Das Toggle Widget¶
Beschreibung¶
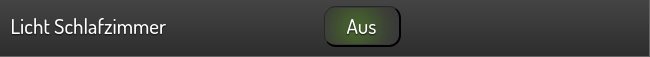
Das Toggle Widget fügt der Visu eine Schaltfläche hinzu, mit der zwischen verschiedenen Zuständen geschaltet werden kann. In der einfachsten Variante lässt sich damit eine EIN/AUS Funktionen realisieren. Jedoch sind auch mehrere Schaltzustände möglich, um z.B. zwischen den KONNEX Betriebsarten zu wechseln.

Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
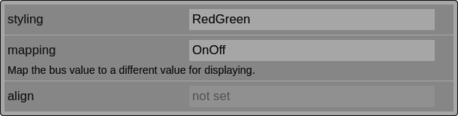
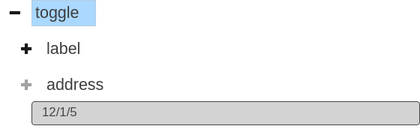
Das Verhalten und Aussehen des Toggle-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Toggle-Element¶
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
| toggle | styling | Text | ||
| mapping | Text | Ordnet den Werten vom Bus andere zur Anzeige zu. | ||
| align | left, right oder center | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||

Attribute im Editor (vereinfachte Ansicht) [1]
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | |||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
transform | Text | ||
| mode | disable, read, write oder readwrite | |||
| variant | Text | |||
| format-pos | Zahl | |||
|
Text | Die Gruppenaddresse (z.B: 12/0/7) bei KNX-Backends oder der Item-Name beim openHAB-Backend. | ||

Elemente im Editor
XML Syntax¶
Alternativ kann man für das Toggle Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
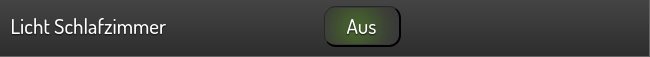
Hier der minimale Beispielcode der das Toggle Widget aus dem folgenden Screenshot erzeugt:

Toggle, einfaches Beispiel
...
<meta>
<mappings>
<mapping name="OnOff">
<entry value="0">Aus</entry>
<entry value="1">An</entry>
</mapping>
</mappings>
<stylings>
<styling name="RedGreen">
<entry value="1">red</entry>
<entry value="0">green</entry>
</styling>
</stylings>
</meta>
...
<toggle mapping="OnOff" styling="RedGreen">
<label>Licht Schlafzimmer</label>
<address transform="DPT:1.001" mode="readwrite" variant="">12/1/5</address>
</toggle>
Beispiel für den Wechsel zwischen den KONNEX Betriebsarten:

Toggle für Betriebsarten
...
<meta>
<mappings>
<mapping name="KonnexHVAC">
<entry value="auto"><icon name="status_automatic"/>Auto</entry>
<entry value="comfort"><icon name="status_comfort"/>Komfort</entry>
<entry value="standby"><icon name="status_standby"/>Stand By</entry>
<entry value="economy"><icon name="status_night"/>Economy</entry>
<entry value="building_protection"><icon name="status_frost"/>Haus-Schutz</entry>
</mapping>
</mappings>
</meta>
...
<toggle mapping="KonnexHVAC">
<label>Toggle: Betriebsart</label>
<address transform="DPT:20.102" mode="readwrite">12/7/20</address>
</toggle>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |