Das Diagram Plugin
Zu tun
openHAB Ergänzungen
Beschreibung
Das Diagram-Plugin bietet die Möglichkeit den zeitlichen Verlauf von Messwerten etc. zu visualisieren. Die Datenquelle muss im rrd-Format vorliegen. Genaueres dazu im Abschnitt RRD-Einführung & Beispiele.
Das Diagramm wird standardmäßig im Inline-Modus als Widget dargestellt. Zusätzlich kann die Option Popup aktiviert werden, so dass das Diagramm nach dem Anklicken im Vollbildmodus erscheint. Je nach Widgetgröße kann für die Inline Ansicht festgelegt werden ob Legende bzw. Achsenbeschriftungen angezeigt werden sollen.

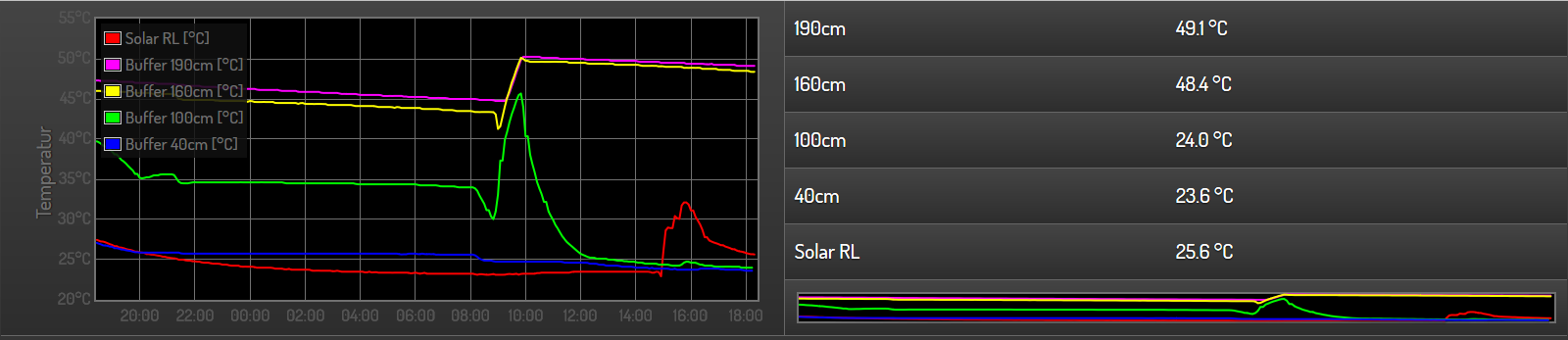
Diagramm als Widget (Inline-Diagramm) mit 5 Datenreihen und rechts unten als kleine Voransicht

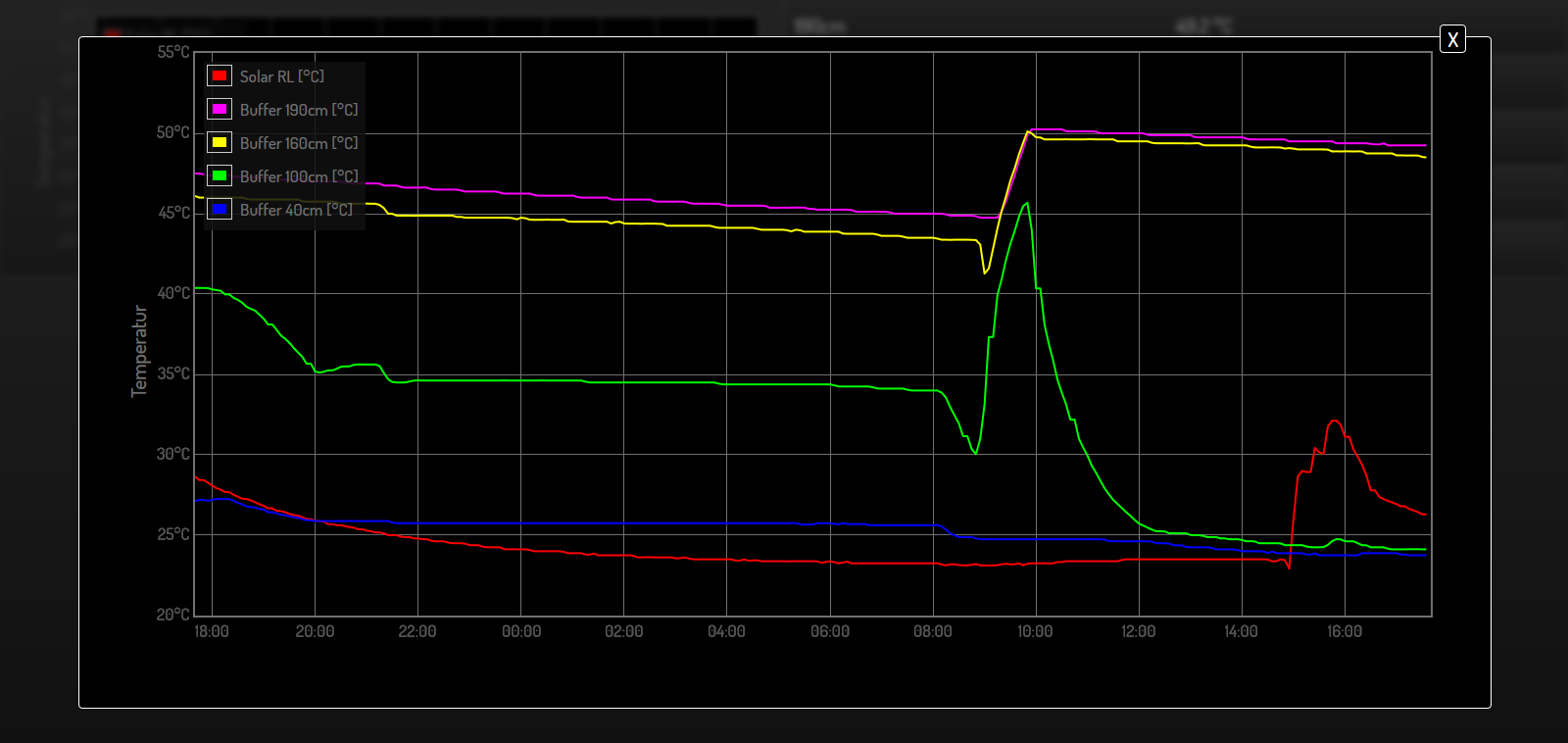
Diagramm Popup das nach dem Anklicken des Diagramms angezeigt wird.
Wenn ein Anzeigewert als Aufruf für das Popup dienen soll, muss das diagram_info-Plugin verwendet werden.
Genauere Informationen dazu unter Das Diagramm_Info Plugin.
Detaillierte Einstellungen
Das Diagram-Plugin ist eines der Widgets mit den umfangreichsten Konfigurationsmöglichkeiten. Viele der Attribute- bzw. Elemente sind aber optional für verschiedene Sonderanwendungen, so dass bereits mit wenigen Einstellungen sehr ansehnliche Diagramme in der CometVisu dargestellt werden können.
Erlaubte Attribute im Diagramm-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
diagram |
width |
Dimension (Zahl+Einheit) |
Veraltet: bitte statt diesem Attribut ein layout mit colspan verwenden. |
|
height |
Dimension (Zahl+Einheit) |
Veraltet: bitte statt diesem Attribut ein layout mit rowspan verwenden. |
||
popup |
true oder false |
Aktiviert die Popup-Funktion, die ein Vollbilddiagramm anzeigt, wenn das Diagramm angeklickt wird |
||
previewlabels |
true oder false |
Zeigt die Achsenbeschriftung im Inline-diagramm an |
||
series |
hour, day, week, month, year, fullday oder custom |
Legt die Einheit des period Attributs fest |
||
refresh |
integer |
Aktualisierungsintervall des Diagramms ins Sekundens |
||
period |
Text |
Definiert ob ein Stunden-, Tage-, Wochen- oder Jahresbereich dargestellt werden soll (als Vielfaches von „series“) |
||
gridcolor |
Text |
Farbe der Gitternetzlinien im Diagramm |
||
legend |
both, inline, popup oder none |
Definiert ob eine Legende angezeigt werden soll (in Verbindung mit popup Parameter). „None“ => keine Legende, „both“ => Legende im kleinen Inline Diagramm und Popup, „inline“ => Legende nur im Inline Diagramm, „popup“ => Legende nur im Popup Diagramm |
||
legendposition |
nw, ne, sw oder se |
Legt die Position der Legende im Diagramm fest |
||
title |
Text |
Fügt dem Diagramm einen Titel hinzu |
||
tooltip |
true oder false |
Aktiviert die Tooltip-Funktion, die den aktuellen Wert anzeigt, an der die Diagrammlinie angeklickt wird |
||
timeformat |
Text |
Legt das Datums-Zeitformat für x-Achse fest |
||
timeformatTooltip |
Text |
Legt das Datums-Zeitformat für die im Tooltip angezeigten Werte fest |
||
zoomYAxis |
true oder false |
Legt fest, ob beim Zoomen die y-Achse zusätzlich zur x-Achse skaliert wird |
||
seriesStart |
Text |
|||
seriesEnd |
Text |
|||
seriesResolution |
integer |
|||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
label |
Text |
Legt die Achsenbeschriftung fest |
|
min |
Zahl |
Definiert das Minimum der y-Achse. |
||
max |
Zahl |
Definiert das Maximum der y-Achse. |
||
position |
left oder right |
|||
unit |
Text |
Legt die Einheit fest, die hinter den Zahlen der y-Achsenbeschriftung bzw. im Tooltip angezeigt werden |
||
decimals |
integer |
Legt die Anzahl der Nachkommastellen fest, die in der y-Achsenbeschriftung bzw. im Tooltip angezeigt werden |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
yaxis |
Text |
Weist die Daten einer y-Achse zu |
|
color |
Text |
Legt die Farbe der Diagrammlinie fest |
||
label |
Text |
Definiert den Namen der Datenreihe in der Legende |
||
scaling |
Zahl |
|||
steps |
true oder false |
|||
fill |
true oder false |
Füllt den Bereich unterhalb der Datenreihe bzw. Säule |
||
style |
lines, bars oder points |
|||
barWidth |
integer |
Breite der Balken in Einheiten der X Achse, im Gegensatz zu anderen Werten die in Pixel angegeben werden. Für Zeitverläufe z.B. ist die Einheit Millisekunden, sodass 24 * 60 * 60 * 1000 Balken in der Breite von einem Tag erzeugt. |
||
align |
left, right oder center |
|||
datasourceIndex |
integer |
Im Falle mehrerer Datenquellen in einer RRD-Datei kann hier der Index der Datenquelle angegeben werden, die angezeigt werden soll. Um den richtigen Index herauszufinden, kann „rrdtool info“ verwendet werden. |
||
consolidationFunction |
AVERAGE, LAST, MIN oder MAX |
Auswählen einer der verfügbaren Consolidation Functions des RRDTools (http://rrdtool.org). |
||
resolution |
integer |
Die Standard-Auflösung für die Daten aus der RRD-Datei kann überschrieben werden mit einem eigenen Sekunden-Wert. |
||
offset |
integer |
Offset in Sekunden, um die Zeitstempel der Daten aus der RRD-Datei zu modifizieren. |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
measurement |
Text |
Auswahl der Datenbank und des Measurement (Beispiel: timeseries_db/KNX_LINE1) |
|
yaxis |
Text |
Weist die InfluxDB-Daten einer y-Achse zu |
||
color |
Text |
Legt die Farbe der Diagrammlinie fest |
||
label |
Text |
Definiert den Namen der Datenreihe in der Legende |
||
scaling |
Zahl |
|||
steps |
true oder false |
|||
fill |
true oder false |
Füllt den Bereich unterhalb der Datenreihe bzw. Säule |
||
style |
lines, bars oder points |
|||
barWidth |
integer |
Breite der Balken in Einheiten der X Achse, im Gegensatz zu anderen Werten die in Pixel angegeben werden. Für Zeitverläufe z.B. ist die Einheit Millisekunden, sodass 24 * 60 * 60 * 1000 Balken in der Breite von einem Tag erzeugt. |
||
align |
left, right oder center |
|||
authentication |
Text |
Wenn die InfluxDB Authentifizierung benötigt, dann werden die Anmeldeinformationen aus der Hidden-Konfiguration mit diesem Schlüssel verwendet. |
||
field |
Text |
Im Falle mehrerer Felder (Spalten) in einer InfluxDB-Zeitreihe kann hier der Name des Feldes angegeben werden, die angezeigt werden soll. Wenn nicht explizit angegeben, wird „*“ verwendet. Achtung: Es darf nur eine Spalte ausgewählt werden, sonst wird keiner angezeigt. |
||
resolution |
integer |
Die zeitliche Auflösung für die Daten aus der InfluxDB kann auf eine eigenes Intervall (Wert in Sekunden) festgesetzt werden. Der Wert „0“ schaltet die Gruppierung aus. |
||
consolidationFunction |
COUNT, DERIVATIVE, DERIVATIVE_COUNT, DERIVATIVE_MEAN, DERIVATIVE_MEDIAN, DERIVATIVE_MODE, DERIVATIVE_SUM, DERIVATIVE_FIRST, DERIVATIVE_LAST, DERIVATIVE_MIN, DERIVATIVE_MAX, DERIVATIVE_PERCENTILE_1, DERIVATIVE_PERCENTILE_5, DERIVATIVE_PERCENTILE_10, DERIVATIVE_PERCENTILE_20, DERIVATIVE_PERCENTILE_25, DERIVATIVE_PERCENTILE_75, DERIVATIVE_PERCENTILE_80, DERIVATIVE_PERCENTILE_90, DERIVATIVE_PERCENTILE_95, DERIVATIVE_PERCENTILE_99, DIFFERENCE, DIFFERENCE_COUNT, DIFFERENCE_MEAN, DIFFERENCE_MEDIAN, DIFFERENCE_MODE, DIFFERENCE_SUM, DIFFERENCE_FIRST, DIFFERENCE_LAST, DIFFERENCE_MIN, DIFFERENCE_MAX, DIFFERENCE_PERCENTILE_1, DIFFERENCE_PERCENTILE_5, DIFFERENCE_PERCENTILE_10, DIFFERENCE_PERCENTILE_20, DIFFERENCE_PERCENTILE_25, DIFFERENCE_PERCENTILE_75, DIFFERENCE_PERCENTILE_80, DIFFERENCE_PERCENTILE_90, DIFFERENCE_PERCENTILE_95, DIFFERENCE_PERCENTILE_99, ELAPSED, INTEGRAL, MAX, MEAN, MEDIAN, MIN, MODE, SPREAD, STDDEV oder SUM |
Auswählen einer der verfügbaren Daten Aggregierungs Funktionen - notwendig, wenn das Attribut „resolution“ gesetzt ist. |
||
fillMissing |
Text |
Option wenn Attribut „resolution“ gesetzt ist: fülle Zeitpunkte für die keine Daten vorhanden sind mit diesem Wert oder einem aus „linear“, „none“, „null“ oder „previous“. |
||
offset |
integer |
Offset in Sekunden, um die angezeigten Zeitstempel der Daten aus der InfluxDB zu modifizieren. |
||
|
key |
Text |
||
operator |
=, !=, <, <=, >, >=, =~ oder !~ |
|||
value |
Text |
|||
|
key |
Text |
||
operator |
=, !=, <, <=, >, >=, =~ oder !~ |
|||
value |
Text |
|||
|
key |
Text |
||
operator |
=, !=, <, <=, >, >=, =~ oder !~ |
|||
value |
Text |
|||
authentication Attribut
Im <influx> Element kann über das authentication Attribut auf einen entsprechenden Eintrag aus der
versteckten Konfiguration verwiesen werden (als Default wird als Name influx angenommen).
Die in der versteckte Konfiguration verwendeten Schlüssel/Wert-Paare sind:
Schlüssel |
Wert |
Beispiel |
|---|---|---|
uri |
Die URI für den Zugriff auf die InfluxDB (optional) |
|
user |
Der Benutzername für die InfluxDB |
InfluxDBTestUser |
pass |
Das Passwort für die InfluxDB |
|
selfsigned |
Erlaube selbst signierte HTTPS Verbindung zum Server, wenn Wert |
|
Hinweis
Wenn die Verbindung zur Datenbank mit der Fehlermeldung
failed to open stream: operation failed
nicht aufgebaut werden kann, so kann dies ein Hinweis darauf sein, dass
selfsigned auf true gesetzt werden muss.
consolidationFunction Attribut
Wenn für einen Zeitraum nur ein Wert angezeigt werden soll, so wird dieser über
eine consolidationFunction gebildet. Möglich ist:
|
Anzahl der Werte |
|
Änderung pro Sekunde |
|
Änderung pro Sekunde der Messwertanzahlen im jeweiligen Zeitbereich |
|
Änderung pro Sekunde der Mittelwerte des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde der Mediane des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde der häufigsten Werte des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde der Summen des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde der ersten Messwerte im jeweiligen Zeitbereich |
|
Änderung pro Sekunde der letzten Messwerte im jeweiligen Zeitbereich |
|
Änderung pro Sekunde der kleinsten Messwerte im jeweiligen Zeitbereich |
|
Änderung pro Sekunde der größten Messwerte im jeweiligen Zeitbereich |
|
Änderung pro Sekunde des 1% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 5% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 10% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 20% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 25% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 75% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 80% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 90% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 95% Percentils des jeweiligen Zeitbereichs |
|
Änderung pro Sekunde des 99% Percentils des jeweiligen Zeitbereichs |
|
Differenz |
|
Differenz der Messwertanzahlen im jeweiligen Zeitbereichs |
|
Differenz der Mittelwerte des jeweiligen Zeitbereichs |
|
Differenz der Mediane des jeweiligen Zeitbereichs |
|
Differenz der häufigsten Werte des jeweiligen Zeitbereichs |
|
Differenz der Summen des jeweiligen Zeitbereichs |
|
Differenz der ersten Messwerte im jeweiligen Zeitbereich |
|
Differenz der letzten Messwerte im jeweiligen Zeitbereich |
|
Differenz der kleinsten Messwerte im jeweiligen Zeitbereich |
|
Differenz der größten Messwerte im jeweiligen Zeitbereich |
|
Differenz des 1% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 5% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 10% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 20% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 25% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 75% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 80% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 90% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 95% Percentils des jeweiligen Zeitbereichs |
|
Differenz des 99% Percentils des jeweiligen Zeitbereichs |
|
Zeit seit dem letzten Messwert (ignoriert |
|
Integral der Werte |
|
Maximum |
|
Mittelwert |
|
Median |
|
Minimum |
|
Der häufigste Wert |
|
Differenz zwischen Maximum und Minimum |
|
Standardabweichung |
|
Summe |
fillMissing Attribut
Über fillMissing lassen sich Lücken in den Daten schließen. Möglich ist:
|
Lineare Interpolation |
|
Keine Auffüllung |
|
Kein Wert |
|
Übername des letzten Wertes |
Elemente innerhalb <influx>
Im <influx> Element können über <add>, <or> und <tag> Elemente
die anzuzeigenden Daten gefiltert werden. Über <add> und <or> werden
die (auch verschachtelten) Kind-Elemente UND bzw. ODER verknüpft. Im <tag>
wird nach dem in der InfluxDB abgelegten Tags gefiltert in dem der Schlüssel
key mit dem Wert value über den Operator operator verglichen wird.
Mögliche Operatoren sind:
|
Gleich |
|
Ungleich |
|
Kleiner |
|
Kleiner gleich |
|
Größer |
|
Größer gleich |
|
Match des regulären Ausdrucks |
|
Kein Match des regulären Ausdrucks |
<diagram series="fullday" period="8">
<layout colspan="12" rowspan="4"/>
<influx field="Val" fillMissing="linear" style="lines" fill="true" measurement="timeseries_db/KNX_LINE1" authentication="influx">
<and>
<tag key="PA" operator="=" value="1.2.3"/>
<or>
<tag key="GA" operator="=" value="4/2/0"/>
<tag key="GA" operator="=" value="4/2/1"/>
</or>
</and>
</influx>
<rrd datasourceIndex="0" consolidationFunction="AVERAGE" fill="true">26.F25EE7000000_hum</rrd>
</diagram>

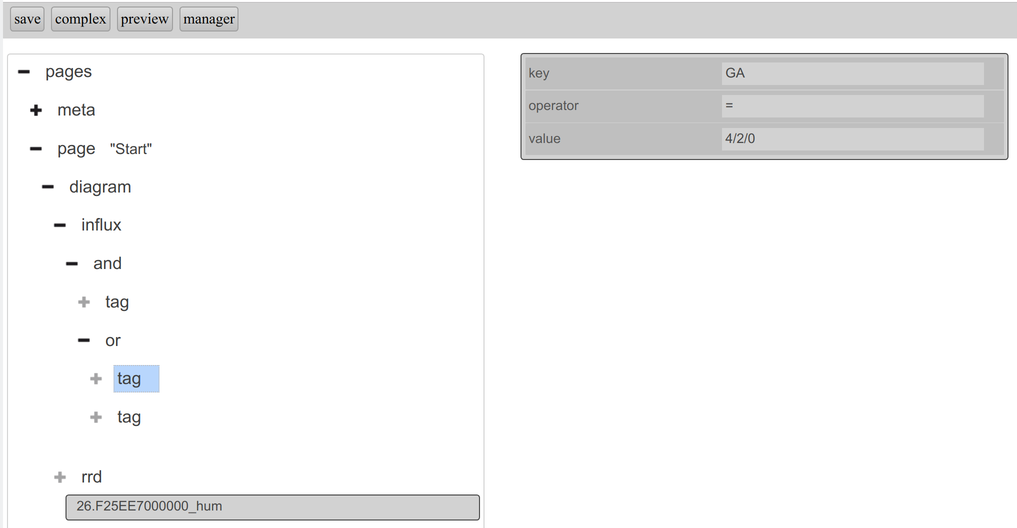
Beispiel Influx-Datenquelle mit Filtern
XML Syntax minimal
Alternativ kann man für das Diagram-Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
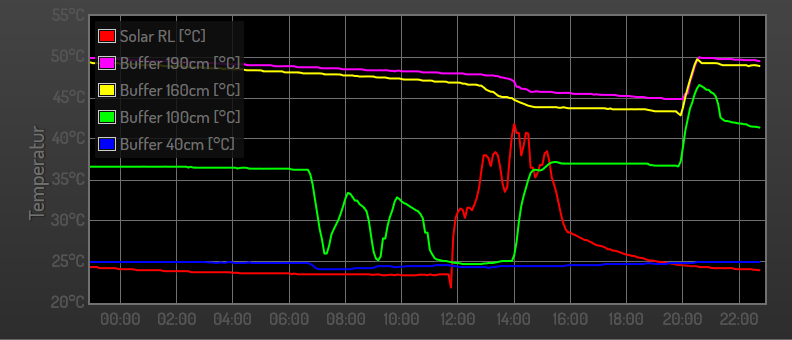
Nachstehend ein einfaches Beispiel für das Diagram als Widget mit Popup-Funktion inkl. Beispielcode.

<diagram period="24" refresh="300" series="hour" gridcolor="#707070" popup="true" previewlabels="true" legend="both" legendposition="nw">
<layout colspan="6" rowspan="6"/>
<axis unit="°C" label="Temperatur"/>
<rrd color="#FF0000" label="Solar RL [°C]">28.9B3172020000_temp</rrd>
<rrd color="#FF00FF" label="Buffer 190cm [°C]">28.56A61B030000_temp</rrd>
<rrd color="#FFFF00" label="Buffer 160cm [°C]">28.DCA672020000_temp</rrd>
<rrd color="#00FF00" label="Buffer 100cm [°C]">28.EEA21B030000_temp</rrd>
<rrd color="#0000FF" label="Buffer 40cm [°C]">28.E7E17D020000_temp</rrd>
</diagram>