Das MultiTrigger Widget¶
Beschreibung¶
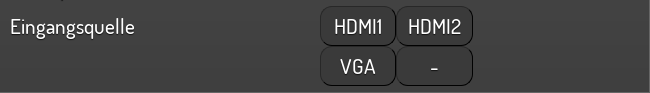
Der Multitrigger fügt der Visu bis zu vier Schaltflächen hinzu, mit denen z.B. Szenenaufrufe realisiert werden können.

Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
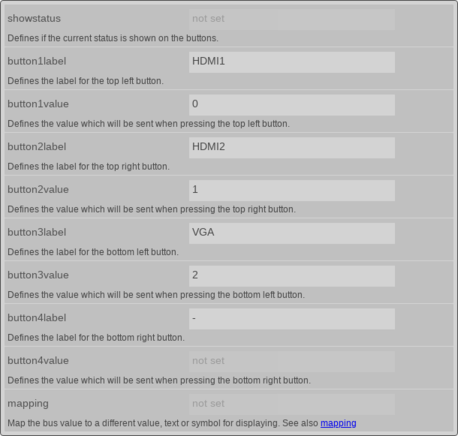
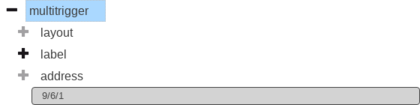
Das Verhalten und Aussehen des MultiTrigger-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im MultiTrigger-Element¶
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
| multitrigger | showstatus | Text | Legt fest, ob auf den Schaltflächen der aktuelle Status angezeigt wird. | |
| button1label | Text | Legt die Beschriftung für die obere linke Schaltfläche fest. | ||
| button1value | Text | Legt den Wert fest, der bei Betätigung der oberen linken Schaltfläche gesendet wird. | ||
| button2label | Text | Legt die Beschriftung für die obere rechte Schaltfläche fest. | ||
| button2value | Text | Legt den Wert fest, der bei Betätigung der oberen rechten Schaltfläche gesendet wird. | ||
| button3label | Text | Legt die Beschriftung für die untere linke Schaltfläche fest. | ||
| button3value | Text | Legt den Wert fest, der bei Betätigung der unteren linken Schaltfläche gesendet wird. | ||
| button4label | Text | Legt die Beschriftung für die untere rechte Schaltfläche fest. | ||
| button4value | Text | Legt den Wert fest, der bei Betätigung der unteren rechten Schaltfläche gesendet wird. | ||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| mapping | Text | Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||

Elemente im Editor
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| x-s | Text | Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| x-m | Text | Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| y-s | Text | Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| y-m | Text | Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| width-s | Text | Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| width-m | Text | Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| scale | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). | ||
| scale-s | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). | ||
| scale-m | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
transform | Text | ||
| mode | disable, read, write oder readwrite | |||
| variant | Text | |||
| format-pos | Zahl | |||
|
Text | Die Gruppenaddresse (z.B: 12/0/7) bei KNX-Backends oder der Item-Name beim openHAB-Backend. | ||

Elemente im Editor
XML Syntax¶
Alternativ kann man für das MultiTrigger Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
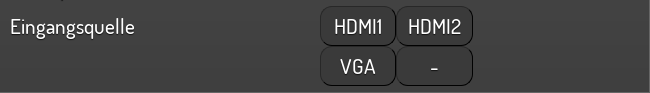
Hier der minimale Beispielcode der das MultiTrigger Widget aus dem folgenden Screenshot erzeugt:

MultiTrigger, einfaches Beispiel
<multitrigger button1label="HDMI1" button1value="0" button2label="HDMI2" button2value="1" button3label="VGA" button3value="2" button4label="-">
<layout colspan="6"/>
<label>Eingangsquelle</label>
<address transform="DPT:5.001" mode="readwrite">9/6/1</address>
</multitrigger>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |