Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Das Widget-Pair
Beschreibung
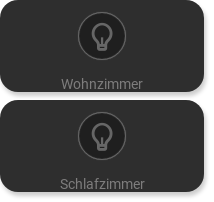
Das Widget-Pair erlaubt es zwei einfache Widgets mit halber Höhe untereinander darzustellen.
Die Gesamthöhe beider Widgets entspricht dabei genau der Höhe eines normalen Widgets und passt somit ins Layout.
Es macht natürlich nur Sinn Widgets innerhalb des Widget-Pairs zu benutzen die wenig Inhalte haben und somit
mit dem reduzierten Platz noch benutzbar sind. Momentan kann man hier nur das Switch Widget
benutzen oder sich ein eigenes definieren innerhalb eines cv-widget-Elements.

<cv-widget-pair>
<cv-switch button-size="normal">
<cv-address slot="address" transform="DPT:1.001">1/4/0</cv-address>
<span slot="secondaryLabel">Wohnzimmer</span>
</cv-switch>
<cv-switch button-size="normal">
<cv-address slot="address" transform="DPT:1.001">1/4/1</cv-address>
<span slot="secondaryLabel">Schlafzimmer</span>
</cv-switch>
</cv-widget-pair>
Erlaubte Attribute im Widget-Pair-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-widget-pair |
allow-column-layout |
true oder false |
Ordnet die beiden Kacheln nebeneinander, wenn der Bildschirm nur 2 Spalten breit ist. |
|
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
background-image |
anyURI |
Hintergrundbild für diese Kachel. |
|
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
href |
anyURI |
URL des Links. |
||
target |
_blank oder _self |
Steuert wo der Link geöffnet werden soll). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
|
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
button-size |
small, normal oder large |
Legt die Größe des Buttons fest. |
||
progress-mapping |
Text |
Ordnet den Werten vom Bus einen Wert zwischen 0 und 100 zu, um einen Fortschritt anzeigen zu können. Siehe auch Mapping |
||
whole-tile |
true oder false |
Erweitert den klickbaren Bereich auf die gesamte Kachel. |
||
on-value |
Text |
Wert für den An-Zustand. Default ist „1“. |
||
off-value |
Text |
Wert für den Aus-Zustand. Default ist „0“. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
|
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
value-size |
medium, normal oder large |
Legt die Schriftgröße des Werts fest. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
|
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
|
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
selection |
Text |
Typ des Chart-Elements. |
||
y-format |
Text |
Formatierung des Werts auf der y-Achse. (printf-Syntax) |
||
x-format |
Text |
Formatierung des Datums auf der x-Achse. (siehe: https://d3js.org/d3-time-format#locale_format). Wird keine Formatierung angegeben, wird diese automatisch bestimmt auf Basis der gerade angezeigten ‚series‘. Eine explizite Angabe der Formatierung deaktiviert die Automatik. |
||
refresh |
Zahl |
Zeitintervall in Sekunden in dem dieses Widget aktualisiert wird. |
||
series |
hour, day, week, month oder year |
Zeitspanne der Daten. |
||
popup-title |
Text |
Überschrift des Popups. |
||
min |
Zahl |
Minimaler Wert. |
||
max |
Zahl |
Maximaler Wert. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
href |
anyURI |
URL des Links. |
|
target |
_blank oder _self |
Steuert wo der Link geöffnet werden soll). |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
slot |
tileAddress |
||
transform |
Text |
Legt den Datentyp im Backend fest, z.B. DPT:1.001 für den KNX Datenpunkttyp 1.001. |
||
mode |
disable, read, write oder readwrite |
Legt fest, ob auf dieser Adresse nur gelesen |
||
value |
Text |
Fixer Wert welcher an diese Adresse gesendet wird. |
||
on |
click, down oder up |
Event bei dem ein Wert and diese Adresse geschickt wird (nur in Verbindung mit |
||
target |
Text |
Ziel innerhalb der Eltern-Widgets für das die Werte dieser Adresse benutzt werden sollen. Die möglichen Werte hängen vom Eltern-Widget ab. |
||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
backend |
Text |
Optionaler Name des Backends zu dem diese Adresse gehört. |
||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
delay |
positiveInteger |
Optionales delay in Millisekunden, um welches das Schreiben an diese Adresse verzögert wird. |
||
send-mode |
on-change oder always |
Normalerweise bekommen Elemente, die diese Adresse benutzen nur eine Update-Benachrichtigung, wenn sich der Wert tatsächlich geändert hat ( |
||