The MultiTrigger widget¶
Description¶
Adds a widget with 4 buttons to the visu. Thus, e.g. change the operating mode of the heating system (Comfort -> Night -> Absent -> Frost protection) or create scene functions.
Settings¶
For a general understanding of how the configuration files are structured and what elements and attributes are it is recommended to read this section first: Pages and structure of CometVisu.
The behaviour and appearance of the MultiTrigger widget can be influenced by using certain attributes and elements. The following tables show the allowed attributes and elements and their possible values. The screenshots show, how both can be edited in the editor.
Attributes underlined by ..... are mandatory, all the others are optional and be omitted.
Allowed attributes in the MultiTrigger-element¶
| Element | Attribute | |||
|---|---|---|---|---|
| Name | Content | Description | ||
| multitrigger | showstatus | string | Defines if the current status is shown on the buttons. | |
| button1label | string | Defines the label for the top left button. | ||
| button1value | string | Defines the value which will be sent when pressing the top left button. | ||
| button2label | string | Defines the label for the top right button. | ||
| button2value | string | Defines the value which will be sent when pressing the top right button. | ||
| button3label | string | Defines the label for the bottom left button. | ||
| button3value | string | Defines the value which will be sent when pressing the bottom left button. | ||
| button4label | string | Defines the label for the bottom right button. | ||
| button4value | string | Defines the value which will be sent when pressing the bottom right button. | ||
| flavour | string | Selection of a display variant. See also Flavour. | ||
| mapping | string | Map the bus value to a different value, text or symbol for displaying. See also Mapping | ||
| class | string | Add this value to the CSS class so that it can be formated by a user provided style sheet. | ||

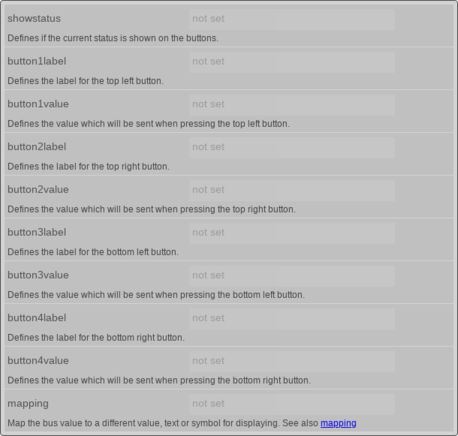
Attributes in the editor (simple view) [1]
Allowed child-elements und their attributes¶
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
colspan | decimal | Amount of coloumns this widget sould be wide. | |
| colspan-m | decimal | Overrules the amount of coloumns on a medium screen. | ||
| colspan-s | decimal | Overrules the amount of coloumns on a small screen. | ||
| rowspan | decimal | Amount of rows this widget should be high. | ||
| x | string | Horizontal position of the widget for 2D pages. | ||
| x-s | string | Horizontal position of the widget for 2D pages on a small screen. | ||
| x-m | string | Horizontal position of the widget for 2D pages on a medium screen. | ||
| y | string | Vertical position of the widget for 2D pages. | ||
| y-s | string | Vertical position of the widget for 2D pages on a small screen. | ||
| y-m | string | Vertical position of the widget for 2D pages on a medium screen. | ||
| z | string | Reserved for future use. | ||
| width | string | Width for the widget for 2D pages. | ||
| width-s | string | Width for the widget for 2D pages on a small screen. | ||
| width-m | string | Width for the widget for 2D pages on a medium screen. | ||
| scale | true or false | Enable/Disable scaling layout values relative to backdrop on 2d pages (default: true). | ||
| scale-s | true or false | Enable/Disable scaling layout values relative to backdrop on 2d pages on a small screen (default: true). | ||
| scale-m | true or false | Enable/Disable scaling layout values relative to backdrop on 2d pages on a medium screen (default: true). | ||
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
name | string | ||
| type | string | |||
| flavour | string | Selection of a display variant. See also Flavour. | ||
| color | string | |||
| styling | string | Change the color of the dispayed value depending on its value. See also Styling | ||
| class | string | Add this value to the CSS class so that it can be formated by a user provided style sheet. | ||
|
string | Text to display a label for the widget. | ||
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
transform | string | ||
| mode | disable, read, write or readwrite | |||
| variant | string | |||
| format-pos | decimal | |||
|
string | The GA (like: 12/0/7) for KNX-backends or the item name for openHAB-backend | ||

Elements in the editor
Examples¶
It is possible to manually edit the visu_config.xml and add an entry for the MultiTrigger widget.
Caution
Make sure that you only use UTF-8 encoded characters by settings the encoding in your XML-editor to UTF-8 mode!
Footnotes
| [1] | The simple view might not show everything. To see all elements/attributes use the expert view. |