Tutorial: Erste Schritte - eine Visu in einer halben Minute
In diesem Tutorial wird gezeigt wie innerhalb einer halben Minute bereits die erste (natürlich rudimentäre) Visu erstellt werden kann.
Wichtig
Dieses Tutorial wurde mit der Version 0.11 erstellt. Der Manager und Editor wurde für neuere Versionen grundlegend überarbeitet. Das hier gezeigte Vorgehen ist jedoch leicht übertragbar.
Video
Einzelschritte
Die im Video gezeigten Schritte werden hier noch einmal Stück für Stück aufgeführt. Es soll eine Beispiel-Visu für einen Heizungsregler im Wohnzimmer erstellt werden, für den gilt:
Wert |
GA |
Datentyp |
|---|---|---|
Ist |
4/0/30 |
DPT:9.001 |
Soll |
3/3/30 |
DPT:9.001 |
Wichtig
Es ist ziemlich unwahrscheinlich, dass die eigene Installation die gleichen Adressen für diese Werte verwendet. Daher bitte prüfen und die Werte beim Nachstellen dieses Tutorials entsprechend anpassen!
Erste Visu - in unter einer halben Minute
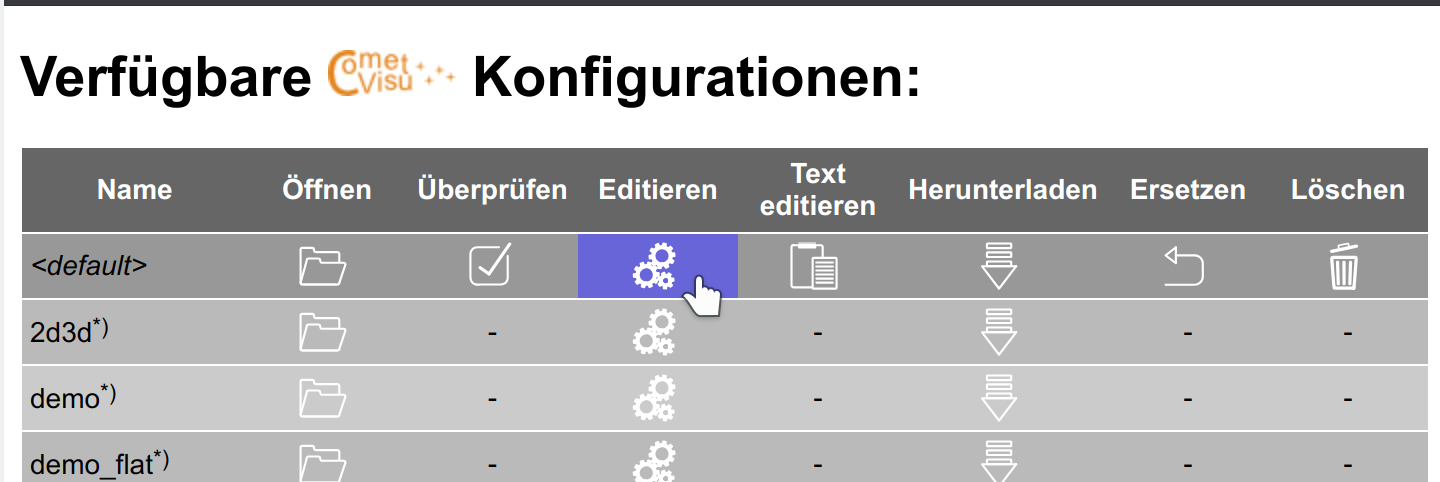
Im Manager wird von der Default-Konfig „Editieren“ ausgewählt:

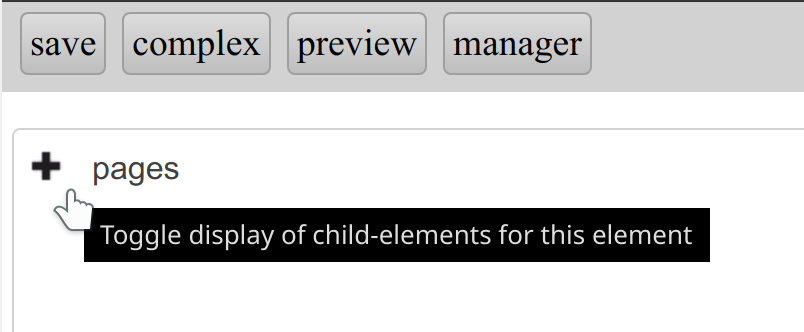
Über einen Links-Klick auf das „+“ vor pages werden die Kinder-Elemente
eingeblendet:

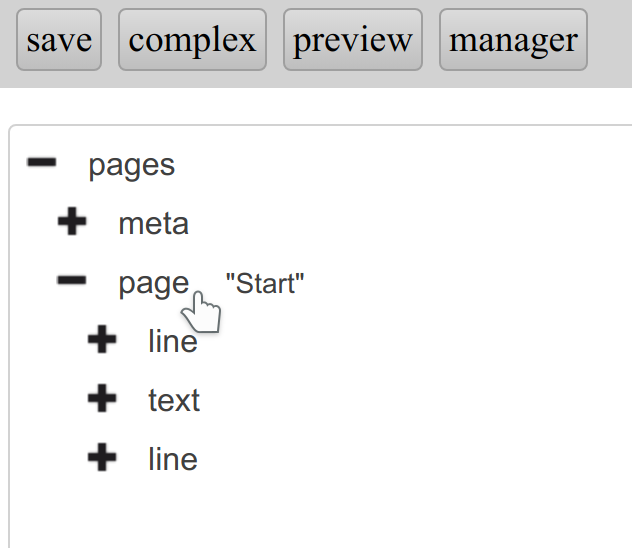
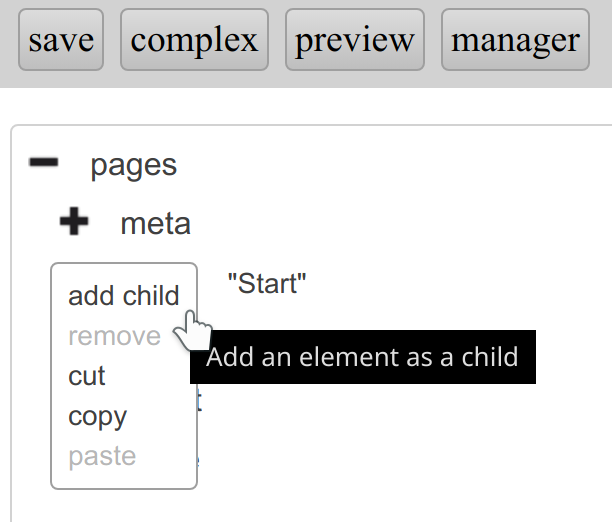
Über einen Rechts-Klick auf page "Start"…

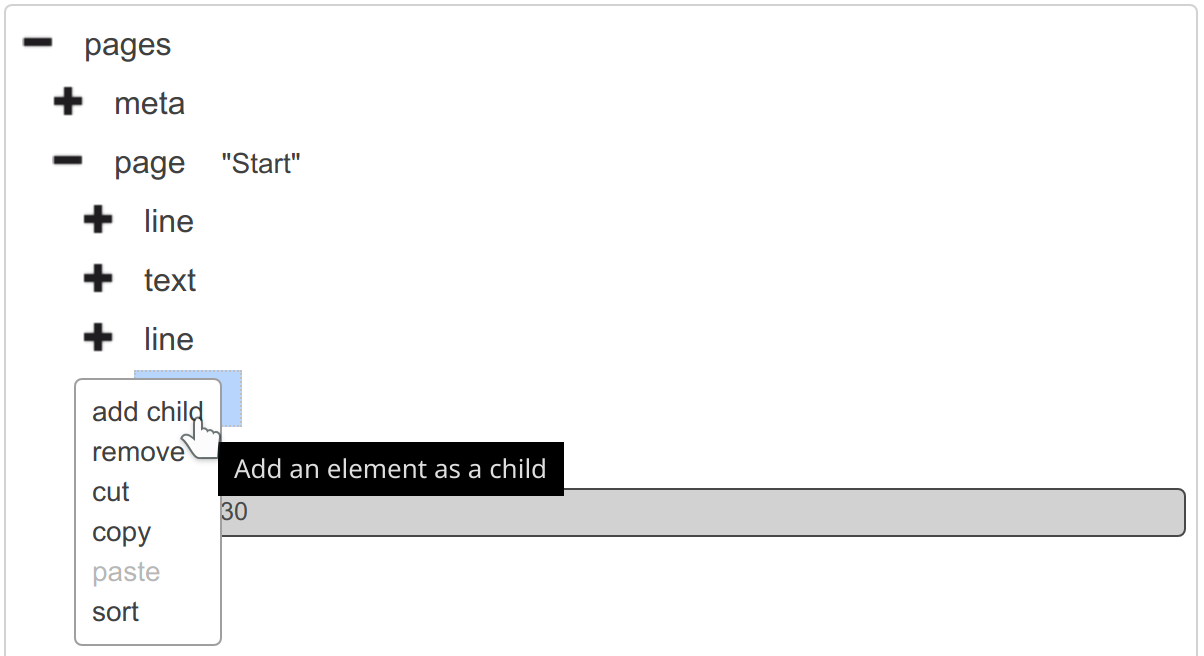
… wird dort das Kontext-Menü angezeigt:

Dort wird über Links-Klick auf add child das Menü zum Einfügen eines
Kind-Elementes aufgerufen.
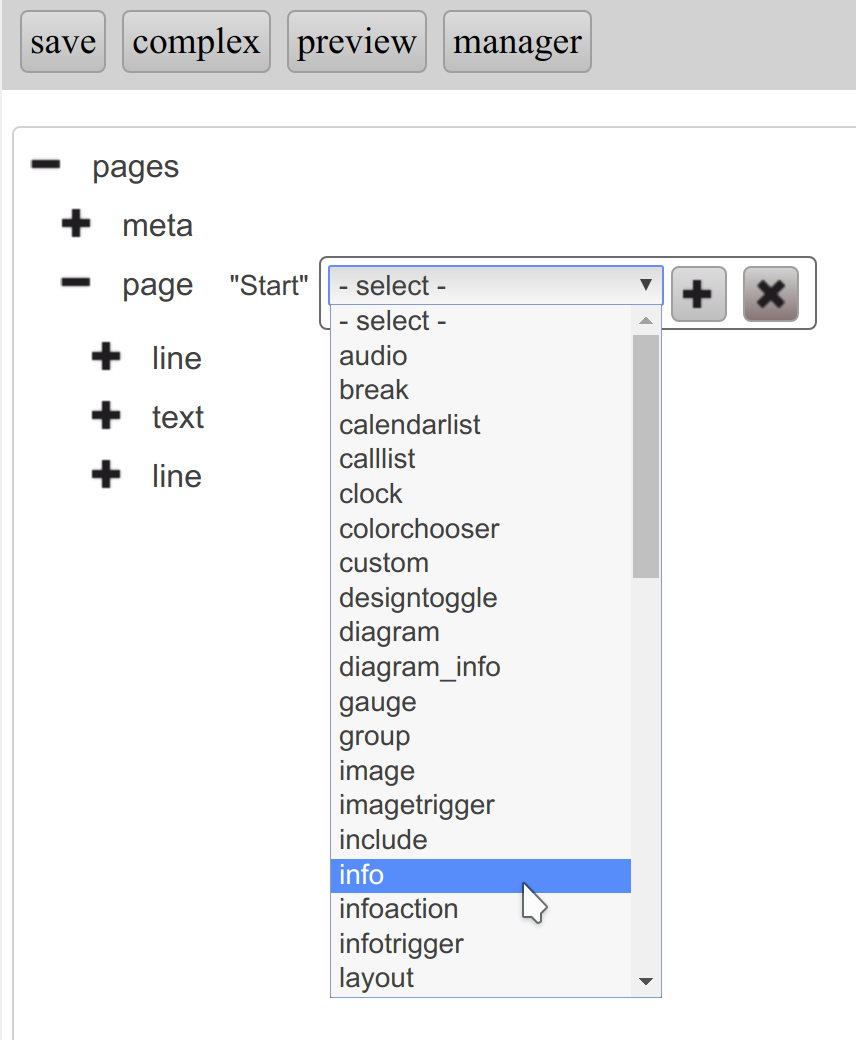
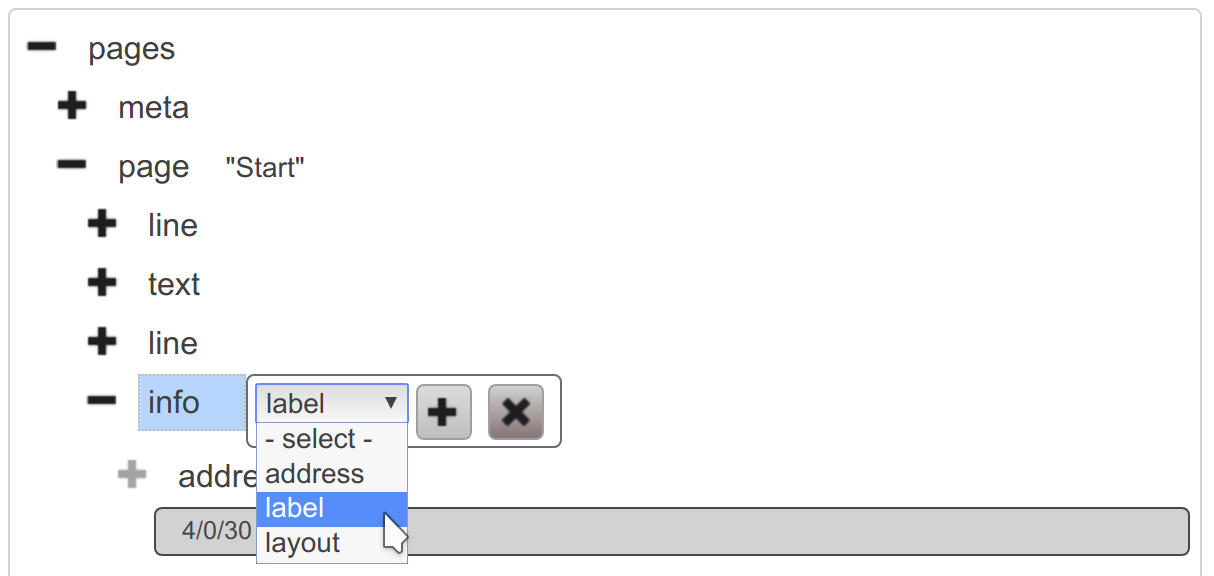
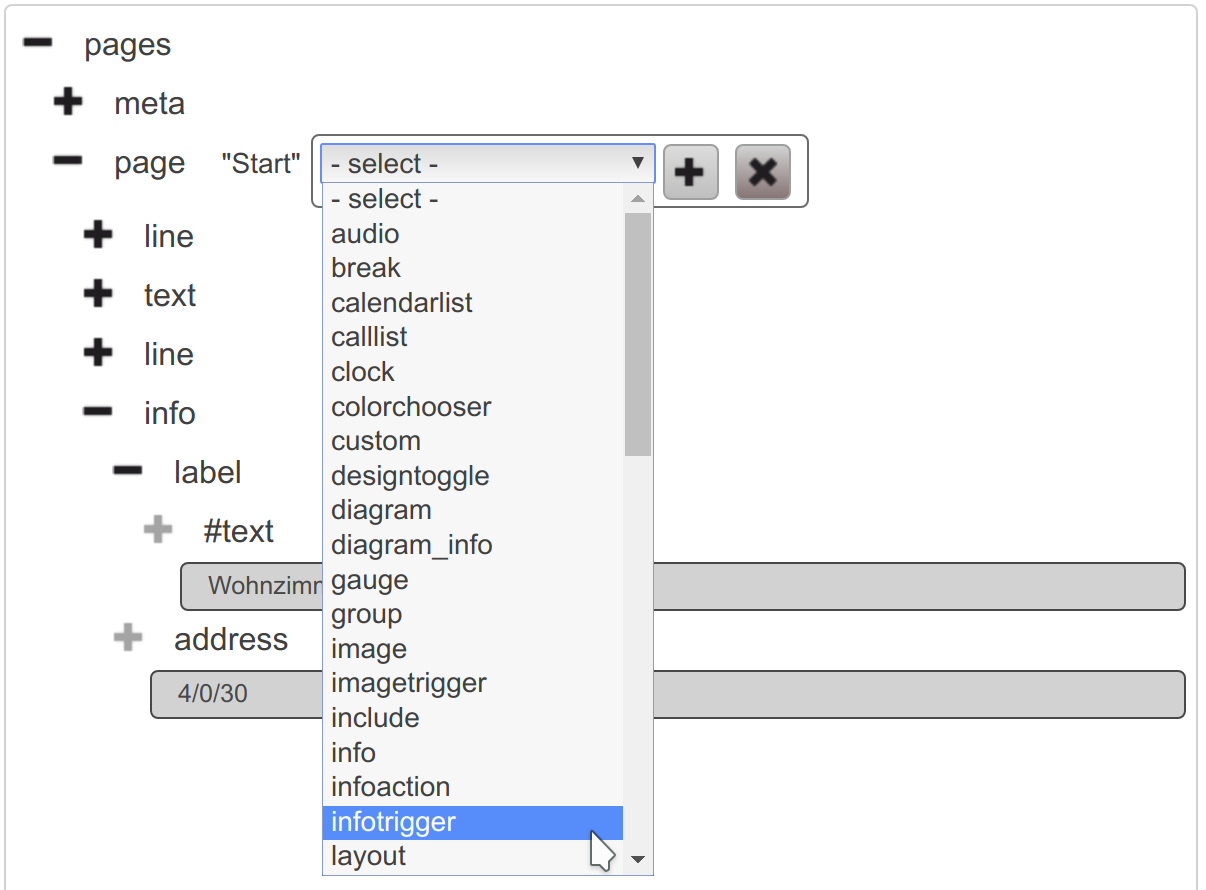
In diesem Menü wird das info-Widget ausgewählt…

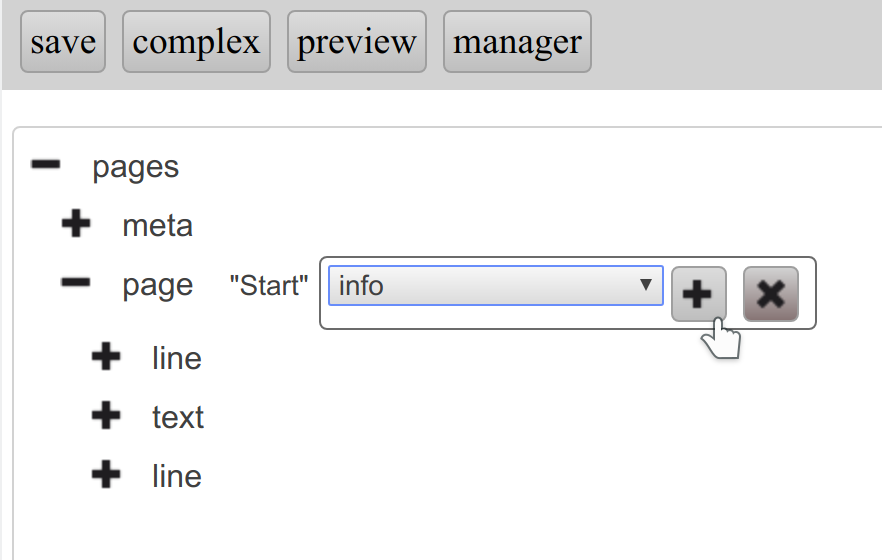
… und über „+“ wird das Info-Widget als Kind-Element der Seite (page) „Start“ hinzugefügt:

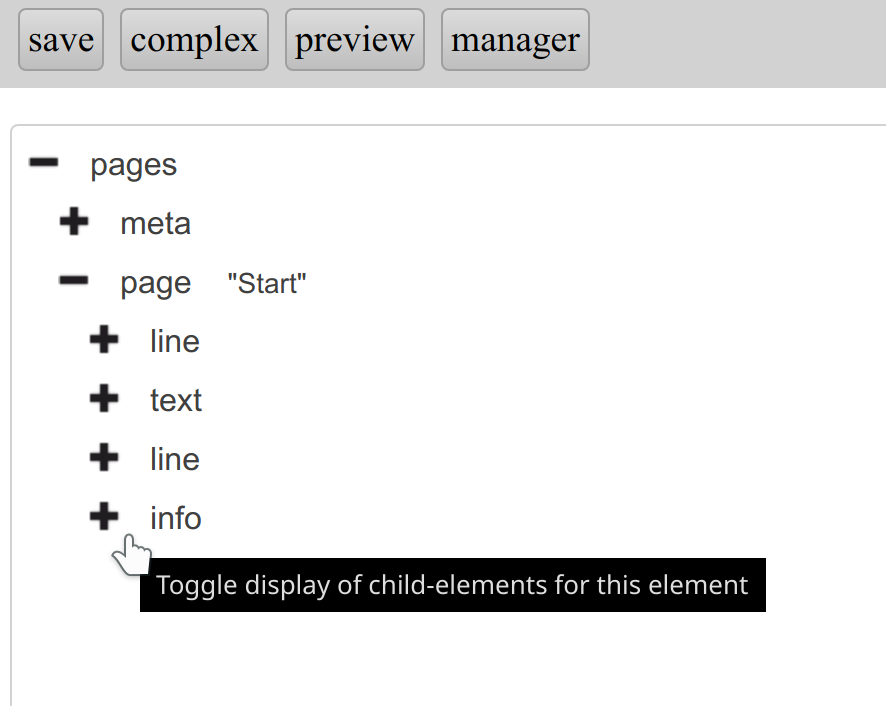
Über Links-Klick auf das „+“ vor info…

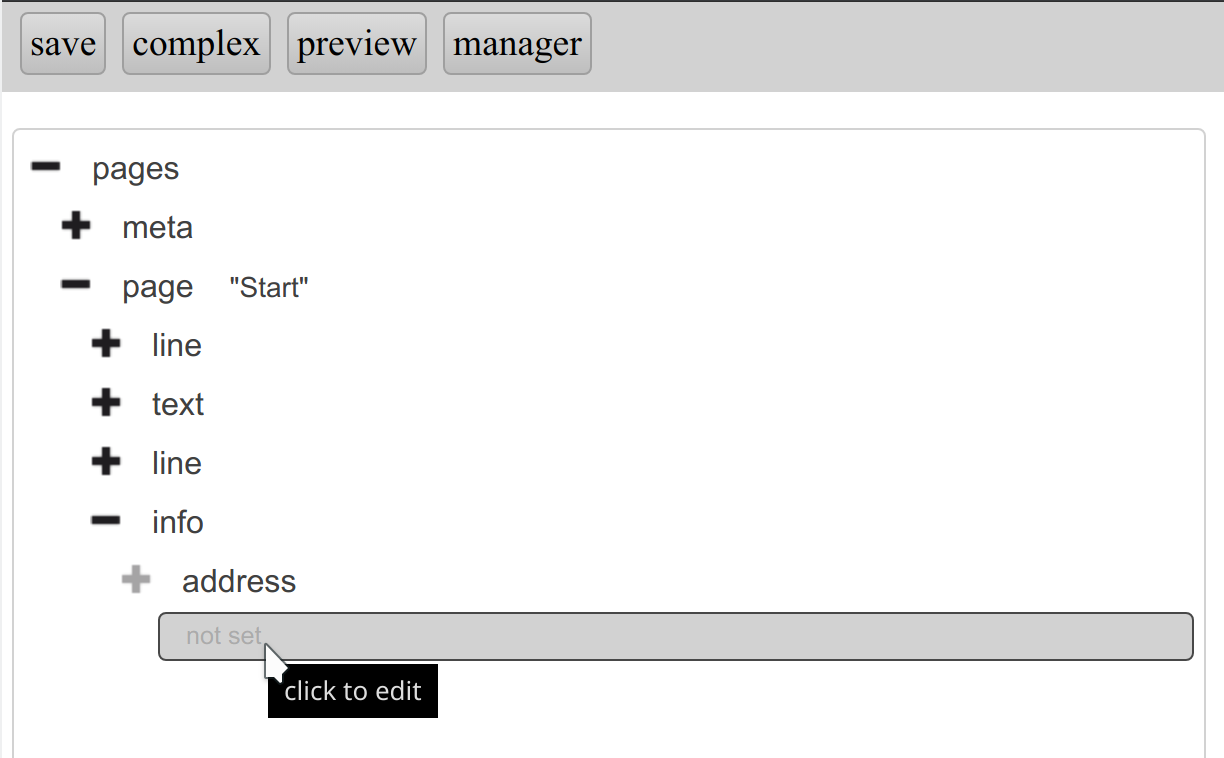
… wird das Vor-Erzeugte address-Element angezeigt:

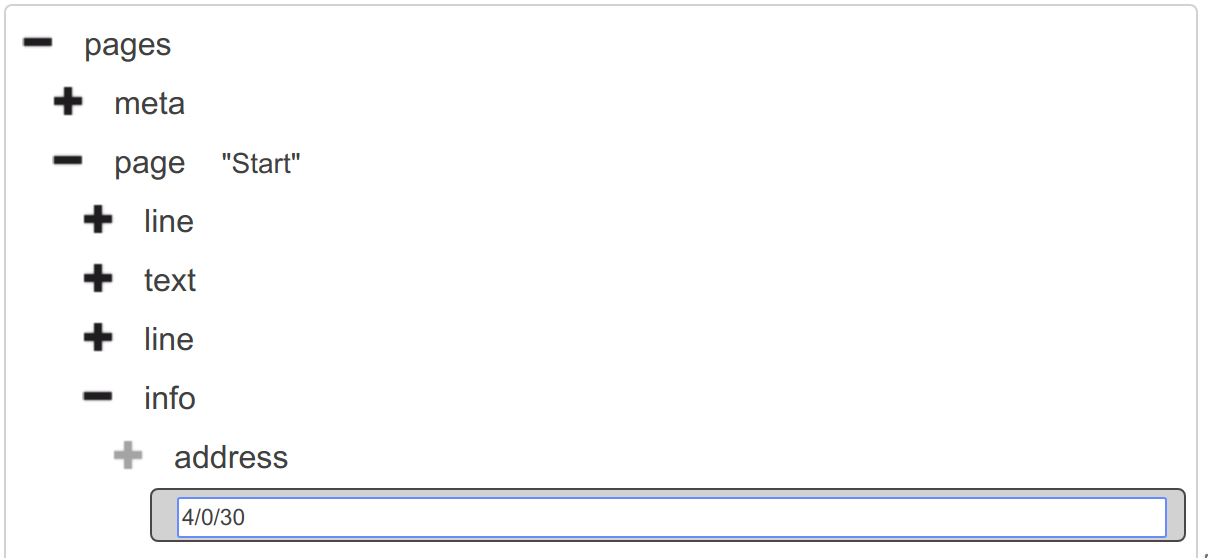
Dort wird die Adresse (GA) für die Ist-Temperatur (4/0/30) eingetragen…

… und mit Return bestätigt:

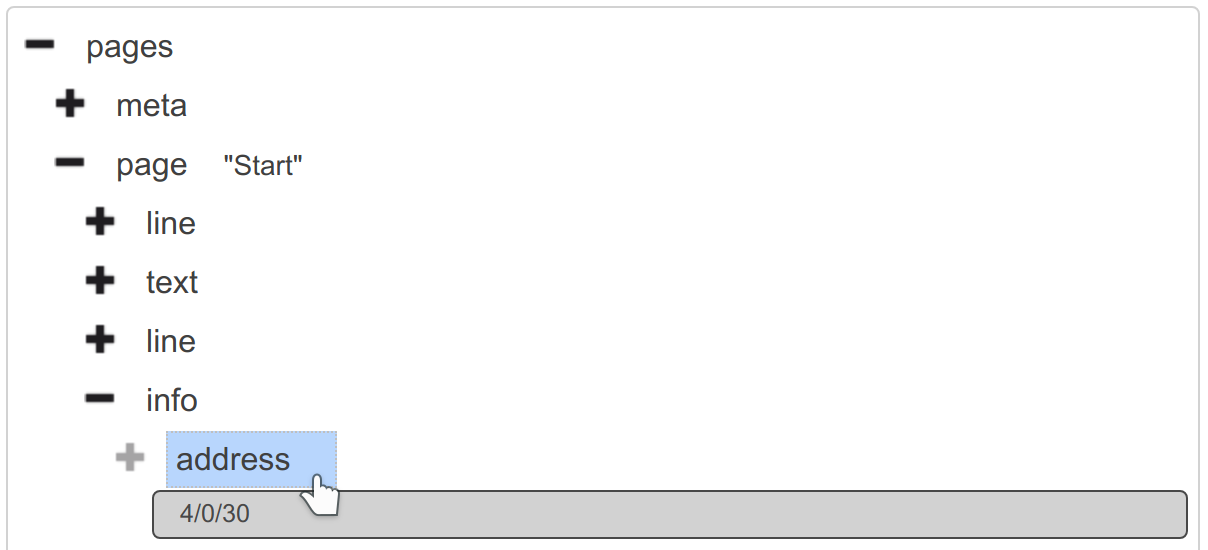
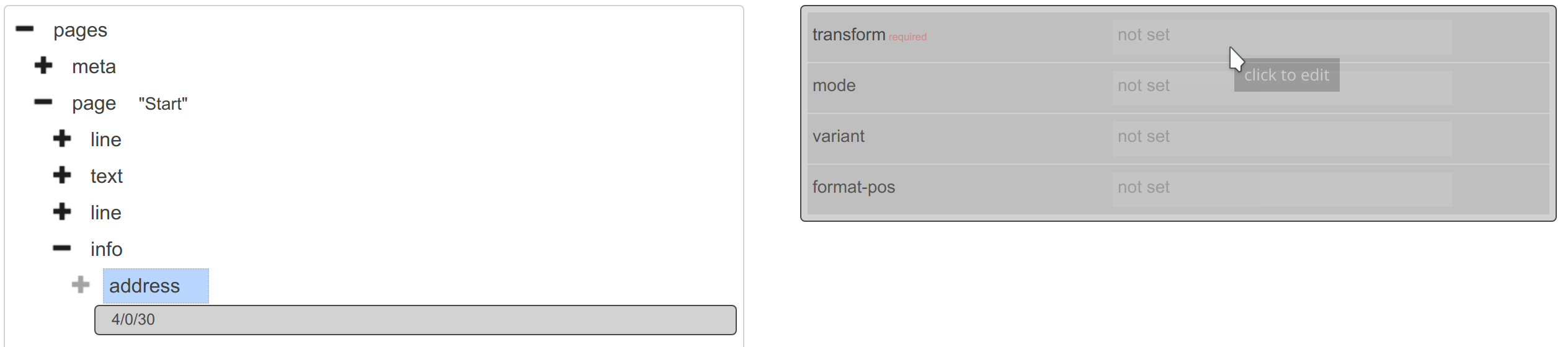
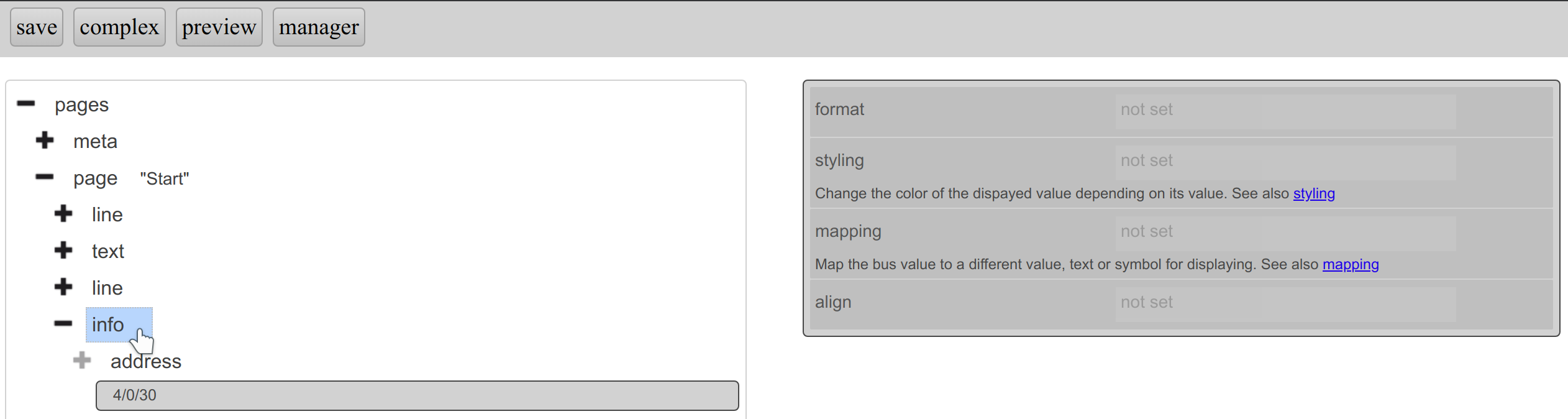
Wird nun mit links auf address geklickt…

… so erscheint rechts neben dem
Elementen-Baum das Menü mit den Attributen für das address-Element:

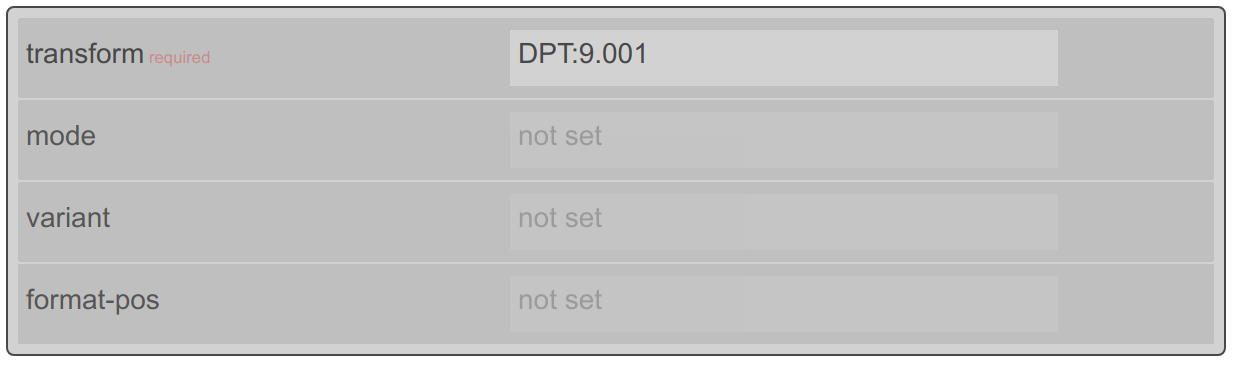
Unter transform wird nun der Datentyp DPT:9.001 eingetragen:

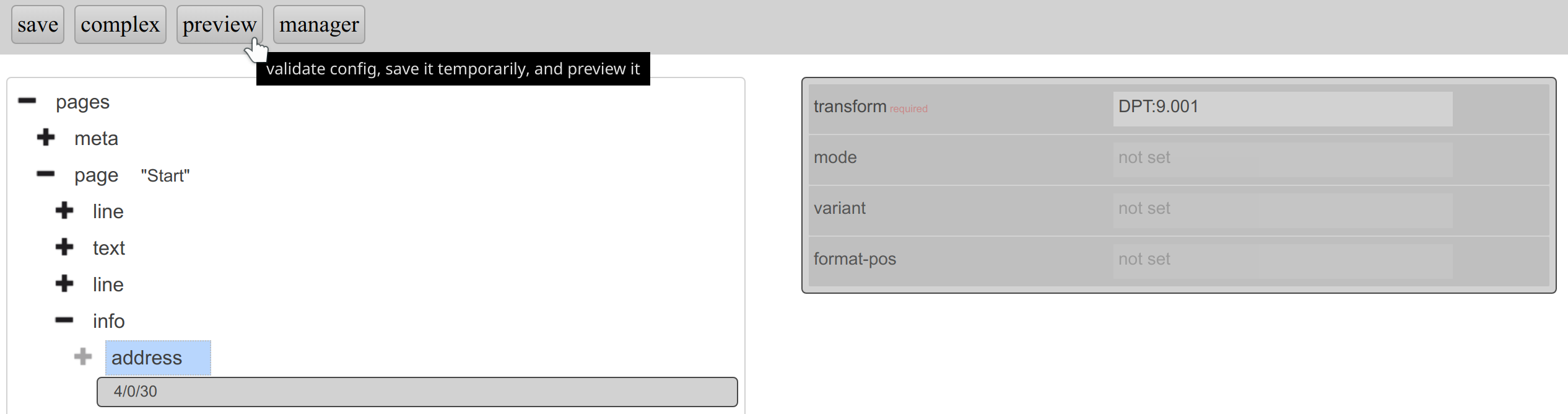
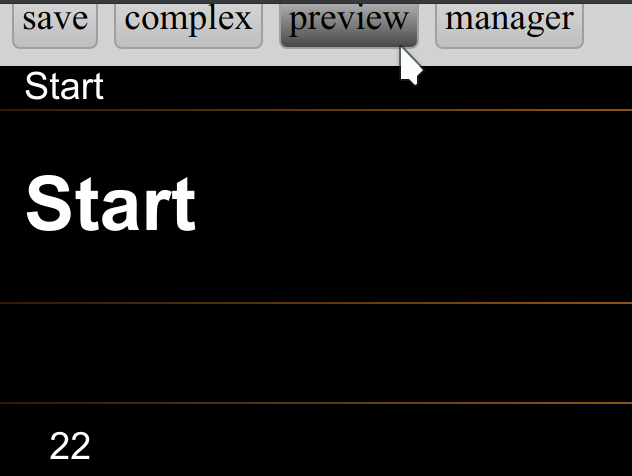
Über „preview“ wird eine Vorschau des aktuellen Zustands der Konfig angezeigt:

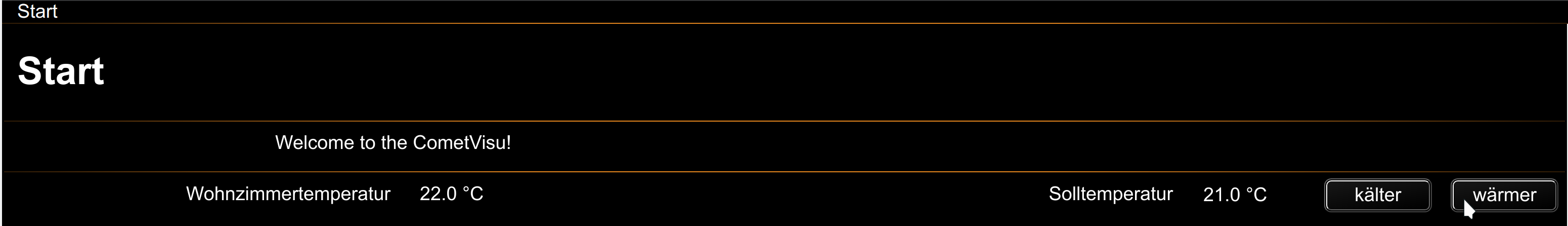
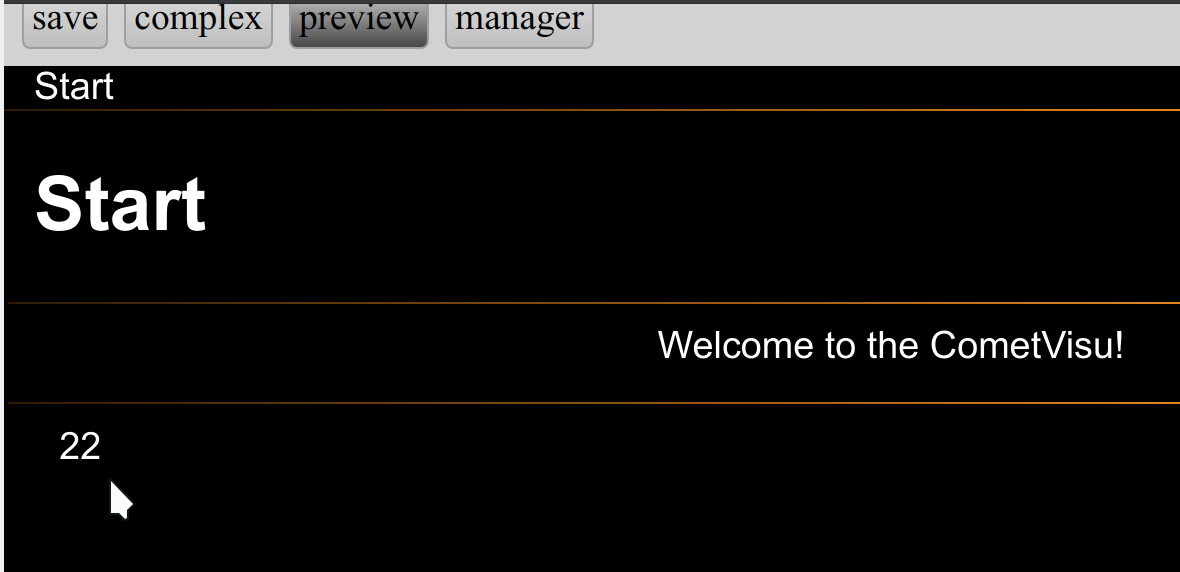
Wie im Video gezeigt ist nun nach gerade einmal 23 Sekunden die erste (allerdings noch sehr rudimentäre) Visu entstanden.
Wenn die eigene Installation zu den oben angegebenen Beispiel-Adressen passen sollte, so wir bei dem Nachstellen dieses Tutorials auch eine Temperatur erscheinen:

Über einen weiteren Klick auf „preview“ kommt man wieder zurück zum Editor:

Verfeinerung
Um von einer blanken, nichtssagenden Zahl zu einer nutzbaren Visualisierung zu kommen, sollte diese noch etwas erweitert werden. Im ersten Schritt wird der Ausgabe-Wert so modifiziert, dass eine Nachkommastelle und die Einheit °C angezeigt wird.
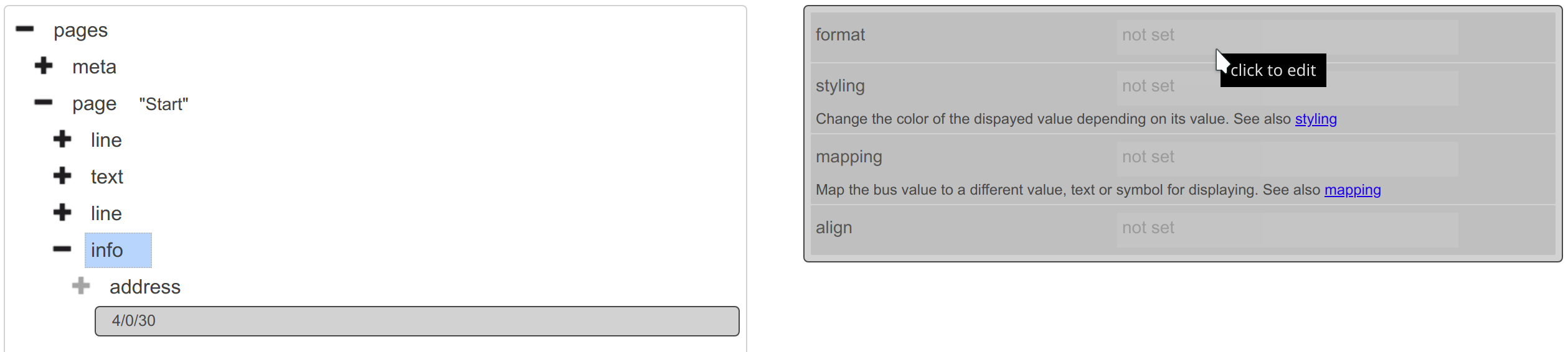
Über Links-Klick auf info…

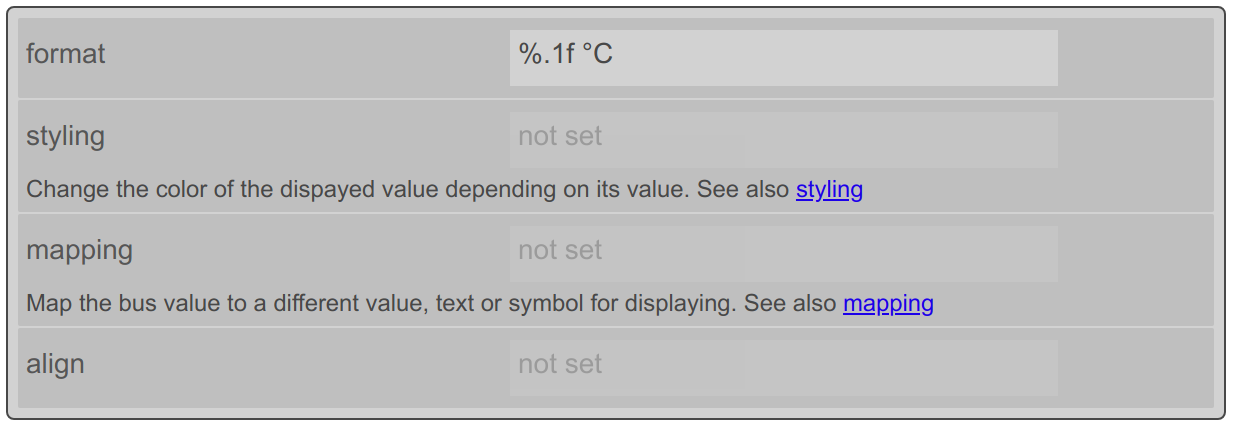
… wird in das Attribut format…

… der Wert %.1f °C eingetragen:

Für eine Beschreibung wird nun noch ein label hinzugefügt.
Rechts-Klick auf info und Links-Klick auf add child…

… lässt ein label-Element hinzufügen:

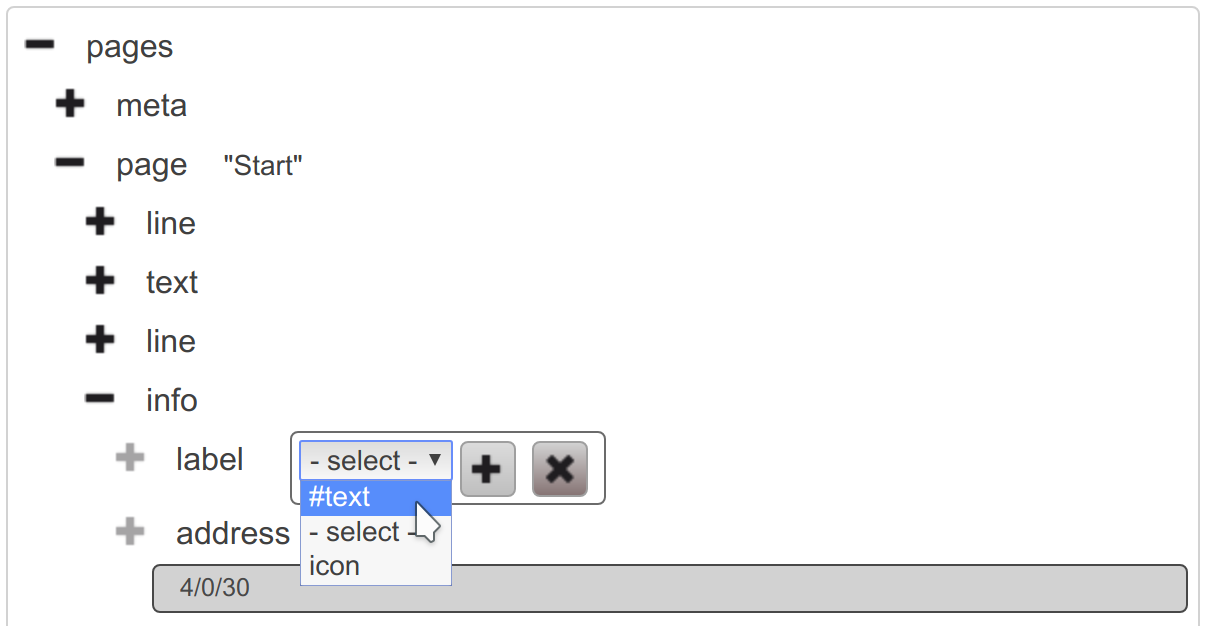
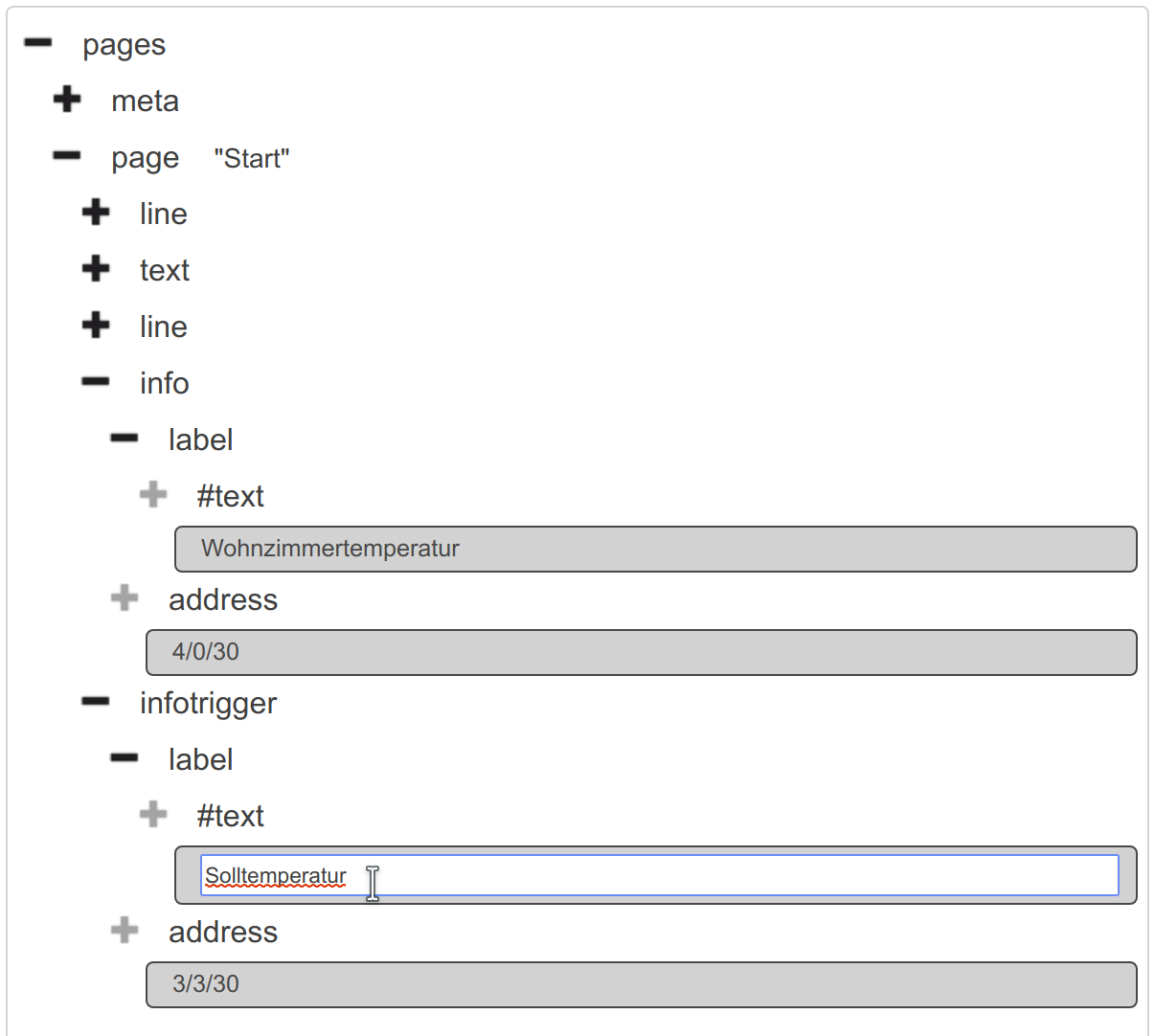
Im Elemente-Baum unter dem label wird noch ein #text Element benötigt:

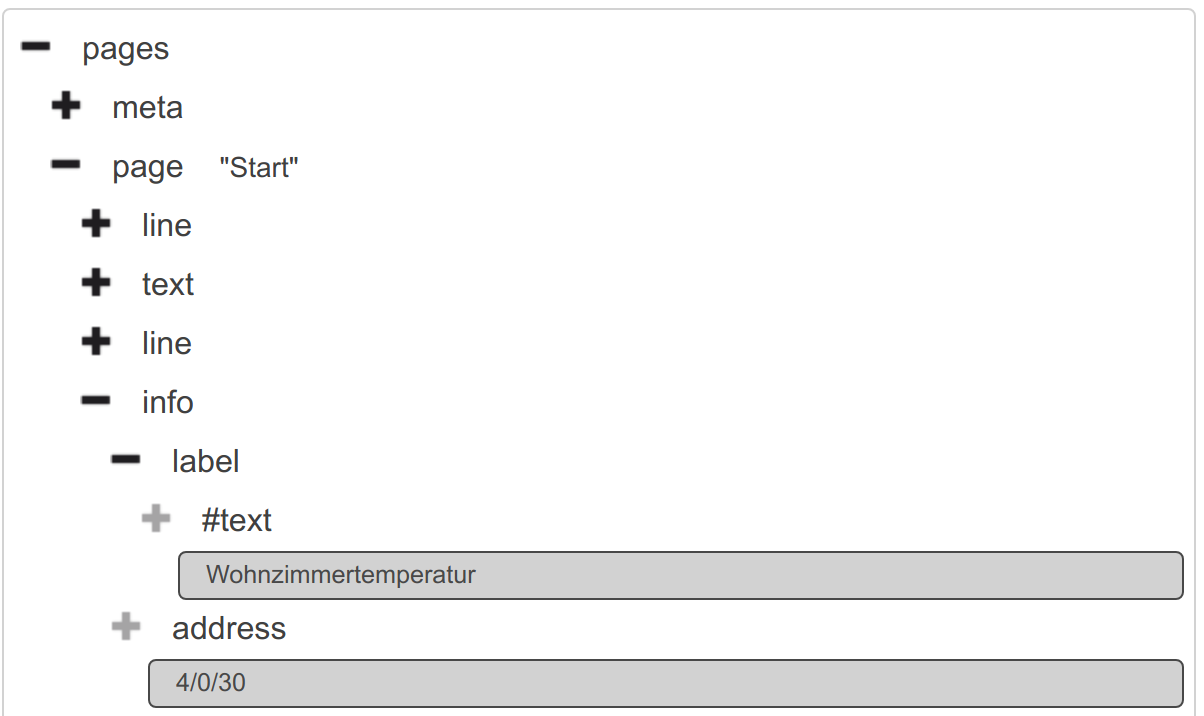
Dieses wird mit dem Label für das Info-Widget befüllt, in diesem Tutorial folglich mit „Wohnzimmertemperatur“:

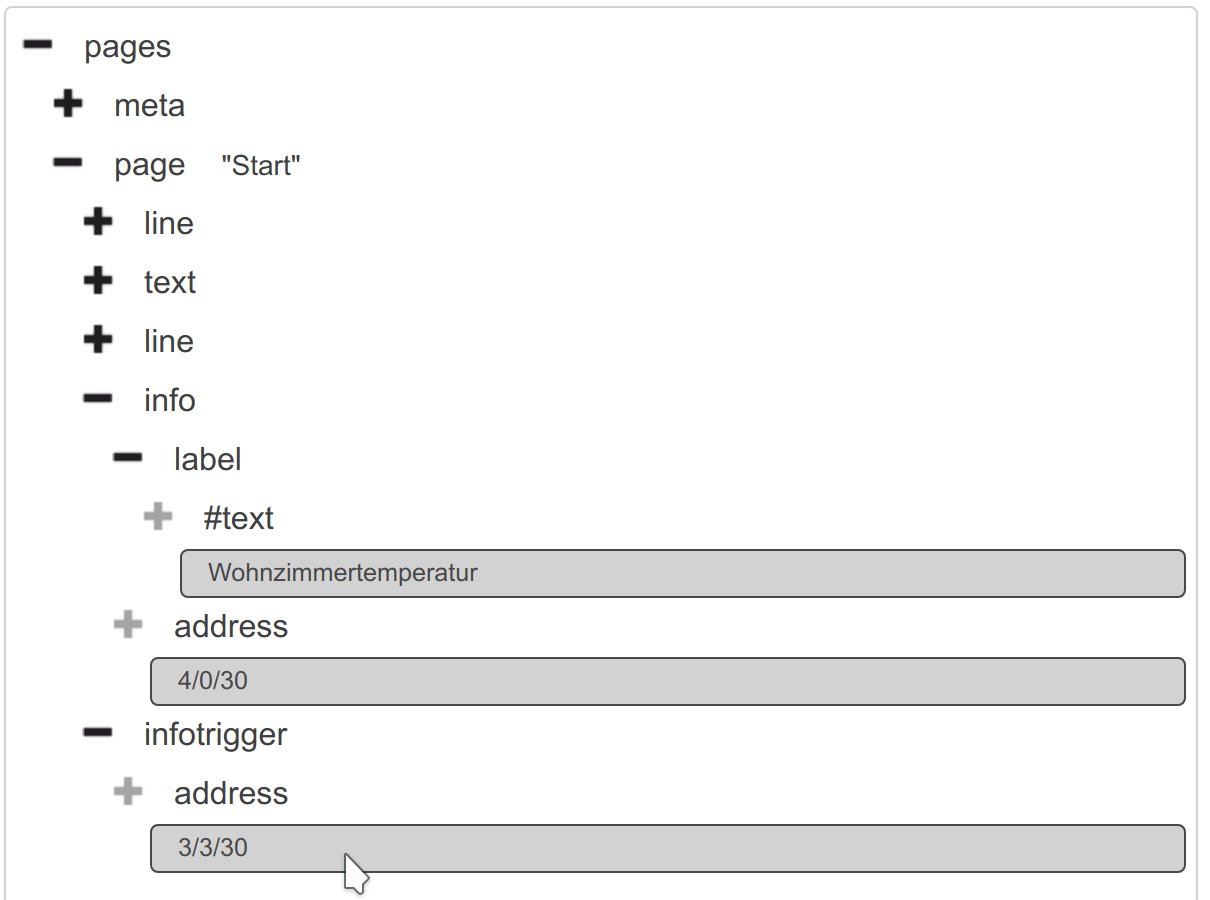
Dem page "Start" wird nun für die Modifikation der Solltemperatur ein
infotrigger-Widget hinzugefügt:

Dies bekommt die address mit dem Wert aus diesem Tutorial, der 3/3/30:

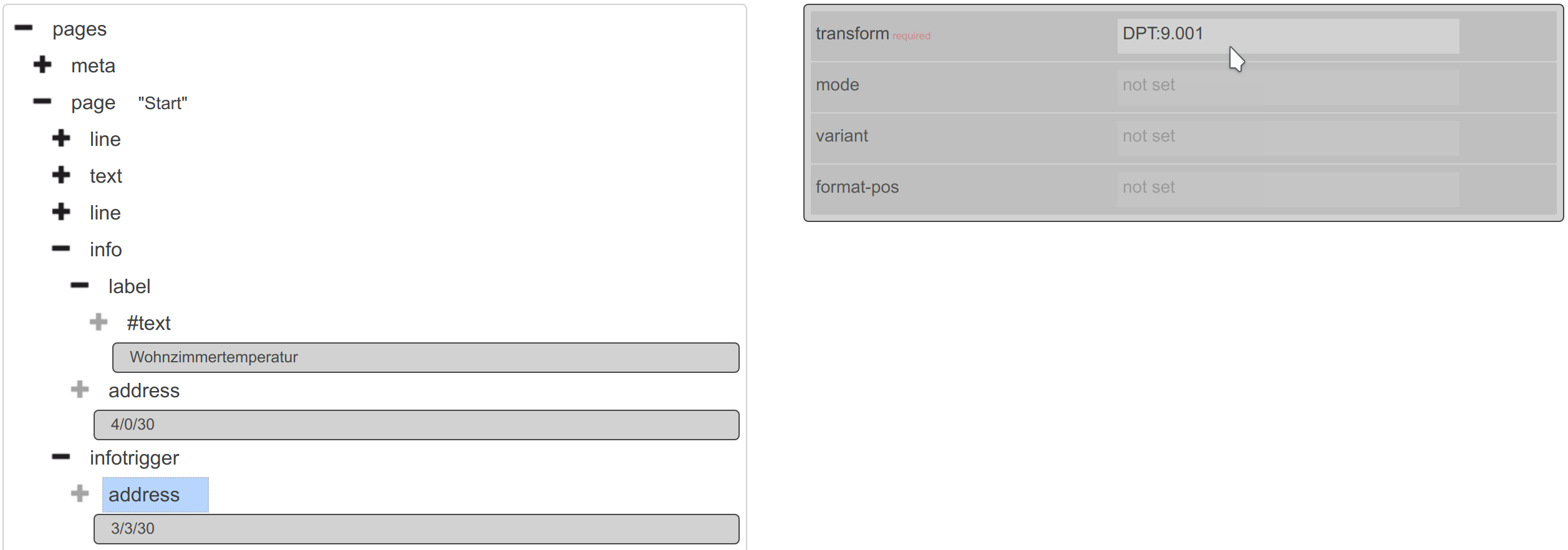
Dazu gehört das transform-Attribut DPT:9.001:

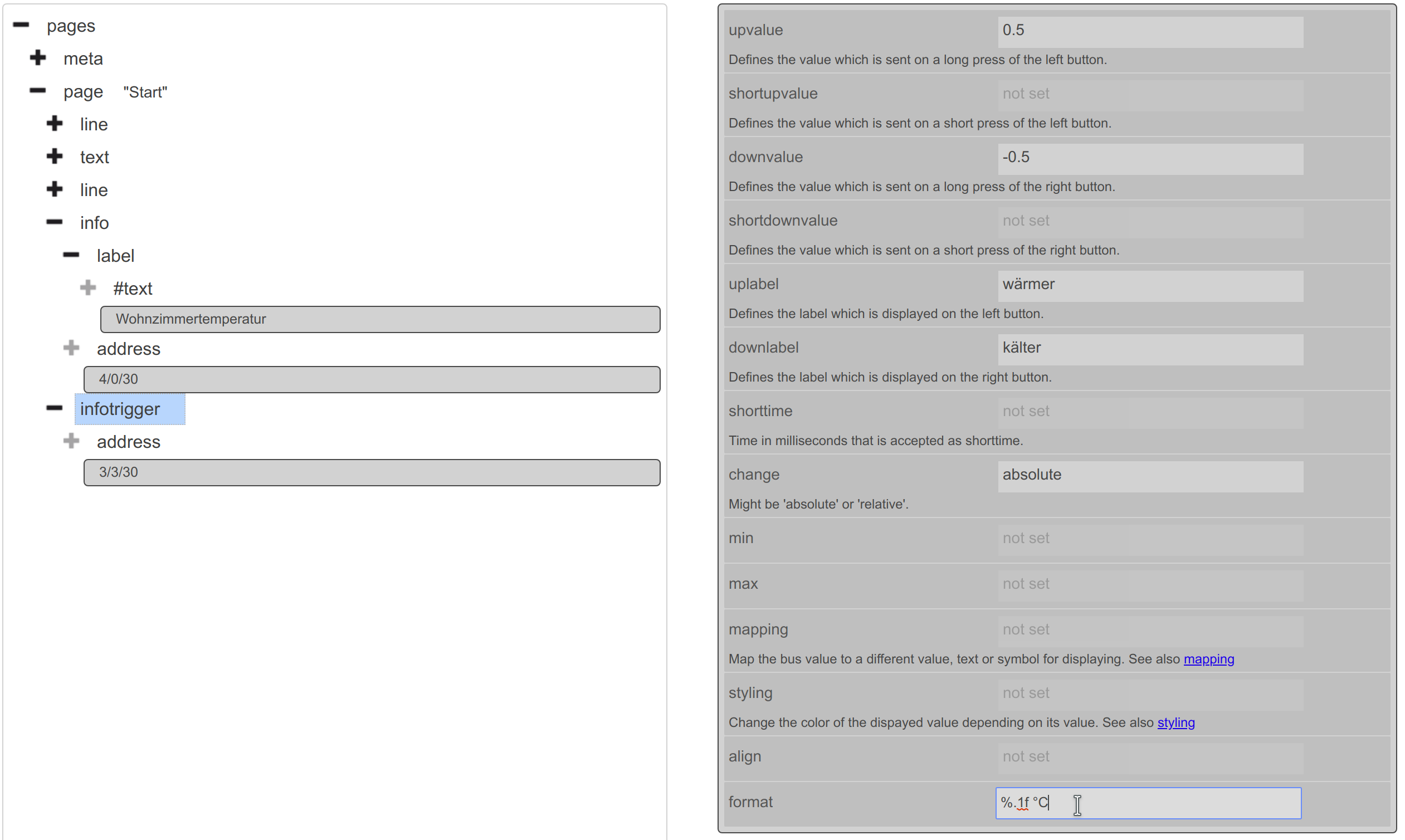
Die Attribute des infotrigger selbst werden befüllt mit:
Attribut |
Wert |
Bedeutung |
|---|---|---|
|
|
Temperaturänderung für Auf bzw. „wärmer“ |
|
|
Temperaturänderung für Ab bzw. „kälter“ |
|
|
Button-Beschriftung für Auf |
|
|
Button-Beschriftung für Ab |
|
|
Direkte („absolute“) Änderung des Wertes |
|
|
Eine Nachkommastelle mit angehängtem „ °C“ |

Nun nur noch die Beschriftung bzw. das Label für das Widget:

Über save…

… wird die Konfiguration gespeichert:

Zurück zum manager…

… mit der Warnung, dass dadurch die letzten Änderungen verloren gehen. Dies ist jedoch hier nicht relevant, da die Änderungen ja gerade eben noch von uns gespeichert wurden:

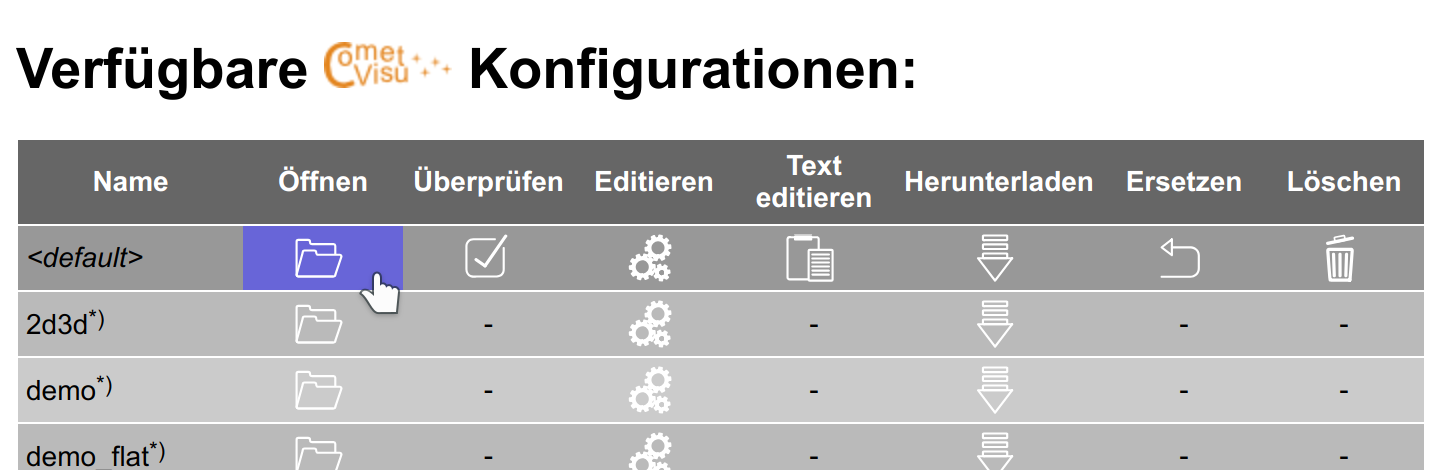
Im Manager wird über „Öffnen“…

… nun die fertige Visualisierung im Browser geöffnet: