Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Das Media-Player Widget
Beschreibung
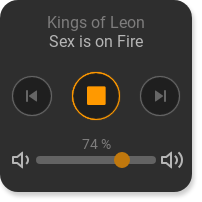
Mit dem Media-Player-Widget bietet die Möglichkeit ein Musik-Abspielgerät zu steuern. Das Widget zeigt den aktuellen Song an, bietet die Möglichkeit das Abspielen zu starten oder zu stoppen, ein Lied vor oder zurück zu springen. Ebenso kann angezeigt werden wie viel vom aktuellen Lied schon abgespielt wurde und die Lautstärke geregelt werden.
Für Start/Stop, Lied vor und zurück kommen Buttons zum Einsatz und für die Lautstärke ein Slider.

Ohne Hintergrundbild |

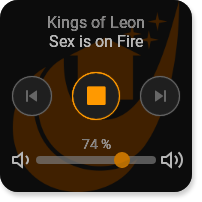
Mit Hintergrundbild |
<cv-media-player>
<cv-address slot="subtitleAddress" transform="DPT:24.001" mode="read">1/4/0</cv-address>
<cv-address slot="titleAddress" transform="DPT:24.001" mode="read">1/4/1</cv-address>
<cv-address slot="previousAddress" transform="DPT:1.001" value="0" mode="write">1/4/2</cv-address>
<cv-address slot="playPauseAddress" transform="DPT:1.001">1/4/3</cv-address>
<cv-address slot="playTimeAddress" transform="DPT:5.010" mode="read" target="progress">1/4/4</cv-address>
<cv-address slot="durationAddress" transform="DPT:5.010" mode="read" target="store:duration">1/4/5</cv-address>
<cv-address slot="nextAddress" transform="DPT:1.001" value="1" mode="write">1/4/2</cv-address>
<cv-address slot="volumeAddress" transform="DPT:5.001">1/4/6</cv-address>
<cv-address slot="tileAddress" transform="DPT:24.001" mode="read" target="background-image">1/4/7</cv-address>
<cv-address slot="tileAddress" transform="DPT:1.001" mode="read" target="show-exclude">1/4/8</cv-address>
</cv-media-player>
Das Widget nutzt folgende Adressen:
Song-Titel |
|
Album / Künstler |
|
Lied zurück |
|
Start / Stop |
|
Aktuelle Spielzeit |
|
Gesamtspielzeit |
|
Lied vor |
|
Lautstärke |
|
Widget |
|
Die Adressen für das Widget selbst slot="tileAddress" sind optional und ermöglichen mittels des
target-Attributs einige Besonderheiten.
So kann z.B. die Sichtbarkeit des Widgets gesteuert werden, um es auszublenden, wenn der Musik-Player gerade nicht
zur Verfügung steht. Wie in dem Beispiel zu sehen ist würde das Widget entfernt, wenn auf der Address „1/4/8“ der Wert „0“ empfangen würde.
Wird der Wert „1“ empfangen wird es wieder sichtbar. Dieses Verhalten wird durch target="show-exclude" aktiviert.
Ebenso ist es möglich z.B. das Cover des aktuell gespielten Songs als Hintergrundbild der Kachel zu zeigen.
Dazu dient dieser Eintrag aus dem Beispiel <cv-address slot="tileAddress" transform="DPT:24.001" mode="read" target="background-image">1/4/7</cv-address>.
Auf der Adresse muss dazu entweder die URL des Bilds geliefert werden unter der die CometVisu dieses Bild laden kann, oder
das Bild direkt als Data-URI. Letztes wird mit den Beschränkungen bzgl. der
Datenmenge, die auf dem KNX-Bus gesendet werden können mit dem KNX-Backend wohl nicht möglich sein, aber z.B. das
openHAB-Backend kann solche Daten ausliefern.
Das Media-Player Widget unterstützt ein optionales Menü indem einer oder mehrere
<cv-menu-item slot="menu"> Elemente hinzugefügt werden.
<cv-media-player>
<cv-menu-item slot="menu" name="Favoriten" action="popup" icon="ri-star-line">...</cv-menu-item>
<cv-menu-item slot="menu" name="Stumm" action="toggleState" icon="ri-volume-mute-line">...</cv-menu-item>
...
</cv-media-player>
Erlaubte Attribute im Media-Player-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-media-player |
progress-mapping |
Text |
Ordnet den Werten vom Bus einen Wert zwischen 0 und 100 zu, um einen Fortschritt anzeigen zu können. Siehe auch Mapping |
|
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
size |
button, 0.5x0.5, 1x0.5, 1x1, 2x1, 2x1.5, 1x2, 2x2, 2x4 oder 4x2 |
Größe der Kachel in {Spalten}x{Zeilen}, 1x1 ist die Standardgröße. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
slot |
title |
||
tr |
true oder false |
Legt fest, dass der Text-Inhalt dieses Elements übersetzt werden soll. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
slot |
subtitleAddress, titleAddress, previousAddress, playPauseAddress, playTimeAddress, durationAddress, nextAddress, volumeAddress oder tileAddress |
||
transform |
Text |
Legt den Datentyp im Backend fest, z.B. DPT:1.001 für den KNX Datenpunkttyp 1.001. |
||
mode |
disable, read, write oder readwrite |
Legt fest, ob auf dieser Adresse nur gelesen |
||
value |
Text |
Fixer Wert welcher an diese Adresse gesendet wird. |
||
on |
click, down oder up |
Event bei dem ein Wert and diese Adresse geschickt wird (nur in Verbindung mit |
||
target |
Text |
Ziel innerhalb der Eltern-Widgets für das die Werte dieser Adresse benutzt werden sollen. Die möglichen Werte hängen vom Eltern-Widget ab. |
||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
backend |
Text |
Optionaler Name des Backends zu dem diese Adresse gehört. |
||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
delay |
positiveInteger |
Optionales delay in Millisekunden, um welches das Schreiben an diese Adresse verzögert wird. |
||
send-mode |
on-change oder always |
Normalerweise bekommen Elemente, die diese Adresse benutzen nur eine Update-Benachrichtigung, wenn sich der Wert tatsächlich geändert hat ( |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name des Menü-Eintrags. |
|
icon |
Text |
Icon des Menü-Eintrags. |
||
action |
popup oder toggleState |
Die Aktion die ausgeführt wird, wenn dieser Menu-Eintrag angeklickt wird. |
||
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||