Das InfoAction Widget¶
Beschreibung¶
Das InfoAction Widget kombiniert ein darstellendes Info/Text Widget mit einem bedienbaren Widget (z.B. Switch oder Trigger).
Anwendungsfall: Wenn man eine Gruppe von Lichtern hat, kann man mit diesem Widget diese Gruppe schalten und gkeichzeitig die Anzahl der eingeschalteten Lampen anzeigen.

Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
Das Verhalten und Aussehen des InfoAction-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im InfoAction-Element¶
Keine.
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | |||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||
| Struktur | Erlaubte Kind-Elemente |
|---|---|
|
Info oder Text |
|
Switch, Toggle, Trigger, Pushbutton, URL-Trigger, Multitrigger, Image, Imagetrigger, Pagejump, oder Info |

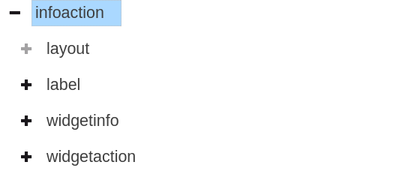
Elemente im Editor
XML Syntax¶
Alternativ kann man für das InfoAction Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Dieses Beispiel zeigt die Anzahl der eingeschalteten Lampen zusammen mit einem Button, mit dem diese geschaltet werden können.

...
<meta>
<mappings>
<mapping name="OnOff">
<entry value="0">Aus</entry>
<entry value="1">An</entry>
</mapping>
</mappings>
<stylings>
<styling name="GreyGreen">
<entry value="0">grey</entry>
<entry value="1">green</entry>
</styling>
</stylings>
</meta>
...
<infoaction>
<layout colspan="4"/>
<label>Lampen</label>
<widgetinfo>
<info>
<address transform="DPT:9.001">0/0/0</address>
</info>
</widgetinfo>
<widgetaction>
<switch mapping="OnOff" styling="GreyGreen">
<layout colspan="3"/>
<address transform="DPT:1.001" mode="readwrite">0/0/1</address>
</switch>
</widgetaction>
</infoaction>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |