clock/clock_full.svg

Ziffernblatt „Simple“: plugins/clock/clock_simple.svg

Ziffernblatt „Pure“: plugins/clock/clock_pure.svg
Fußnoten