Das ImageTrigger Widget¶
Beschreibung¶
Das ImageTrigger Widget fügt der Visualisierung eine Schaltfläche hinzu, die mit einem Bild belegt werden kann. Der Schaltfläche kann ein Wert zugeordnet werden, der beim darauf Klicken zum Backend gesendet wird.
Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
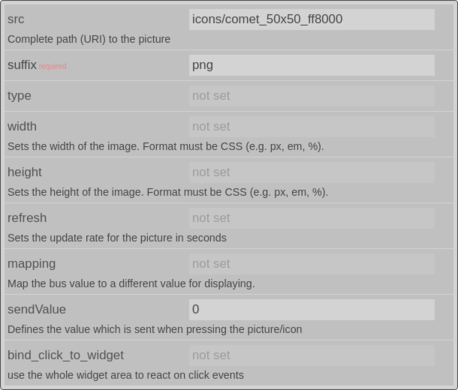
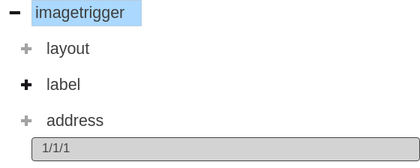
Das Verhalten und Aussehen des ImageTrigger-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit * gekennzeichneten Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im ImageTrigger-Element¶
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
| imagetrigger | src | URL | Vollständiger Pfad zum Bild (URI) | |
| suffix | Text | |||
| type | Text | |||
| width | Dimension (Zahl+Einheit) | Breite des Bildes. Angabe mit Einheit im CSS-Format (z.B. px, em, %). | ||
| height | Dimension (Zahl+Einheit) | Höhe des Bildes. Angabe mit Einheit im CSS-Format (z.B. px, em, %). | ||
| refresh | Zahl | Definiert die Aktualisierungsrate des Bildes in Sekunden | ||
| mapping | Text | Ordnet den Werten vom Bus andere zur Anzeige zu. | ||
| sendValue | Text | Legt den Wert fest, der bei Betätigung des Bildes/Icons gesendet wird | ||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| bind_click_to_widget | true oder false | Beim aktivieren dieser Option wird die gesamte Widget Fläche als Schaltfläche genutzt | ||

Attribute im Editor (vereinfachte Ansicht) [1]
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | |||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
transform | Text | ||
| mode | disable, read, write oder readwrite | |||
| variant | Text | |||
| format-pos | Zahl | |||
|
Text | Die Gruppenaddresse (z.B: 12/0/7) bei KNX-Backends oder der Item-Name beim openHAB-Backend. | ||

Elemente im Editor
XML Syntax minimal¶
Alternativ kann man für das ImageTrigger Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier der minimale Beispielcode der das ImageTrigger Widget aus dem folgenden Screenshot erzeugt:

Imagetrigger in ‘blau’

Imagetrigger in ‘grey’
<imagetrigger src="icon/CometVisu_" suffix="png" sendValue="clicked" type="select" width="45px" height="32px">
<layout colspan="1"/>
<address transform="DPT:16.001" mode="readwrite">0/0/0</address>
</imagetrigger>
Weitere Beispiele¶

Layout deaktiviert (auf ‘0’ gesetzt) , damit das Widget die Größe des Bildes annimmt
<imagetrigger src="icon/CometVisu_orange" suffix="png" sendValue="clicked" type="show" width="45px" height="32px">
<layout colspan="0"/>
<address transform="DPT:1.001" mode="readwrite">0/0/0</address>
</imagetrigger>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |